دليل تحسين نتائج محرّكات البحث للمبتدئين
عندما أنشأت موقعك الإلكتروني، وضعت في اعتبارك على الأرجح المستخدمين وحاولت اتّخاذ إجراءات تسهّل عليهم العثور على المحتوى الخاص بك واستكشافه. ومن ضمن هؤلاء المستخدمين محركات البحث التي تساعد المستخدمين الآخرين في اكتشاف المحتوى الذي تنشره. تهدف عملية تحسين محركات البحث، المعروفة اختصارًا بـ SEO، إلى مساعدة محركات البحث في فهم المحتوى الذي تعرضه ومساعدة المستخدمين في العثور على موقعك الإلكتروني وتحديد ما إذا كانوا سينتقلون إلى موقعك من خلال محرك البحث.
تحدّد أساسيات "بحث Google" العناصر الأكثر أهمية التي يمكن أن تجعل موقعك الإلكتروني مؤهلاً للظهور على محرك بحث Google. ولا نقدّم أي ضمانات بشأن إضافة موقع إلكتروني معيّن إلى فهرس Google، إلا أنّ المواقع التي تتّبع أساسيات "بحث Google" يزداد احتمال ظهورها ضمن نتائج البحث على Google. إنّ تحسين محركات البحث يعني اتّخاذ خطوة إضافية والعمل على تحسين مستوى ظهور موقعك الإلكتروني على محرك بحث Google. سيقدّم لك هذا الدليل الإرشادات اللازمة حول التحسينات الأكثر شيوعًا وفعالية التي يمكنك إجراؤها على موقعك.
لا يقدّم الدليل أي خطوات سرية من شأنها أن تمنح موقعك الإلكتروني الترتيب الأول تلقائيًا على محرك بحث Google. وفي الواقع، قد لا تنطبق بعض الاقتراحات على نشاطك التجاري حتى، ولكن إذا اتّبعت أفضل الممارسات الموضّحة في الدليل، نأمل أن يصبح من الأسهل على محركات البحث (وليس فقط Google) الزحف إلى محتوى موقعك الإلكتروني وفهرسته وفهمه.
كيف يعمل محرك بحث Google؟
Google هو محرك بحث مبرمَج بشكل كامل يستخدم برامج تُسمّى برامج الزحف لاستكشاف الويب بشكل منتظم بحثًا عن صفحات لإضافتها إلى فهرسنا. ولا تحتاج عادةً إلى اتّخاذ أي إجراءات من جهتك سوى نشر موقعك الإلكتروني على الويب. في الواقع، يتم العثور على الغالبية العظمى من المواقع المضمَّنة في نتائجنا وإضافتها تلقائيًا عندما تزحف برامجنا إلى الويب. إذا أردت معرفة المزيد، يمكنك مراجعة المستندات التي نوفّرها حول كيفية عثور محرك بحث Google على صفحات الويب والزحف إليها وعرضها.
كم من الوقت يستغرق ظهور التأثيرات في نتائج البحث؟
يحتاج كل تغيير تُجريه إلى بعض الوقت ليظهر على محرك بحث Google. قد تُطبَّق بعض التغييرات في غضون ساعات، في حين أنّ تغييرات أخرى قد تستغرق عدة أشهر. بشكل عام، ننصحك بالانتظار لبضعة أسابيع قبل تقييم ما إذا كانت للإجراءات التي اتّخذتها أي تأثيرات إيجابية في نتائج البحث على Google. وتذكَّر أنّ بعض التغييرات التي تُجريها في موقعك الإلكتروني لن تؤدي إلى حدوث تأثيرات ملحوظة في نتائج البحث. لذا إذا كنت لا تشعر بالرضا عن النتائج الخاصة بموقعك، ننصحك بإجراء التغييرات على أساس متكرر لدراسة تأثيرها، إذا كانت استراتيجية نشاطك التجاري تسمح بذلك.
مساعدة Google في العثور على محتوى موقعك الإلكتروني
قبل أن تبدأ بتنفيذ أيّ من الإرشادات الواردة في هذا القسم، ننصحك بالتحقّق مما إذا سبق لمحرك بحث Google العثور على محتوى موقعك الإلكتروني (فربما لا تحتاج إلى اتّخاذ أي إجراءات). حاوِل البحث عن موقعك الإلكتروني على Google باستخدام
site: search operator.
إذا رأيت نتائج تشير إلى موقعك، هذا يعني أنّه مضمَّن في الفهرس. على سبيل المثال، يؤدي البحث عن site:wikipedia.org إلى عرض هذه النتائج.
إذا لم يظهر موقعك الإلكتروني في النتائج، راجِع المتطلبات الفنية للتأكّد من أنّه ليس هناك سبب فني يمنع ظهوره ضمن نتائج البحث على Google، ومن بعدها تابِع القراءة هنا.
يعثر محرك بحث Google على الصفحات بشكل رئيسي من خلال روابط مدرَجة على صفحات أخرى سبق أن زحف إليها. وفي كثير من الحالات، يكون ذلك من خلال مواقع إلكترونية أخرى تتضمن روابط مؤدية إلى صفحاتك. تحدث عملية الربط بموقعك الإلكتروني من خلال مواقع أخرى بشكل طبيعي بمرور الوقت، ويمكنك أيضًا تشجيع المستخدمين على استكشاف المحتوى الخاص بك من خلال الترويج لموقعك.
إذا كنت مستعدًا لخوض تحديات فنية بسيطة، يمكنك أيضًا إرسال خريطة موقع، وهي عبارة عن ملف يتضمّن جميع عناوين URL التي تهمّك على موقعك الإلكتروني. قد ترسل بعض أنظمة إدارة المحتوى (CMS) خريطة الموقع تلقائيًا نيابةً عنك. مع ذلك، فإنّ إرسالها ليس إجراءً ضروريًا، وننصحك بالتركيز أولاً على التأكّد من أنّ المستخدمين يعلمون بوجود موقعك الإلكتروني.
التأكّد من أنّ محرك بحث Google يمكنه رؤية صفحتك كما يراها المستخدم
عندما يزحف Google إلى إحدى الصفحات، من المفترض أن يتمكّن من رؤيتها كما يراها المستخدم العادي. ولهذا السبب، يجب أن يتمكّن Google من الوصول إلى الموارد نفسها التي يصل إليها متصفّح المستخدم. إذا كان موقعك الإلكتروني يُخفي مكوّنات مهمة تشكّل جزءًا من بنية الموقع (مثل CSS أو JavaScript)، قد لا يتمكّن Google من فهم محتوى صفحاتك، وبالتالي قد لا تظهر تلك الصفحات ضمن نتائج البحث أو تحصل على ترتيب جيّد ضمن النتائج الخاصة بعبارات البحث التي تستهدفها.
إذا كانت صفحاتك تعرض معلومات مختلفة استنادًا إلى الموقع الجغرافي للمستخدم، احرص على ظهور معلومات مناسبة لمحرك بحث Google من الموقع الجغرافي للزاحف الخاص به، أي الولايات المتحدة عادةً.
للتحقّق من الطريقة التي يرى بها Google الصفحة، استخدِم "أداة فحص عنوان URL" في Search Console.
هل تريد إزالة إحدى الصفحات من نتائج البحث على Google؟
قد يهمّك منع ظهور موقعك الإلكتروني بأكمله أو أجزاء منه في نتائج البحث، مثل منشوراتك المتعلّقة بقَصة شعرك الجديدة السيئة. يتيح محرك بحث Google طُرقًا متنوعة لمنع الزحف إلى عناوين URL الخاصة بك وفهرستها. وإذا كنت بحاجة إلى حظر بعض الملفات أو الأدلة أو حتى موقعك الإلكتروني بأكمله من الظهور ضمن نتائج البحث على Google، يمكنك مراجعة الدليل الذي نوفّره بشأن طُرق حظر ظهور المحتوى ضمن نتائج البحث.
تنظيم موقعك الإلكتروني
عند إعداد موقعك الإلكتروني أو إعادة تنفيذه، ننصحك بتنظيمه بطريقة منطقية لأنّ ذلك يمكنه مساعدة محركات البحث والمستخدمين في فهم طريقة ارتباط صفحاتك ببقية أجزاء موقعك الإلكتروني. مع ذلك، لا نقصد أنّه عليك بدء إعادة تنظيم موقعك الإلكتروني في الحال، فمع أنّ هذه الاقتراحات قد تكون مفيدة على المدى الطويل (لا سيما للمواقع الإلكترونية الأكبر حجمًا)، فإنّ محركات البحث ستتمكّن على الأرجح من فهم صفحاتك بشكلها الحالي، بصرف النظر عن طريقة تنظيم موقعك الإلكتروني.
استخدام عناوين URL وصفية
قد تظهر أجزاء من عنوان URL ضمن نتائج البحث على شكل أشرطة تنقّل ليتمكّن المستخدمون من تحديد ما إذا كانت إحدى النتائج ستكون مفيدة لهم بالاستناد إلى عناوين URL.
يتعرّف Google على أشرطة التنقل تلقائيًا بالاستناد إلى الكلمات الواردة في عنوان URL، ولكن إذا كنت تحبّ التفاصيل الفنية، يمكنك أيضًا التأثير في أشرطة التنقّل باستخدام البيانات المنظَّمة. حاوِل أن تضمِّن في عنوان URL الكلمات التي قد تكون مفيدة بالنسبة إلى مستخدميك. على سبيل المثال:
https://www.example.com/pets/cats.html
إذا كان عنوان URL يتضمّن معرّفات عشوائية فقط، سيكون أقل فائدة بالنسبة إلى المستخدمين. على سبيل المثال:
https://www.example.com/2/6772756D707920636174
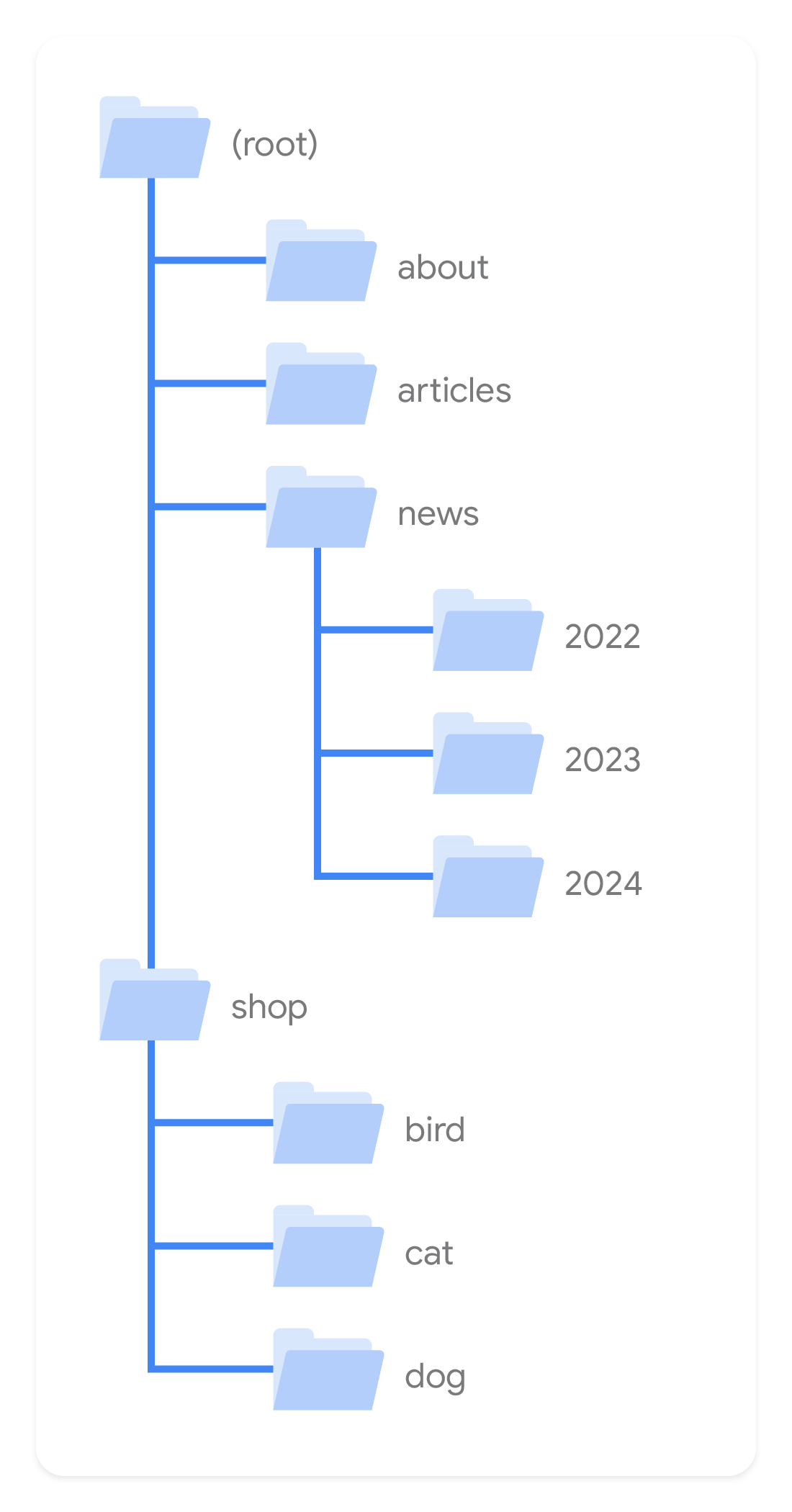
تجميع الصفحات المتشابهة من حيث الموضوع في الأدلّة

إذا كان عدد عناوين URL على موقعك الإلكتروني يتجاوز بضعة آلاف، قد يؤثّر أسلوب تنظيم المحتوى في طريقة زحف Google إلى موقعك الإلكتروني وفهرسته. وعلى وجه التحديد، إذا استخدمت الأدلّة (أو المجلّدات) لتجميع المواضيع المتشابهة، قد يساعد ذلك Google في معرفة وتيرة تغيُّر عناوين URL في الأدلّة الفردية.
على سبيل المثال، إليك عنوانَي URL التاليَين:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
لا يتغيّر المحتوى في الدليل policies إلا في حالات نادرة، في حين أنّ المحتوى في الدليل promotions يتغيّر بشكل متكرر على الأرجح. بإمكان Google التعرّف على هذه المعلومات، وسيزحف بالتالي إلى الأدلّة المختلفة بمعدّل مختلف. لمزيد من المعلومات حول بُنى المواقع الإلكترونية المتوافقة مع محركات البحث، يمكنك مراجعة دليلنا حول مواقع الويب للتجارة الإلكترونية، فهذه المواقع تميل إلى أن تكون أكبر حجمًا من غيرها، وبالتالي من المهم أن تكون بنية عناوين URL فيها جيدة.
الحدّ من المحتوى المكرر
تعرض بعض المواقع الإلكترونية المحتوى نفسه ضمن عناوين URL مختلفة، ويٌعرف ذلك باسم المحتوى المكرر. وتختار محركات البحث عنوان URL واحدًا لهذا المحتوى (عنوان URL الأساسي) لتعرضه للمستخدمين.
إنّ عرض محتوى مكرر على موقعك الإلكتروني لا يشكّل مخالفة للسياسات المتعلقة بالمحتوى غير المرغوب فيه، إلّا أنّه قد يؤدي إلى تجربة مستخدم سيئة وإلى إهدار موارد الزحف على عناوين URL التي لا تهمّك. إذا أردت، يمكنك استكشاف ما إذا كان بإمكانك تحديد نسخة أساسية من صفحاتك. إذا كنت لا تحدّد عناوين URL الأساسية بنفسك، سيحاول Google تحديدها تلقائيًا نيابةً عنك.
عند العمل على تحديد عنوان URL الأساسي، حاوِل التأكّد من أنّ كل جزء من المحتوى على موقعك الإلكتروني متاح من خلال عنوان URL فردي واحد، لأنّ توفُّر صفحتَين تعرضان المعلومات نفسها حول العروض الترويجية مثلاً قد يؤدي إلى إرباك المستخدمين (قد يتساءلون مثلاً أي صفحة هي الصحيحة وما إذا كان هناك فرق بينهما).
إذا كانت لديك عدة صفحات تعرض المعلومات نفسها، حاوِل إعداد عملية إعادة توجيه من عناوين URL غير المفضَّلة إلى عنوان URL الذي يمثّل المعلومات على نحو أفضل. إذا لم يكُن بإمكانك إعادة التوجيه، استخدِم عنصر rel="canonical" الذي يتضمّن link بدلاً من ذلك. مع ذلك، نعيد التذكير بأنّه لا داعي للقلق بشأن هذا الموضوع لأنّ محركات البحث يمكنها بشكل عام تحديد عناوين URL الأساسية نيابةً عنك وبشكل تلقائي في معظم الأحيان.
إنشاء موقع إلكتروني مفيد ومثير للاهتمام
إنّ صناعة محتوى يجذب المستخدمين ويفيدهم سيؤثّر في مستوى ظهور موقعك الإلكتروني ضمن نتائج البحث بشكل أكبر من أي اقتراحات أخرى واردة في هذا الدليل. ومع أنّ تفسير عبارة "جذاب ومفيد" قد يتفاوت لدى المستخدمين المختلفين، فإنّ المحتوى من هذا النوع يتميّز عادةً ببعض السمات المشتركة، ومن ضمنها ما يلي:
- النص سهل القراءة ومنظَّم بشكل جيد: استخدِم أسلوب كتابة طبيعيًا واحرص على أن يكون المحتوى مكتوبًا بطريقة جيدة وسهل المتابعة وخاليًا من الأخطاء الإملائية والنحوية. قسِّم النصوص الطويلة إلى فقرات وأقسام، وأضِف عناوين لمساعدة المستخدمين في التنقّل بين صفحاتك.
- المحتوى فريد: عند كتابة محتوى جديد، لا تنسخ المحتوى الخاص بالآخرين بشكل كامل أو جزئي، بل احرص على صناعة المحتوى بنفسك استنادًا إلى معرفتك بالموضوع الذي تكتب عنه. ولا تُعِد صياغة محتوى سبق ونشره آخرون.
- المحتوى حديث: راجِع المحتوى الذي نشرته سابقًا وحدِّثه عند اللزوم، أو احذفه كليًا إذا لم يعُد مفيدًا.
- المحتوى مفيد وموثوق وموجّه للمستخدمين أولاً: احرص على أن يكون المحتوى الذي تكتبه مفيدًا وموثوقًا بالنسبة إلى جمهورك. على سبيل المثال، يمكنك مساعدة المستخدمين على فهم المعلومات التي تتضمنها المقالات من خلال تقديم مصادر ذات خبرة واسعة في المجال.
توقُّع عبارات البحث التي قد يبحث عنها المستخدمون
فكِّر في الكلمات التي قد يبحث عنها المستخدم للعثور على محتوى معروض على موقعك الإلكتروني. يمكن أن يُدخل المستخدمون الملمّون بالموضوع كلمات رئيسية في طلبات البحث تختلف عن الكلمات الرئيسية التي يُدخلها مستخدم حديث العهد بذلك الموضوع. على سبيل المثال، قد يبحث بعض المستخدمين عن عبارة "تشيز كيك"، وقد يبحث آخرون عن عبارة "كعكة بالجبن". إنّ توقُّع هذه الاختلافات في سلوك البحث ومراعاتها أثناء كتابة محتوى موقعك الإلكتروني يساعدك في التأثير بشكل إيجابي على أداء موقعك الإلكتروني ضمن نتائج البحث.
مع ذلك، لا داعي للقلق إذا لم تتمكّن من توقُّع كل صيغ عبارات البحث التي قد يُدخلها المستخدمون بهدف العثور على المحتوى الذي تنشره. فأنظمة مطابقة اللغة التي تستخدمها Google متطورة، ويمكنها إيجاد الصلة بين موقعك الإلكتروني والعديد من عبارات البحث، حتى لو لم تكُن تلك العبارات واردة كما هي بالضبط على موقعك الإلكتروني.
تجنُّب عرض إعلانات مشتّتة للانتباه
تشكّل الإعلانات جزءًا من الإنترنت، وهي تُعرض بهدف أن يراها المستخدمون، ولكن احرص على ألّا تؤدي إلى تشتيت انتباههم بشكل مفرط أو إلى حجب المحتوى الأساسي على موقعك الإلكتروني. وتشمل الأمثلة على ذلك الإعلانات أو الصفحات البينية (التي يتم عرضها قبل أو بعد المحتوى الذي تتوقع الحصول عليه) والتي تُصعّب عملية استخدام الموقع الإلكتروني.
إضافة روابط تؤدي إلى مصادر ذات صلة
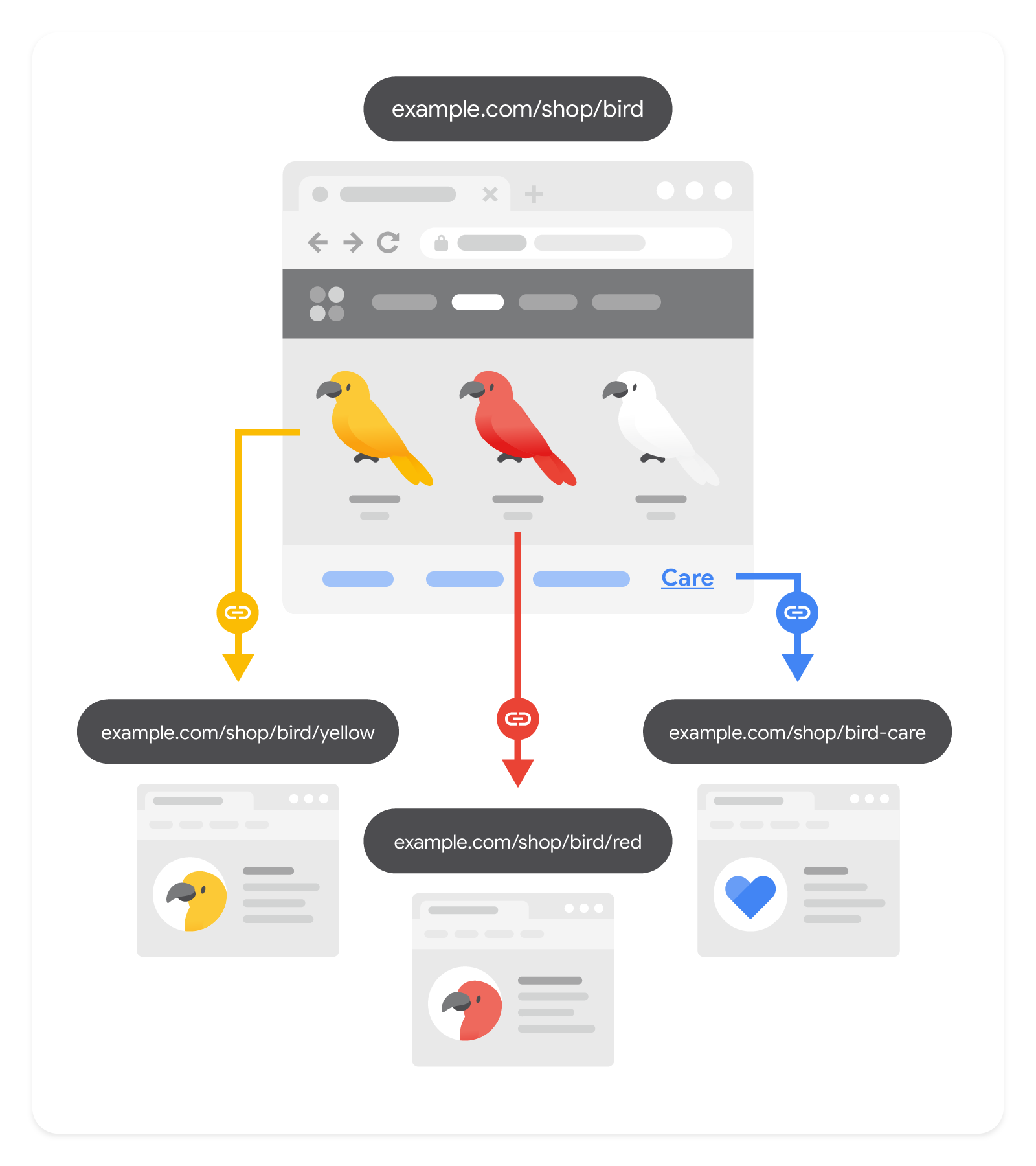
تشكّل الروابط طريقة ممتازة لإطلاع المستخدمين ومحركات البحث على الأقسام الأخرى من موقعك الإلكتروني أو الصفحات ذات الصلة على مواقع إلكترونية أخرى. وفي الواقع، يعثر محرك Google على الغالبية العظمى من الصفحات الجديدة يوميًا من خلال الروابط، ما يجعل الروابط مصدرًا أساسيًا يجب أخذه في الاعتبار لمساعدة Google في العثور على صفحاتك وزيادة احتمالية عرضها ضمن نتائج البحث. بالإضافة إلى ذلك، يمكن للروابط أيضًا تقديم قيمة مضافة من خلال إرشاد المستخدمين (وGoogle) إلى مصادر أخرى تؤيِّد الموضوع الذي تكتب عنه.

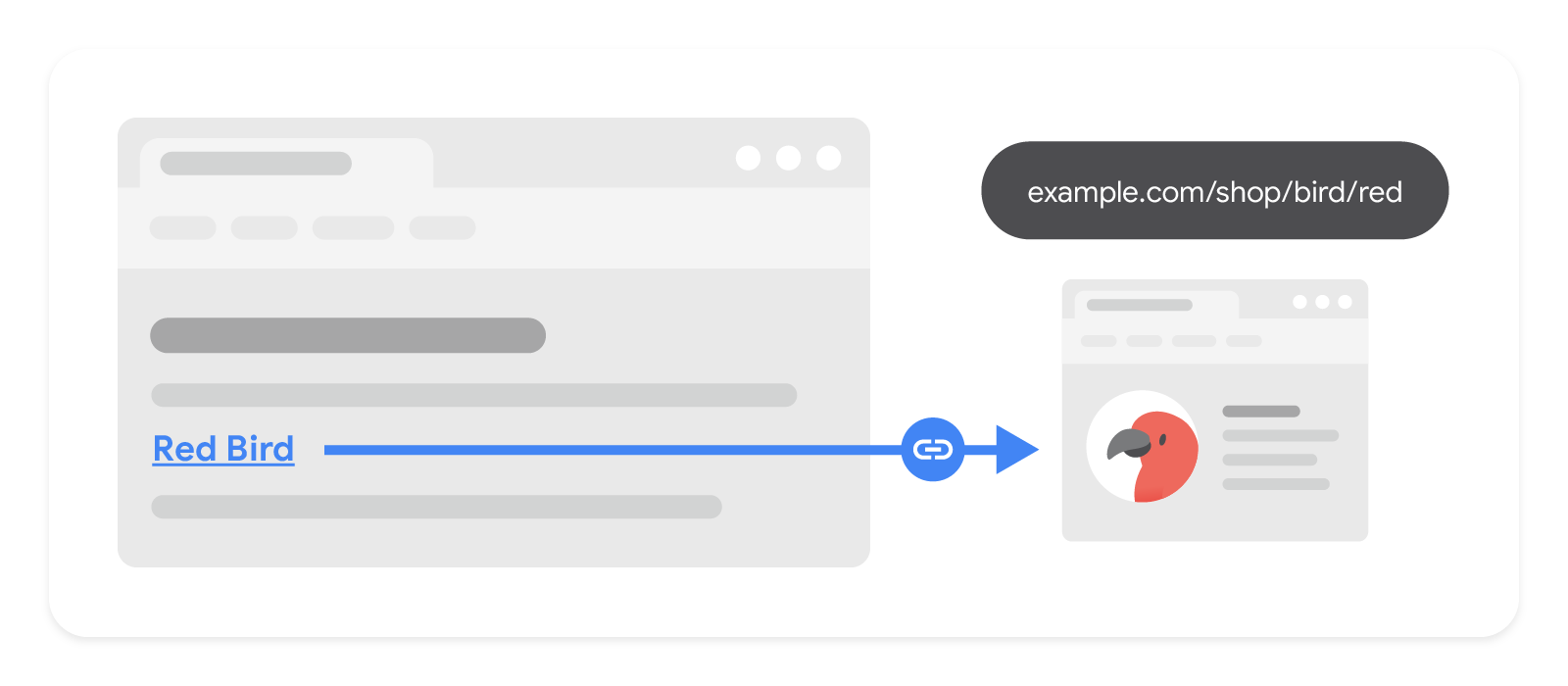
كتابة نص رابط جيد
المحتوى النصي للرابط (المعروف أيضًا باسم نص الرابط) هو الجزء النصي الظاهر ضمن الرابط.
ويقدّم هذا النص للمستخدمين وGoogle فكرة عن الصفحة التي يؤدي الرابط إليها. إذا استخدمت
نص رابط مناسبًا،
سيتيح ذلك للمستخدمين ومحركات البحث فهم محتوى الصفحة التي يؤدي إليها الرابط قبل الانتقال إليها.

إضافة روابط عند اللزوم
بإمكان الروابط توفير المزيد من السياق حول موضوع معيّن، سواء للمستخدمين أو محركات البحث، ما قد يساعدك في إظهار معرفتك بأحد المواضيع. مع ذلك، عند إضافة روابط تؤدي إلى صفحات خارج نطاق تحكّمك، مثلاً إلى محتوى معروض على مواقع إلكترونية أخرى، احرص على أن تكون هذه الصفحات تابعة لمصادر موثوقة.
إذا لم يكُن مصدر المحتوى موثوقًا لكنك تريد إدراج روابط تؤدي إليه، أضِف nofollow أو تعليقًا توضيحيًا مشابهًا إلى الرابط لتجنُّب أن تصنّف محركات البحث موقعك الإلكتروني باعتباره مرتبطًا بالموقع الذي تؤدي إليه الروابط. ويساعدك ذلك في تفادي أي تأثيرات سلبية محتملة على ترتيب موقعك ضمن نتائج البحث على Google.
إذا كنت تقبل عرض محتوى من إنشاء المستخدمين على موقعك الإلكتروني، مثل المشاركات في المنتدى أو التعليقات، احرص على أن يضيف نظام إدارة المحتوى (CMS) الخاص بك تلقائيًا السمة nofollow أو أي تعليق توضيحي مشابه إلى كل رابط ينشره المستخدمون. بما أنّك لست صانع المحتوى في هذه الحالة، فإنّك على الأرجح لا تريد أن يرتبط موقعك الإلكتروني عشوائيًا بالروابط التي يضيفها المستخدمون. يؤدي هذا الإجراء أيضًا إلى ردع أصحاب الأساليب غير المرغوب فيها عن إساءة استخدام موقعك الإلكتروني.
التأثير في شكل ظهور موقعك الإلكتروني على محرك بحث Google
تتكوّن صفحة نتائج البحث العادية على Google من بضعة عناصر مرئية مختلفة، ويمكنك التأثير في هذه العناصر لمساعدة المستخدمين على تحديد ما إذا كان يهمّهم الانتقال إلى موقعك الإلكتروني من خلال نتائج البحث. في هذا القسم، سنركّز على رابط العنوان والمقتطف لأنّهما العنصران الأكثر أهمية من الناحية البصرية.
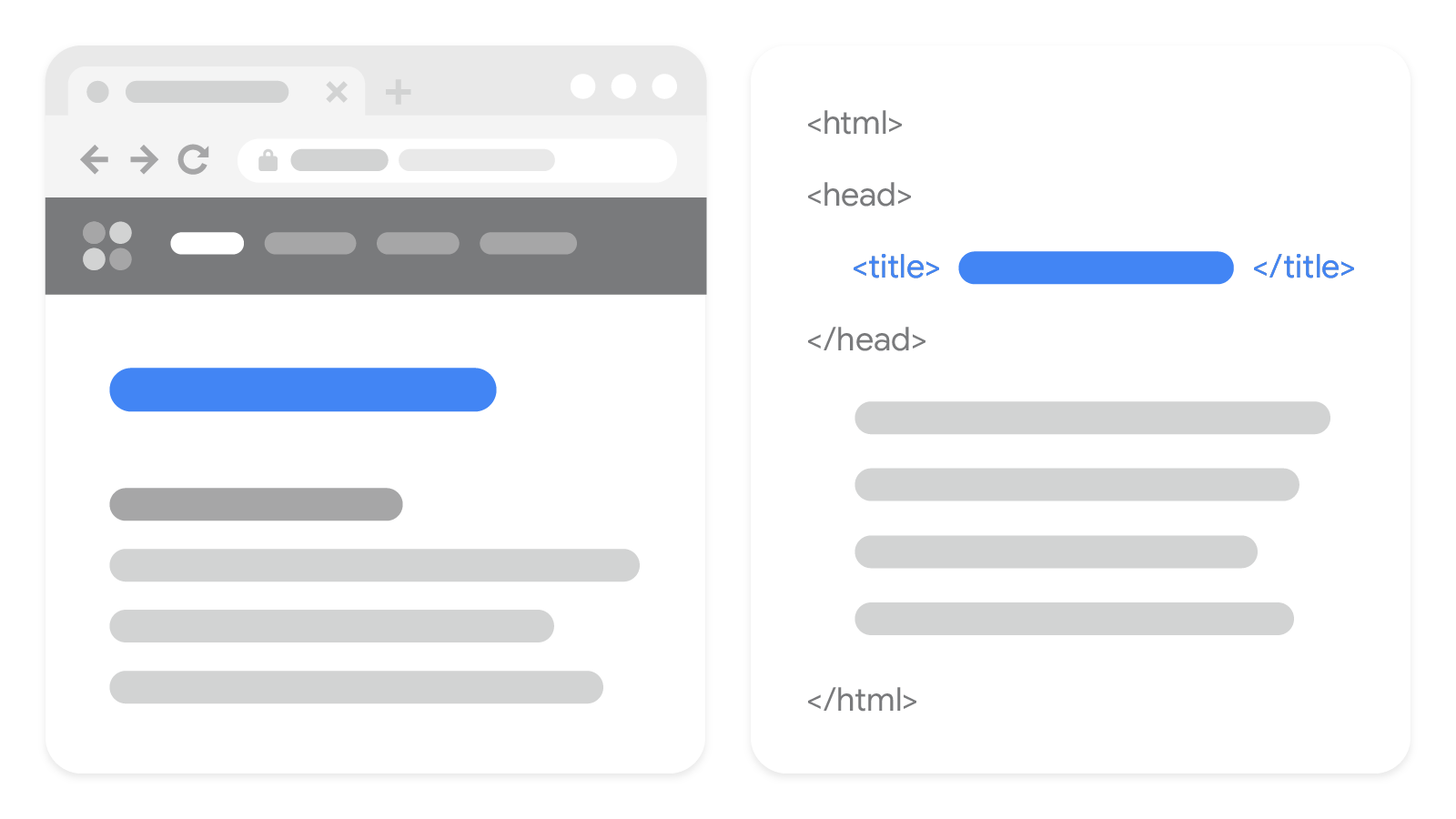
التأثير في روابط العناوين
إنّ رابط العنوان هو العنوان الرئيسي في نتيجة البحث ويساعد المستخدمين في تحديد النتيجة التي سينقرون عليها. يستعين محرك بحث Google ببضعة مصادر لإنشاء رابط العنوان، بما في ذلك الكلمات المضمَّنة في العنصر <title> (المعروف أيضًا بنص العنوان)، بالإضافة إلى العناوين الأخرى المدرَجة في الصفحة. يمكن أيضًا استخدام نص العنوان ضمن العنوان الذي يظهر في المتصفحات والإشارات المرجعية.

يمكنك التأثير في روابط العناوين على محرك بحث Google من خلال كتابة عنوان جيّد، أي عنوان فريد للصفحة وواضح ومختصر ويصف محتوى الصفحة بدقة. على سبيل المثال، يمكن أن يتضمّن العنوان اسم موقعك الإلكتروني أو نشاطك التجاري، ومقتطفات أخرى من المعلومات المهمة، مثل الموقع الجغرافي للنشاط التجاري، وبعض المعلومات حول ما تقدّمه الصفحة للمستخدمين. تقدّم مستنداتنا المتعلقة بروابط العناوين نصائح إضافية حول كيفية إنشاء عناوين جيدة وطريقة التأثير في روابط عناوين نتائج البحث الخاصة بموقعك الإلكتروني.
التحكّم في المقتطفات
أسفل رابط العنوان، تعرض نتيجة البحث عادةً وصفًا للصفحة المستهدفة لمساعدة المستخدمين على تحديد ما إذا كان يهمهم النقر على نتيجة البحث. ويُطلَق على هذا الوصف اسم المقتطف.
يكون مصدر المقتطف هو المحتوى الفعلي للصفحة التي تؤدي إليها نتيجة البحث، وبالتالي يمكنك التحكّم بالكامل في الكلمات المستخدَمة لإنشاء المقتطف. ومن وقت إلى آخر، قد يتم إنشاء المقتطف استنادًا إلى محتوى علامة الوصف التعريفي، والذي يكون عادةً ملخّصًا موجزًا يختصر مضمون الصفحة بجملة أو جملتين. يُعدّ الوصف التعريفي جيدًا إذا كان قصيرًا وفريدًا وخاصًا بصفحة واحدة ويعرض النقاط الأكثر صلة بمحتوى الصفحة. للحصول على بعض الأفكار، راجِع نصائحنا بشأن كتابة أوصاف تعريفية جيدة.
إضافة صور إلى موقعك الإلكتروني، ثم تحسينها
يبحث المستخدمون في كثير من الأحيان عن محتوى مرئي، ويمكن أن يعثروا على موقعك الإلكتروني للمرة الأولى من خلال الصور. على سبيل المثال، إذا كان لديك مدوّنة حول وصفات الطعام، قد يعثر المستخدمون على المحتوى الذي تعرضه من خلال البحث عن "وصفة كعكة الشوكولا" وتصفُّح الصور الخاصة بأنواع متعددة من كعك الشوكولا.
عند إضافة صور إلى موقعك الإلكتروني، احرص على أن يتمكّن المستخدمون ومحركات البحث من العثور عليها وفهمها.
إضافة صور ذات جودة عالية بالقرب من النص ذي الصلة
يساهم تقديم صور عالية الجودة في توفير مقدار كافٍ من السياق والتفاصيل لمساعدة المستخدمين في تحديد الصورة الأكثر مطابَقة لطلب بحثهم. على سبيل المثال، إذا كان المستخدمون يبحثون عن "أزهار أقحوان" وصادفتهم زهرة إديلويس ضمن نتائج البحث، سيتمكّنون من تمييز نوع الزهرة إذا كانت الصورة ذات جودة عالية.
استخدِم صورًا دقيقة وواضحة وأضِفها بالقرب من النص ذي الصلة بها. يمكن أن يساعد النص المجاور للصور محرك بحث Google في أن يفهم موضوع الصورة ومعناها بشكل أفضل استنادًا إلى سياق صفحتك.
على سبيل المثال، إذا كانت الصفحة تعرض مراجعات حول متاجر لوازم الحياكة في القاهرة، سيكون من المنطقي تضمين صورة لمتجر الحياكة المعنيّ في القسم الذي يعرض الموقع الجغرافي والوصف ومعلومات المراجعة الخاصة بمتجر لوازم الحياكة. يساعد هذا الإجراء Google والمستخدمين في ربط الصورة بالنص الذي يقدم المزيد من السياق حول مضمون الصفحة.
إضافة نص بديل وصفي إلى الصورة
النص البديل هو نص وصفي قصير يوضّح الصلة بين الصورة والمحتوى. وهو يساعد محركات البحث في فهم موضوع الصورة والسياق الذي يوضّح صلتها بصفحتك، وبالتالي فإنّ كتابة نص بديل جيّد يُعدّ إجراء مهمًا. يمكنك إضافة هذا النص إلى HTML باستخدام السمة alt للعنصر img، أو قد يتضمّن نظام إدارة المحتوى (CMS) الذي تستخدمه طريقة سهلة تتيح لك تحديد وصف الصورة عند تحميلها إلى موقعك الإلكتروني. ننصحك بالتعرّف على المزيد من المعلومات حول كيفية كتابة نص بديل جيد وطريقة إضافته إلى صورك.
تحسين أداء فيديوهاتك
إذا كان موقعك الإلكتروني يتضمّن صفحات يتكوّن المحتوى الأساسي فيها من فيديوهات فردية، قد يتمكّن المستخدمون من اكتشاف موقعك الإلكتروني من خلال نتائج الفيديو على "بحث Google". وينطبق العديد من أفضل الممارسات الخاصة بالصور والمحتوى النصي على الفيديوهات أيضًا:
- احرص على صناعة محتوى فيديو عالي الجودة وضمِّن الفيديوهات على صفحة مستقلة بجوار نص ذي صلة بمحتوى الفيديو.
- اكتب نصًا وصفيًا في العناوين وحقول الوصف الخاصة بالفيديو (عناوين الفيديوهات هي نوع من العناوين، وبالتالي فإنّ أفضل الممارسات المتعلقة بكتابة العناوين تنطبق عليها أيضًا).
إذا كان موقعك الإلكتروني يركّز على عرض الفيديوهات تحديدًا، يمكنك متابعة القراءة والتعرّف على الإجراءات الأخرى التي يمكنك اتّخاذها بهدف تحسين الفيديوهات بما يتوافق مع محركات البحث.
الترويج لموقعك الإلكتروني
عند الترويج للمحتوى الجديد بشكل فعّال، سيساعد ذلك محركات البحث والمستخدمين المهتمين بالموضوع نفسه في اكتشاف هذا المحتوى بشكل أسرع. تتوفّر طريق متعدّدة لتنفيذ ذلك:
- الترويج على وسائل التواصل الاجتماعي
- التفاعل مع المنتدى
- نشر الإعلانات على الإنترنت وخارج نطاق الإنترنت
- الكلام المتناقل، بالإضافة إلى العديد من الطريق الأخرى
إحدى الطرق الأكثر فعالية ودوامًا هي الكلام المتناقل، أي عندما ينتقل المستخدمون إلى موقعك الإلكتروني بناءً على نصيحة من أصدقائهم المطّلعين عليه. قد تستغرق هذه العملية بعض الوقت، وهي تحتاج عادةً إلى أن تستثمر وقتك وجهدك في ممارسات أخرى أولاً، مثل التفاعل مع المنتدى. يوفّر أصدقاؤنا في "Google لصنّاع المحتوى" مراجع مهمة حول بناء قاعدة جمهور والتفاعل معها.
إضافةً إلى ما سبق، قد تحقّق نتائج إيجابية أيضًا من خلال بذل مجهود في الترويج لشركتك أو موقعك الإلكتروني خارج شبكة الإنترنت. على سبيل المثال، إذا كان لديك موقع إلكتروني لنشاط تجاري، احرص على إضافة عنوان URL الخاص بالموقع إلى بطاقات النشاط التجاري والخطابات والملصقات وما إلى ذلك. ويمكنك طلب إذن من أفراد الجمهور لإرسال نشرات إخبارية متكرّرة إليهم وإعلامهم بالمحتوى الجديد الذي نشرته على موقعك الإلكتروني.
كما هي الحال مع كل شيء آخر، يجب الترويج لموقعك الإلكتروني باعتدال لأنّ الإفراط في الترويج له قد يؤثر سلبًا، إذ قد يمِلّ الجمهور من عمليات الترويج وقد تصنّف محركات البحث بعض الممارسات الترويجية باعتبارها تلاعبًا بنتائج البحث.
الجوانب التي لا نرى جدوى من التركيز عليها
مع تطوّر عملية تحسين محركات البحث، تطوّرت الأفكار والممارسات (وفي بعض الأحيان المفاهيم الخاطئة) المرتبطة بهذه العملية. وهناك إجراءات كانت مصنّفة سابقًا من بين أفضل الممارسات أو ذات أولوية قصوى، إلا أنّها لم تعُد مناسبة أو فعّالة بسبب طريقة تطوُّر محركات البحث (والإنترنت) بمرور الوقت.
لمساعدتك في التركيز على الجوانب المهمة فعلاً في ما يتعلّق بتحسين محركات البحث، جمعنا بعض المواضيع الأبرز والأكثر شيوعًا التي يتم تداولها على الإنترنت. نصيحتنا العامة لك بشأن هذه المواضيع هي اتّخاذ الإجراءات المناسبة لمجال نشاطك التجاري، وسنوضّح بعض النقاط المحدّدة هنا:
|
|
الخطوات التالية
- بدء استخدام Search Console: يساعدك إعداد حساب على Search Console في مراقبة وتحسين أداء موقعك الإلكتروني على محرك بحث Google. كيفية إعداد حساب والتقارير التي يجب التحقق منها أولاً
- متابعة عملية تحسين محركات البحث في موقعك الإلكتروني بمرور الوقت: يمكنك التعرّف على المزيد من المعلومات حول إدارة حضور موقعك الإلكتروني على المدى الطويل، ويشمل ذلك المزيد من المهام والسيناريوهات المفصَّلة المرتبطة بتحسين محركات البحث، مثل التحضير لنقل موقع إلكتروني أو إدارة موقع إلكتروني متعدّد اللغات.
- تحسين شكل ظهور موقعك الإلكتروني ضمن نتائج البحث على Google : إذا أضفت بيانات منظَّمة صالحة على صفحاتك، تصبح الصفحات مؤهَّلة للاستفادة من ميزات خاصة في نتائج البحث على Google، مثل نجوم المراجعات ولوحات العرض الدوّارة وغيرها. راجِع معرض أنواع نتائج البحث لمعرفة الأنواع التي يمكن أن تكون صفحتك مؤهّلة للظهور فيها.
مواكبة آخر المعلومات وطرح الأسئلة
أثناء التحضير لرحلة تحسين محركات البحث على موقعك الإلكتروني، إليك بعض المراجع التي يمكنك أن تساعدك في مواكبة التغييرات ومتابعة المراجع الجديدة التي ننشرها:
|
|
