Strukturierte Daten für Veranstaltungen (Event)
Mit der Veranstaltungssuche bei Google können Nutzer Veranstaltungen in den Google-Suchergebnissen und in anderen Google-Produkten wie Google Maps einfacher finden und daran teilnehmen. Diese Funktion bietet zahlreiche Vorteile:
- Interaktivere Ergebnisse: Deine Veranstaltungen können in der Veranstaltungssuche bei Google angezeigt werden, beispielsweise mit deinem Logo, einer Beschreibung der Veranstaltung usw.
- Stärkere Präsenz und höhere Conversion-Chancen: Die Funktion stellt eine neue Möglichkeit für Nutzer dar, mit deinem Veranstaltungseintrag zu interagieren und auf deine Website zu gelangen. Hier erfährst du, wie Eventbrite seine Wachstumsrate bei Zugriffen über die Google Suche im Vergleich zu den Vorjahren um 100 % steigern konnte.

Je nachdem, wie du deine Inhalte auszeichnest, kommen deine Veranstaltungen möglicherweise auch für folgende Verbesserungen infrage:
| Verbesserungen von Veranstaltungen | |
|---|---|
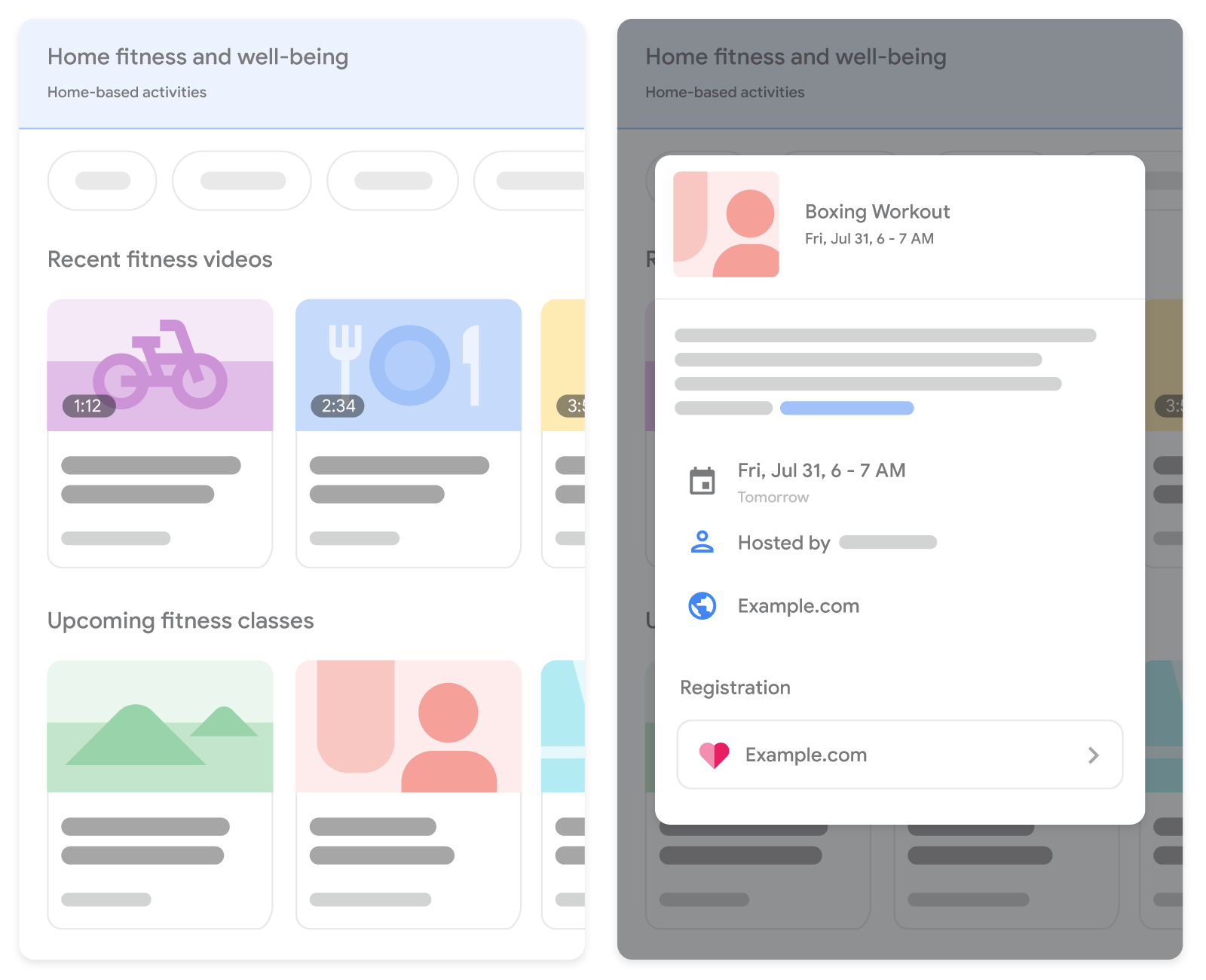
Aktivitäten für zuhause: Hilf anderen dabei, Aktivitäten für zuhause zu finden. Wenn Nutzer nach Aktivitäten suchen, denen Sie zu Hause nachgehen können, erscheinen Videos und Onlineveranstaltungen in einem Rich-Suchergebnis. Durch das Hinzufügen strukturierter Weitere Informationen zur Verfügbarkeit von Funktionen sowie Richtlinien und Beispiele findest du in Aktivitäten für zuhause. |

|
Du hast drei Möglichkeiten, zu erreichen, dass deine Veranstaltungen für die Veröffentlichung auf Google in Betracht kommen:
- Wenn du Veranstaltungen auf Websites von Drittanbietern postest, z. B. auf Ticketportalen oder sozialen Plattformen, solltest du herausfinden, ob dein Anbieter die Veranstaltungssuche bei Google bereits nutzt. Ist dein Veranstaltungs-Publisher in Google eingebunden, dann kannst du deine Veranstaltungen auch weiterhin auf der Drittanbieter-Website veröffentlichen und musst nicht weiterlesen.
- Wenn du ein CMS wie WordPress verwendest und nicht direkt auf den HTML-Code zugreifen kannst, informiere dich, ob es für dein CMS ein Plug-in gibt, über das sich strukturierte Daten auf deiner Website einfügen lassen. Alternativ kannst du Google mit dem Data Highlighter über Veranstaltungen informieren, ohne den HTML-Code deiner Website zu ändern.
- Wenn du deinen HTML-Code selbst bearbeiten kannst, hast du die Möglichkeit, strukturierte Daten für eine direkte Einbindung in Google zu verwenden. Hierzu musst du den HTML-Code deiner Veranstaltungsseiten bearbeiten.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst. Eine detaillierte Anleitung dazu, wie du einer Webseite strukturierte Daten hinzufügst, findest du im Codelab zu strukturierten Daten.
- Der Googlebot muss deine Veranstaltungsseiten crawlen können. Er darf nicht durch eine robots.txt-Datei oder ein robots-
meta-Tag blockiert werden. - Dein Server muss die erhöhte Crawling-Frequenz bewältigen können.
- Bitte beachte unsere Richtlinien.
- Wenn du einen Veranstaltungseintrag auf deiner Website unter mehreren URLs hostest, musst du auf jeder dieser Seiten kanonische URLs verwenden.
- Füge deinen Veranstaltungsseiten strukturierte Daten hinzu. Zurzeit werden für die Veranstaltungssuche bei Google nur Seiten für einzelne Veranstaltungen unterstützt. Wir empfehlen dir, deine Veranstaltungsseiten mit Markup auszuzeichnen, statt dies auf Seiten mit Terminen oder mehreren Veranstaltungen zu tun.
- Anschließend kannst du die strukturierten Daten testen und sie dir in der Vorschau ansehen.
- Prüfe den Indexstatus deiner URLs und fordere das Crawlen deiner URL mit dem URL-Prüftool in der Search Console an. Mit der Funktion „Live-Test“ kannst du prüfen, ob Crawler auf die strukturierten Daten auf deiner Seite zugreifen können.
- Halte Google über neue Veranstaltungsseiten oder Änderungen an bestehenden Veranstaltungsseiten auf dem Laufenden.
Beispiele
Standardveranstaltung
Hier siehst du ein Beispiel für eine standardmäßige Veranstaltung (Event) in JSON-LD. Eine Standardveranstaltung findet planmäßig und nur an einem physischen Standort statt. Du kannst auch die Mikrodaten- oder RDFa-Syntax verwenden.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Onlineveranstaltung
Hier ist ein Beispiel für eine Veranstaltung, die online stattfindet.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Kombination aus Online- und Offlineveranstaltung
Hier siehst du ein Beispiel für eine Veranstaltung, die teilweise online und teilweise an einem physischen Standort stattfindet.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Veranstaltung mit aktualisiertem Status
Es gibt mehrere Möglichkeiten, den Status einer Veranstaltung festzulegen. Nachfolgend siehst du einige gängige Beispiele für Veranstaltungen mit aktualisiertem Status. Weitere Informationen findest du in der Beschreibung der Property eventStatus.
Abgesagt
Hier siehst du ein Beispiel für eine Veranstaltung, die abgesagt wurde.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Verschoben
Hier siehst du ein Beispiel für eine Veranstaltung, die verschoben wurde.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Findet jetzt online statt und wurde verschoben
Hier siehst du ein Beispiel für eine Veranstaltung, die verschoben wurde und jetzt online stattfindet.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Verfügbarkeit nach Region und Sprache
Wir arbeiten ständig daran, unser Funktionsangebot für die Veranstaltungssuche auf neue Regionen in der ganzen Welt auszuweiten. Aktuell ist die Veranstaltungssuche in den folgenden Regionen und Sprachen verfügbar.
| Region | Verfügbare Sprachen |
|---|---|
| Australien | Englisch |
| Brasilien | Portugiesisch |
| Kanada | Englisch |
| Deutschland | Deutsch |
| Indien | Englisch |
| Lateinamerika | Spanisch |
| Spanien | Spanisch |
| Vereinigtes Königreich | Englisch |
| USA | Englisch |
Richtlinien
Damit deine Veranstaltung in der Veranstaltungssuche bei Google angezeigt werden kann, musst die folgenden Richtlinien einhalten.
- Technische Richtlinien
- Inhaltsrichtlinien
- Richtlinien für Datum und Uhrzeit
- Grundlagen der Google Suche
- Allgemeine Richtlinien für strukturierte Daten
Technische Richtlinien
- Die Zielseite muss strukturierte Datenelemente aus den Event-Typen auf schema.org enthalten.
- Jede Veranstaltung muss eine eindeutige URL – also eine Blattseite – sowie Markup für diese URL haben.
- Zurzeit werden für die Veranstaltungssuche bei Google nur Seiten für einzelne Veranstaltungen unterstützt. Wir empfehlen dir, deine Veranstaltungsseiten mit Markup auszuzeichnen, statt dies auf Seiten mit Terminen oder mehreren Veranstaltungen zu tun.
Inhaltsrichtlinien
- Für jede Veranstaltung müssen Name, Beginn und Ort korrekt angegeben sein.
- Du darfst nur Veranstaltungen als solche kennzeichnen:
- Bewirb also z. B. nicht Produkte oder Dienstleistungen als Veranstaltungen, wenn sie keine sind – also beispielsweise nicht die „Städtereise Berlin mit 7 Übernachtungen“.
- Füge keine kurzfristigen Preisnachlässe oder Sonderangebote hinzu, z. B. „Konzert: jetzt Tickets kaufen“ oder „Konzert: 50 % Rabatt bis Samstag“.
- Kennzeichne Öffnungszeiten nicht als Veranstaltungen. Beispiel: „Abenteuerpark geöffnet von 8:00 bis 17:00 Uhr“.
- Auch Gutscheine und Wertmarken dürfen nicht als Veranstaltungen ausgewiesen werden. Beispiel: „5 % Rabatt auf Ihre erste Bestellung“.
- Achte bei mehrtägigen Veranstaltungen auf korrektes Markup:
- Wenn deine Veranstaltungs- oder Ticketinformationen sich auf eine Veranstaltung beziehen, die mehrere Tage dauert, dann gib sowohl das Start- als auch das Enddatum der Veranstaltung an.
- Finden an verschiedenen Tagen jeweils mehrere unterschiedliche Aufführungen mit jeweils eigenen Kartenkontingenten statt, füge für jede Aufführung ein separates
Event-Element hinzu.
Richtlinien für Datum und Uhrzeit
Beachte bei der Implementierung der Properties startDate, endDate und previousStartDate die folgenden Richtlinien für Datum und Uhrzeit.
Zeitzonen angeben
Gib die Zeitzone mit dem Zeitunterschied zu UTC oder GMT an. Wenn die Veranstaltung am 5. September um 19:00 Uhr in New York beginnt, lautet der Wert für startDate in der Winterzeit „GMT/UTC-5“ und in der Sommerzeit „GMT/UTC-4“. Während der Winterzeit bzw. der Sommerzeit ist der Wert für startDate dann "2019-09-05T19:00:00-05:00" bzw. "2019-09-05T19:00:00-04:00". Falls keine Zeitzone angegeben ist, verwendet Google die Zeitzone des Veranstaltungsorts, der in location definiert ist. Bei Onlineveranstaltungen ist die Zeitzone erforderlich, da Google keine Standortinformationen verwenden kann, um den Beginn der Veranstaltung zu ermitteln.
Best Practices
- Mehrtägige Veranstaltung: Wenn die Veranstaltung mehrere Tage dauert, gib sowohl das Start- als auch das Enddatum an. Falls du die Uhrzeit nicht weißt, gib sie auch nicht an.
Empfohlen
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Empfohlen
"startDate": "2019-07-01", "endDate": "2019-07-26"
Nicht empfohlen
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- Veranstaltung mit festem Beginn: Wenn die Veranstaltung zu einer festen Uhrzeit beginnt, z. B. 17:00 Uhr lokaler Zeit, gib
2019-07-20T17:00:00an. Gib auch die entsprechende Differenz zu UTC an. Findet die Veranstaltung beispielsweise in Kalifornien statt, dann verwendest du2019-07-20T17:00:00-07:00. - Ganztägige Veranstaltung: Dauert die Veranstaltung den ganzen Tag, dann brauchst du für den Veranstaltungsbeginn keine konkrete Uhrzeit anzugeben. Du kannst dann beispielsweise
2019-08-15alsstartDateundendDateverwenden. - Veranstaltung mit unbekannter Anfangszeit: Wenn du nicht weißt, um wie viel Uhr die Veranstaltung beginnt, gib keine konkrete Uhrzeit an. Du kannst dann beispielsweise
2019-08-15alsstartDateundendDateverwenden.Empfohlen:
"startDate": "2025-07-21"Nicht empfohlen:
"startDate": "2019-08-15T00:00:00+00:00"Nicht empfohlen:
"startDate": "2019-07-20T00:00:00"
Beispiele für die Interpretation von Datumsangaben durch Google
Hier einige Beispiele dafür, wie Google das Startdatum und die Startzeit ausliest:
| Interpretation von Startdatum und -Uhrzeit | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google interpretiert startTime als 2019-08-14T17:00:00-07:00 (wenn für location Kalifornien angegeben wurde) oder als 2019-08-15T09:00:00 (wenn für location Korea ausgewählt wurde). |
2019-08-15T23:59:59+00:00 |
Dies bedeutet nicht am Ende von 2019-08-15, es sei denn, das Ereignis findet in der GMT-Zeitzone statt. Google interpretiert startTime als 2019-08-15T16:59:59-07:00 (wenn für location Kalifornien angegeben wurde) oder 2019-08-16T08:59:59 (wenn für location Korea ausgewählt wurde). |
2019-07-10 |
Das steht für das Datum, unabhängig von der Zeitzone. Wenn es für startDate verwendet wird, bedeutet dies, dass die Veranstaltung irgendwann an diesem Tag am Ort location beginnen wird. Wird es für endDate verwendet, bedeutet dies, dass die Veranstaltung irgendwann an diesem Tag am Ort location enden wird. |
2019-07-20T00:00:00 |
Dies bedeutet um Mitternacht am 2019-07-20 für die Zeitzone, in der die Veranstaltung stattfindet. Das ist wahrscheinlich falsch, sofern die Veranstaltung nicht tatsächlich um Mitternacht beginnt. |
Definitionen strukturierter Datentypen
Die vollständige Definition von Event findest du unter schema.org/Event.
Als erforderlich gekennzeichnete Properties müssen hinzugefügt werden, damit die Inhalte in den erweiterten Suchergebnissen erscheinen können. Zusätzlich kannst du die empfohlenen Properties einbinden, um weitere Informationen über deine Inhalte hinzuzufügen und deinen Nutzern so einen Mehrwert zu bieten.
| Erforderliche Properties | |
|---|---|
location
|
Der Veranstaltungsort. Je nachdem, ob die Veranstaltung online oder an einem physischen Standort stattfindet, gelten unterschiedliche Anforderungen:
|
location.address
|
Die genaue Adresse des Veranstaltungsorts. Diese Property ist nur für Veranstaltungen erforderlich, die an einem physischen Standort stattfinden. Nicht empfohlen: Sydney Empfohlen: Bennelong Point, Sydney NSW 2000, Australien Beispiel für die USA
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
Beispiele für Japan Japanische Adressen lassen sich auf unterschiedliche Weise schreiben, die jedoch alle von Google verstanden werden. Hier siehst du ein Beispiel mit Adresse, Ort und Land in verschiedenen Feldern.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
Hier siehst du ein Beispiel für Adresse und Zielland in verschiedenen Feldern.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
Hier siehst du ein Beispiel für die gesamte Adresse in einer einzigen Zeile.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
Best Practices für Adressen:
|
location.url |
Die URL der Onlineveranstaltung, unter der Nutzer teilnehmen können. Diese Property ist erforderlich, wenn deine Veranstaltung online stattfindet. Wenn die URL zur Teilnahme an der Veranstaltung erst nach der Anmeldung verfügbar ist, gib bitte die Anmelde-URL an, über die Nutzer die nächsten Schritte zur Teilnahme an der Veranstaltung durchführen können.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
Der vollständige Titel der Veranstaltung Nicht empfohlen: Bill Graham Civic Auditorium Nicht empfohlen: **NUR FÜR KURZE ZEIT – Konzert von Kesha und Macklemore – nur 25 $** Empfohlen: The Adventures of Kesha and Macklemore Empfohlen: Meet and Greet: Kesha and Macklemore Best Practices:
|
startDate |
Das Startdatum und die Startzeit für die Veranstaltung im ISO 8601-Format. Gib sowohl Datum als auch Uhrzeit an, damit Nutzer einfacher Veranstaltungen finden können, die auch in ihren Zeitplan passen. Bei Onlineveranstaltungen musst du die Zeitzone mit dem Zeitunterschied zu UTC oder GMT angeben. "startDate": "2025-07-21T19:00" |
| Empfohlene Properties | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
Beschreibung der Veranstaltung. Beschreib alle Veranstaltungsdetails, damit Nutzer den Charakter der Veranstaltung besser nachvollziehen und sie auf Wunsch besuchen können. Best Practices:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
Das Enddatum und die Endzeit der Veranstaltung im ISO-8601-Format.
Verwende dasselbe Format wie für "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Gibt an, ob die Veranstaltung online, offline an einem physischen Standort oder sowohl online als auch offline stattfindet. Wenn du diese Property nicht angibst, wird der Veranstaltungsmodus von Google als
Hier siehst du ein Beispiel für eine Veranstaltung, die nur online stattfindet:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
Hier ein Beispiel für eine Veranstaltung, die teilweise online und teilweise offline stattfindet:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
Der Status der Veranstaltung. Wenn du dieses Feld nicht verwendest, wird der
| ||||||||||
image
|
Wiederholtes Die URL eines Bilds oder Logos für die Veranstaltung oder Tournee. Bilder wecken schneller das Interesse der Nutzer und Interessierte können deine Veranstaltung besser einstufen. Wir empfehlen Bilder mit einer Breite von 1.920 Pixel. Die Mindestbreite beträgt 720 Pixel. Zusätzliche Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
Der genaue Name des Orts, an dem die Veranstaltung stattfindet. Diese Property wird nur für Veranstaltungen empfohlen, die an einem physischen Standort stattfinden. Nicht empfohlen: San Francisco, CA Empfohlen: Bill Graham Civic Auditorium Best Practices:
|
||||||||||
offers
|
Ein verschachteltes Offer-Element für jeden Tickettyp.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
Eine der folgenden Optionen:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
} |
||||||||||
offers.price
|
Der niedrigste verfügbare Preis für dieses Ticket, einschließlich Service- und sonstiger Gebühren. Vergiss nicht, diesen Wert zu aktualisieren, wenn sich die Preise ändern oder alle Tickets ausverkauft sind.
Wenn die Veranstaltung kostenlos, ohne Gebühren oder Servicegebühren verfügbar ist, setze
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
Der dreistellige ISO 4217-Währungscode.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
Datum und Uhrzeit des Verkaufsstarts im ISO 8601-Format. Diese Angabe ist nur bei datumsbeschränkten Angeboten erforderlich.
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
Die URL einer Seite, auf der Tickets erworben werden können.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
Diese URL muss die folgenden Anforderungen erfüllen:
|
||||||||||
organizer
|
Die Person oder Organisation, die die Veranstaltung hostet. Dies ist besonders bei Online-Veranstaltungen wichtig, für die keine Informationen zum Veranstaltungsort vorliegen. Wenn du |
||||||||||
organizer.name
|
Der Name der Person oder Organisation, die die Veranstaltung hostet. |
||||||||||
organizer.url
|
Die Domain-URL des Veranstaltungs-Hosts. |
||||||||||
performer
|
Die Personen, die bei der Veranstaltung auftreten, wie Künstler oder Comedians. Verwende je ein verschachteltes
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
Der Name der bei der Veranstaltung auftretenden Person, z. B. des Künstlers oder Comedians.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
Das zuvor geplante Startdatum für die Veranstaltung, wenn eine Veranstaltung verschoben wurde. Wenn du Bei Onlineveranstaltungen musst du die Zeitzone mit dem Zeitunterschied zu UTC oder GMT angeben.
Bei verschobenen Veranstaltungen darf die Property
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zugriffe regelmäßig analysieren
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Eine Fehlerbehebung für den Fall, dass Rich-Suchergebnisse fehlen oder die Gesamtzahl der Rich-Suchergebnisse zurückgeht, findest du hier.
- Plane genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
Wird deine Veranstaltung nicht in der Veranstaltungssuche bei Google angezeigt oder hat Google aufgrund von Markup mit Spamstrukturen in der Search Console eine manuelle Maßnahme gegen dich ergriffen? Dann lies unsere Richtlinien und versuche, das Problem mit den unten aufgeführten Schritten für die häufigsten Fehler zu beheben. Falls weiterhin Probleme auftreten, lies dir bitte die FAQ zur Veranstaltungssuche durch oder poste eine Frage im Forum von Google Search Central.
Der Veranstaltungsort fehlt oder ist falsch
error Problemursache: Google kann die Werte der Properties eventLocation, addressLocality oder addressRegion nicht verarbeiten.
Google versucht, die Standortinformationen mit einem physischen Standort abzugleichen, und der angegebene Standort ist entweder nicht vorhanden oder falsch.
done Problem beheben
- Gib in den strukturierten Daten Werte für
eventLocation,addressLocalityoderaddressRegionan. Je nach Standort sind möglicherweise nicht alle Properties für den Standort notwendig. - Prüfe, ob im Feld
location.nameder Name des Veranstaltungsorts angegeben ist. Wenn der Veranstaltungsort keinen Namen hat, lass das Feld leer. Oft wird der Veranstaltungsname versehentlich im Feldlocation.nameangegeben. - Prüfe, ob das Problem behoben ist:
- Öffne den Test für Rich-Suchergebnisse.
- Gib die URL für den Veranstaltungseintrag in das Feld URL abrufen ein.
- Klicke auf Validieren.
- Klicke auf Vorschau.
Fehler behoben: Im Test für Rich-Suchergebnisse wird der korrekte Wert für
eventLocationim Preview-Tool der Google Suche angezeigt.Noch einmal versuchen: Im Test für Rich-Suchergebnisse wird „false“ an der Stelle angezeigt, an der der Veranstaltungsort im Preview-Tool der Google Suche erscheinen sollte. Beim Veranstaltungsort muss es sich um einen realen Ort handeln.
Meine Website wird nicht als Möglichkeit zum Kauf von Tickets angezeigt
error Problemursache: Die Property offers.url fehlt oder entspricht nicht den URL-Anforderungen.
done Problem beheben
- Achte darauf, dass deine strukturierten Daten die Property
offers.urlenthalten. - Überprüfe, ob deine URL die URL-Anforderungen für
offers.urlerfüllt. - Bitte Google, deine Website noch einmal zu crawlen.
- Sende eine Anfrage zur (erneuten) Bewertung.
Uhrzeit oder Datum ist falsch
error Problemursache: Die Uhrzeit oder das Datum ist falsch. Oft wird die Zeitzonendifferenz oder die Startzeit nicht richtig angegeben. Möglicherweise hast du Mitternacht als Startzeit festgelegt.
done Problem beheben
- Gib den korrekten Ortszeitversatz an. Wenn deine Veranstaltung beispielsweise um 19:00 Uhr in New York beginnt (UTC-5) und um 21:00 Uhr endet, dann ist der korrekte Wert für
startDate2019-08-15T19:00:00-05:00und der Wert fürendDate2019-08-15T21:00:00-05:00. Wenn du die Zeitzonendifferenz für deine Veranstaltungen nicht weißt, gib auch keinen Wert dafür an. Du kannst dann beispielsweise2019-08-15T19:00:00verwenden. - Anfangs- und Endzeit müssen korrekt sein. Oft wird als Startzeit Mitternacht angegeben, wenn die Veranstaltung gar nicht um Mitternacht beginnt. Ist die Veranstaltung ganztägig oder der Veranstaltungstermin noch nicht bekannt, dann gib nur den Tag an. Beispiel:
Empfohlen:
2019-07-20Nicht empfohlen:
2019-07-20T00:00:00Nicht empfohlen:
2019-08-15T00:00:01+00:00Nicht empfohlen:
2019-08-15T00:00:00+00:00
