Introducción a los datos estructurados de Product
Cuando añades datos estructurados a tus páginas de producto, la información de tus productos puede aparecer de forma más completa en los resultados de la Búsqueda de Google (incluidos Google Imágenes y Google Lens). Por ejemplo, los usuarios pueden ver el precio, la disponibilidad, las valoraciones de las reseñas, la información de envío y otros datos directamente en los resultados de búsqueda.
Decidir qué etiquetas usar
Hay dos clases principales de datos estructurados de producto. Sigue los requisitos del tipo que mejor se adapte a tu caso práctico:
- Fragmentos de producto: para páginas de productos en las que los usuarios no pueden comprarlos directamente. Estas etiquetas tienen más opciones para especificar la información de las reseñas; por ejemplo, ventajas e inconvenientes en una página editorial de reseña de producto.
- Fichas de comerciantes: para páginas en las que los clientes pueden comprar tus productos. Estas etiquetas tienen más opciones para especificar información detallada de los productos, como la talla de la ropa, los detalles de envío y la política de devoluciones.
Ten en cuenta que estos dos elementos se solapan en cierta medida. Por lo general, si añades las propiedades de información de producto obligatorias para las fichas de comerciantes, tus páginas de producto también pueden mostrar fragmentos de producto. Ambas funciones tienen sus propias mejoras, así que revísalas cuando vayas a decidir qué etiquetas tienen más sentido según el contexto de tu sitio (cuantas más propiedades añadas, más mejoras podrá cumplir tu página).
Cómo se muestran las experiencias de compra en la Búsqueda de Google
A continuación veremos cómo pueden aparecer las experiencias de compra en los resultados de la Búsqueda de Google. Esta lista no es exhaustiva. La Búsqueda de Google explora constantemente nuevas formas de ayudar a los usuarios a encontrar lo que buscan, y las experiencias pueden cambiar con el tiempo.
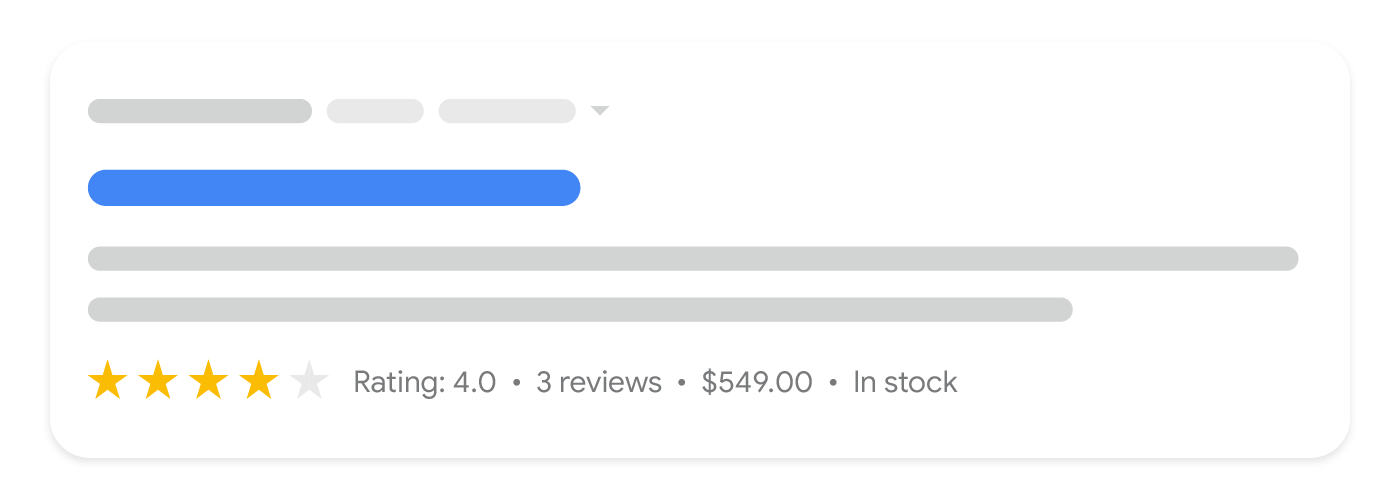
Fragmento de productoUn resultado de texto que incluye información adicional del producto, como valoraciones, información de las reseñas, precio y disponibilidad |

|
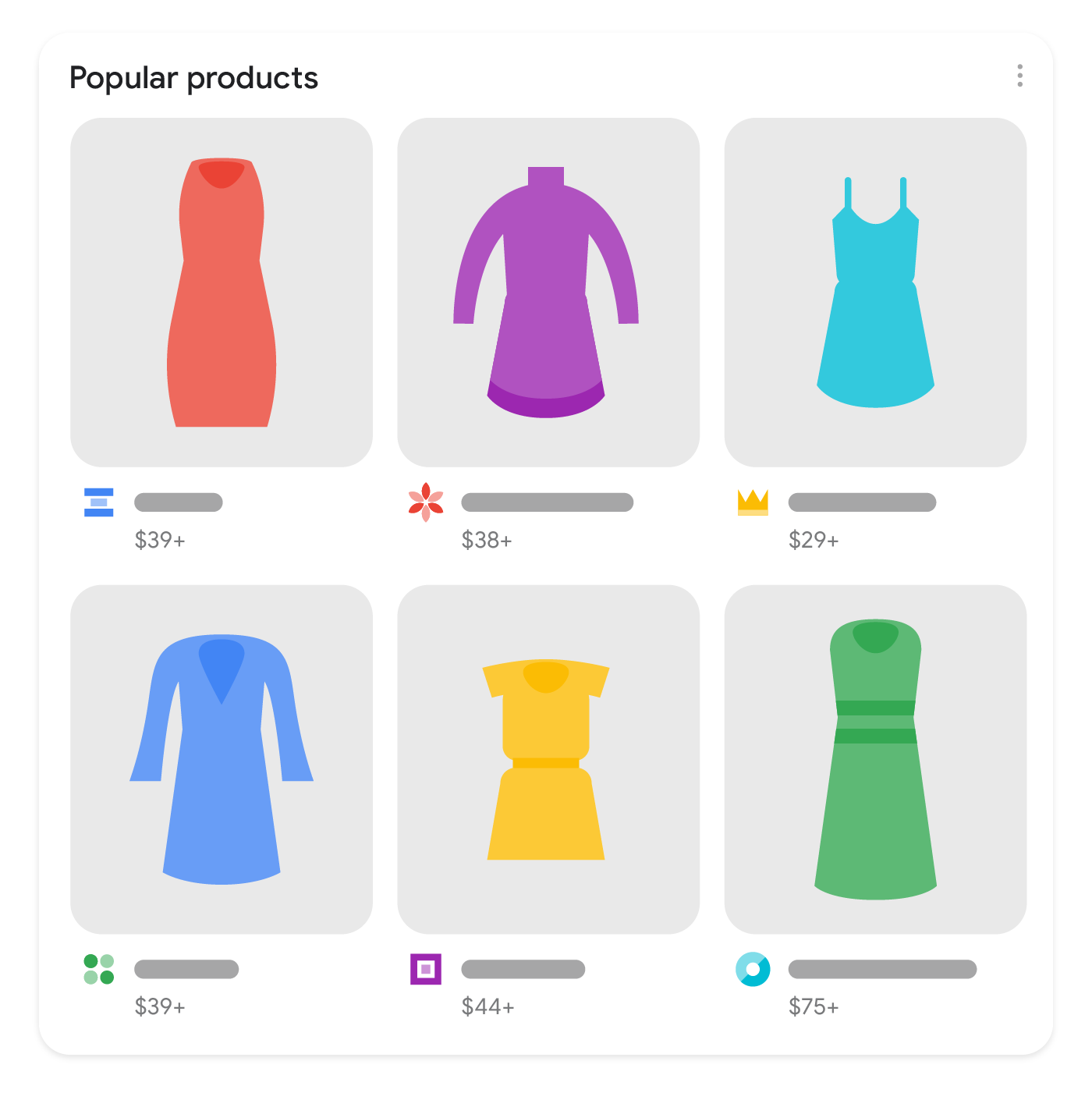
Productos popularesPresentación de productos en venta con vista enriquecida |

|
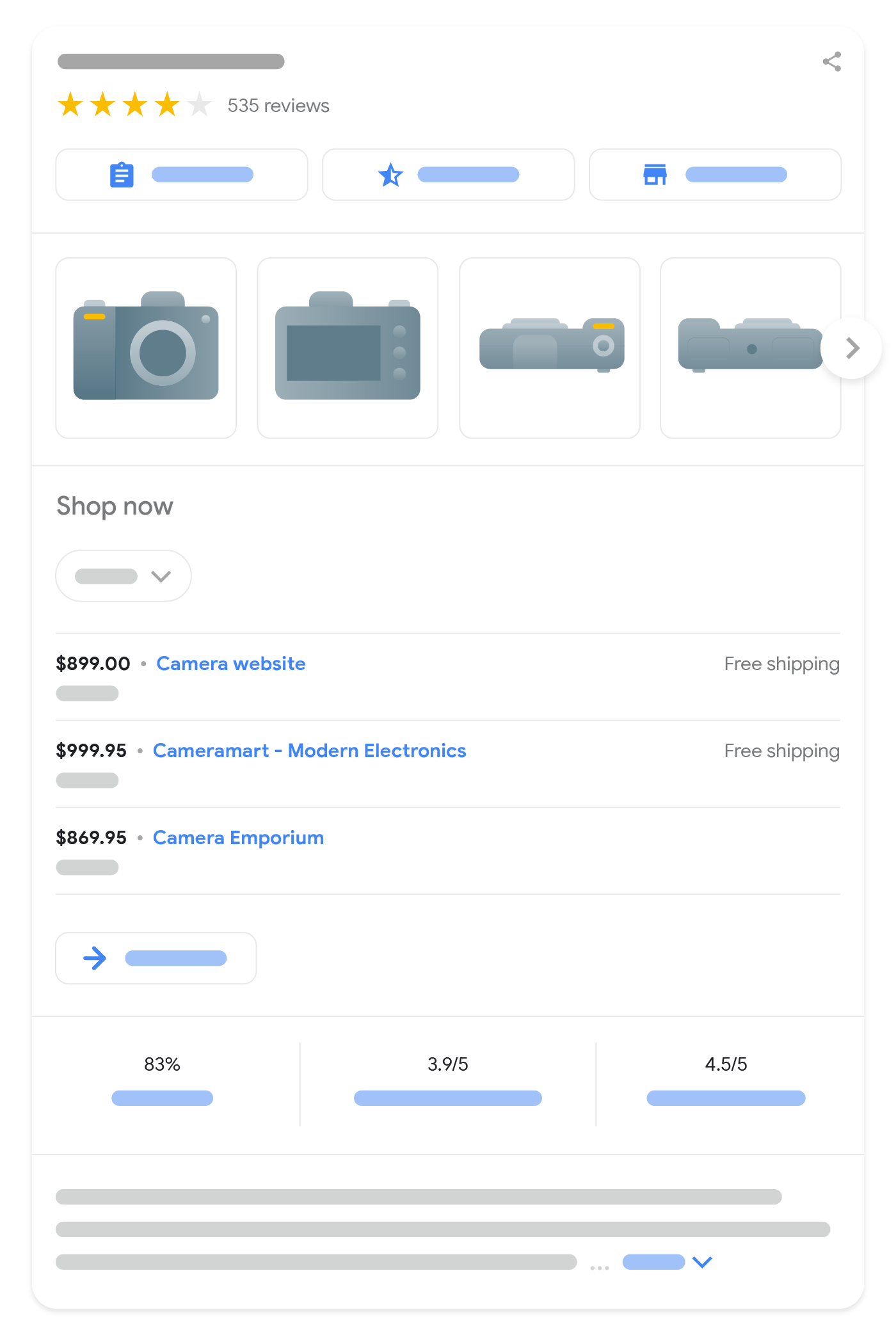
Panel de información de ShoppingInformación del producto detallada con una lista de vendedores (mediante detalles como los identificadores de producto) |

|
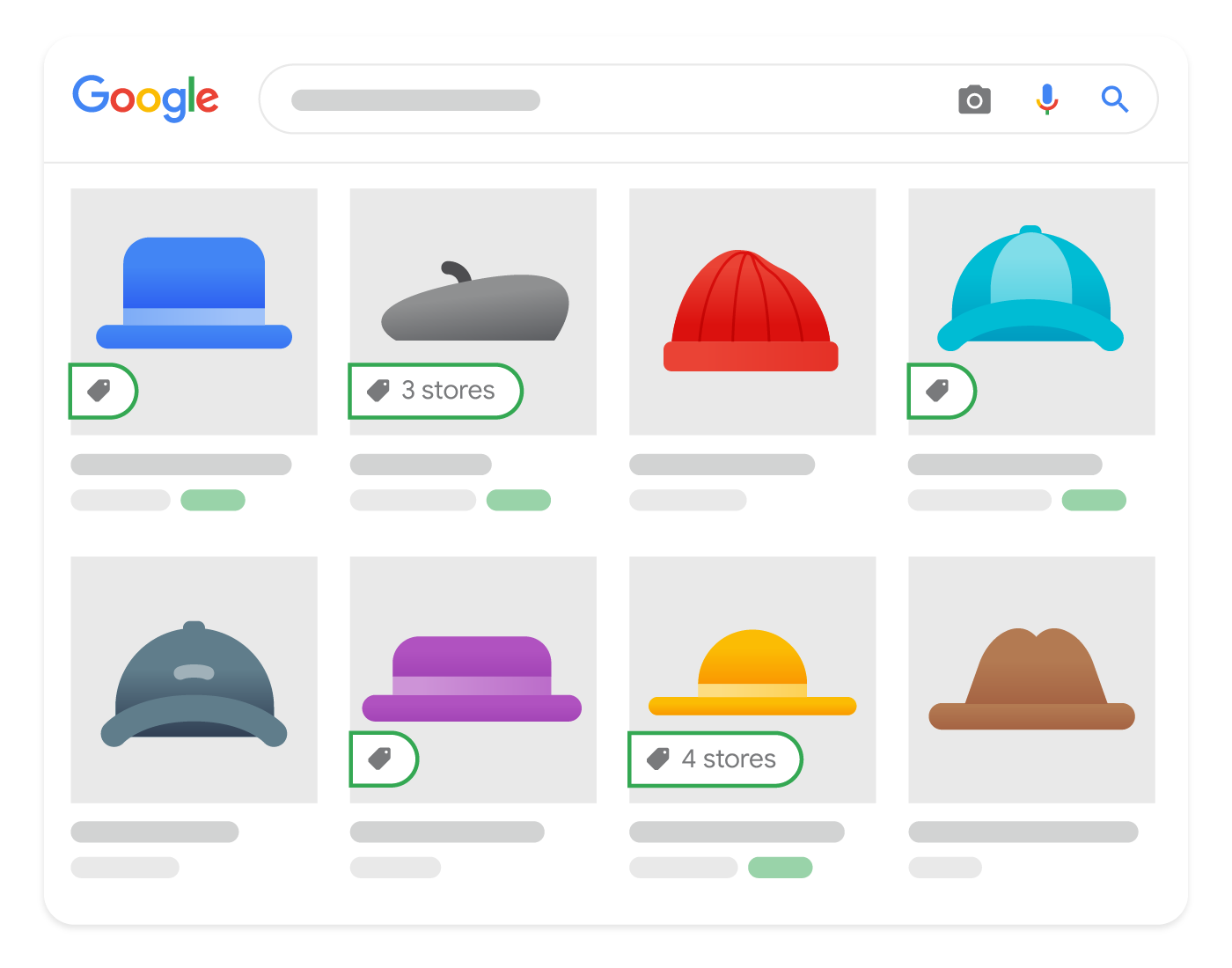
Google ImágenesImágenes anotadas de productos disponibles para la venta |

|
Mejoras en los resultados
Estas mejoras se muestran a discreción de cada experiencia y pueden cambiar con el tiempo. Por este motivo, te recomendamos que proporciones toda la información del producto que sea posible, sin preocuparte por las experiencias concretas que la usarán. A continuación, te mostramos algunos ejemplos de cómo se pueden mejorar los resultados enriquecidos de productos:
- Valoraciones: mejora la apariencia de tus resultados de búsqueda proporcionando reseñas y valoraciones de los clientes.
- Ventajas e inconvenientes: identifica las ventajas y los inconvenientes en la descripción de tu reseña de producto para que se puedan destacar en los resultados de búsqueda.
- Envío: indica los gastos de envío, especialmente si hay envío gratuito, para que los compradores sean conscientes del coste total.
- Disponibilidad: proporciona datos de disponibilidad para que los clientes sepan cuándo tienes un producto en stock.
- Bajada de precio: Google calcula las bajadas de precio observando los cambios de precio de los productos a lo largo del tiempo. No se garantiza que se muestren bajadas de precio.
- Devoluciones: comparte información sobre las devoluciones, como tu política de devoluciones, las tarifas asociadas y cuántos días tienen los clientes para devolver un producto.
Proporcionar datos de productos a la Búsqueda de Google
Para proporcionar datos enriquecidos de tus productos a la Búsqueda de Google, puedes añadir datos estructurados Product a tus páginas web o subir feeds de datos mediante Google Merchant Center y habilitar las fichas gratuitas en la consola de Merchant Center, o hacer ambas cosas. La documentación del Centro de la Búsqueda se centra en los datos estructurados de páginas web.
Si proporcionas tanto datos estructurados en las páginas web como un feed de Merchant Center, maximizarás las posibilidades de que tus resultados se muestren como experiencias, y Google podrá entender y verificar correctamente tus datos. Algunas experiencias combinan datos extraídos de los datos estructurados y de los feeds de Google Merchant Center (si ambos están disponibles). Por ejemplo, los fragmentos de producto pueden usar datos sobre el precio de tu feed de Merchant Center si no están presentes en los datos estructurados de la página. La documentación sobre feeds de Google Merchant Center incluye recomendaciones y requisitos adicionales para los atributos de los feeds.
Además de la Búsqueda de Google, puedes consultar más información sobre cómo puedes aparecer en la pestaña Google Shopping en este artículo sobre los requisitos que se deben cumplir en Google Merchant Center.
