Notă: aceste opțiuni sunt învechite. Puteți să folosiți în continuare aceste opțiuni pentru personalizarea anunțurilor multiplex, însă nu putem garanta că acestea vor funcționa în orice circumstanțe.
Dacă doriți ca unitățile de anunțuri multiplex să arate într-un anumit fel, le puteți personaliza adăugând parametri în codul de anunț. Astfel, puteți să schimbați elemente precum aspectul unităților de anunțuri multiplex și să alegeți cum doriți să aranjați în acestea rândurile și coloanele cu recomandări.
Cu ajutorul parametrilor, puteți și să alegeți setări diferite pentru dispozitive mobile și computere. De exemplu, dacă setați o singură valoare pentru parametrul de aspect, unitatea de anunțuri multiplex va avea același aspect pe dispozitivele mobile și pe computere. Însă, dacă setați două valori, unitatea de anunțuri multiplex va avea un aspect pe dispozitivele mobile (prima valoare) și un altul pe computere (cea de-a doua valoare).
Aceste opțiuni sunt disponibile numai pentru unitățile de anunțuri multiplex adaptabile și este obligatoriu să setați toți parametrii pentru ca personalizările să se aplice. După ce modificați codul de anunț, testați unitățile de anunțuri multiplex adaptabile pe diferite dispozitive și ecrane, pentru a vă asigura că funcționează corect.
Notă: exemplele descrise în acest articol constituie
modificări acceptabile ale codului de anunț AdSense. Modificarea codului de anunț multiplex în aceste moduri aprobate nu este o încălcare a politicilor de produs AdSense.
Extindeți tot Restrângeți tot
Modificarea aspectului unității de anunțuri multiplex
Parametrul de aspect (data-matched-content-ui-type) vă ajută să controlați modul în care sunt dispuse textele și imaginile în unitățile de anunțuri multiplex. De exemplu, puteți afișa imaginea lângă text, imaginea deasupra textului etc.
În cele ce urmează, puteți vedea opțiunile de aspect disponibile.
În acest aspect, imaginea și textul apar una lângă alta. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="image_sidebyside" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

În acest aspect, imaginea și textul apar una lângă alta, pe un card. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="image_card_sidebyside" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

În acest aspect, imaginea apare deasupra textului. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="image_stacked" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

În acest aspect, imaginea apare deasupra textului, pe un card. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="image_card_stacked" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

Un aspect care conține doar text, fără imagine. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="text" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

Un aspect care conține doar text pe un card. Pentru a-l alege, adăugați parametrul data-matched-content-ui-type="text_card" la codul de anunț.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

Specificați numărul de rânduri și de coloane din unitatea de anunțuri multiplex
Anunțurile dintr-o unitate de anunțuri multiplex sunt aranjate într-o grilă. Puteți să indicați numărul de rânduri și de coloane care să apară în această grilă. De exemplu, puteți stabili ca unitatea de anunțuri multiplex să fie un pătrat de 2x2, o coloană de 4x1 etc.
Numărul de rânduri se stabilește cu ajutorul parametrului data-matched-content-rows-num, iar cel de coloane, cu ajutorul parametrului data-matched-content-columns-num. Trebuie să setați ambii parametri și parametrul data-matched-content-ui-type împreună.
Rețineți:
- există restricții cu privire la numărul pe care îl puteți seta pentru rânduri și coloane. Numărul total de anunțuri din unitatea de anunțuri multiplex trebuie să fie între 1 și 30. Dacă încercați să afișați peste 30 de anunțuri sau niciun anunț, unitatea de anunțuri multiplex va apărea fără conținut.
- uneori, este posibil să nu putem afișa numărul exact de rânduri și/sau de coloane specificate. Un exemplu este atunci când setați un număr mare de coloane, dar unitatea de anunțuri multiplex nu este suficient de lată. În acest caz, vom ajusta numărul de rânduri și / sau de coloane, astfel încât anunțurile să apară corect și să le ofere utilizatorilor o experiență pozitivă.
Exemple de rânduri și coloane
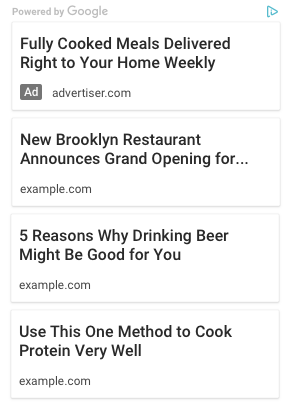
Acest exemplu de cod vă arată cum să generați o unitate de anunțuri multiplex cu patru rânduri și o singură coloană, în care vor apărea patru anunțuri.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

Acest exemplu de cod vă arată cum să generați o unitate de anunțuri multiplex cu două rânduri și două coloane, în care vor apărea patru anunțuri.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

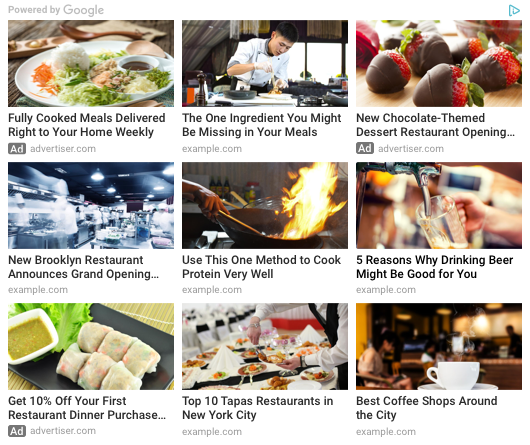
Acest exemplu de cod vă arată cum să generați o unitate de anunțuri multiplex cu trei rânduri și trei coloane, în care vor apărea nouă anunțuri.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

Acest exemplu de cod vă arată cum să generați o unitate de anunțuri multiplex cu o grilă de 4x1 pe dispozitivele mobile și cu una de 2x2 pe computere. Dacă aveți un site adaptabil, aceasta este configurarea recomandată.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>


Remedierea erorilor
După ce personalizați unitatea de anunțuri multiplex, este posibil să ca aceasta să nu arate exact așa cum vă așteptați. Iată câteva probleme frecvente în privința unităților de anunțuri multiplex și modul de remediere a acestora:
Acest lucru se poate întâmpla din două motive:
- numărul total de anunțuri din unitatea de anunțuri multiplex este de peste 30 sau nu există niciun anunț. Trebuie să modificați numărul de rânduri și / sau de coloane din unitatea de anunțuri multiplex, astfel încât numărul total de anunțuri să se încadreze în limită.
- unitatea de anunțuri multiplex este prea lată pentru numărul de anunțuri setat. În acest caz, vă recomandăm să reduceți lățimea unității de anunțuri multiplex.
Acest lucru se poate întâmpla atunci când nu există suficient spațiu pentru a afișa numărul exact de anunțuri specificat. Un exemplu este atunci când setați un număr mare de coloane, dar unitatea de anunțuri multiplex este prea îngustă sau este afișată pe un ecran mic. În această situație, ajustăm numărul de rânduri și / sau de coloane, astfel încât să se încadreze în spațiul disponibil. Vă recomandăm să modificați lățimea unității de anunțuri multiplex sau să setați numere diferite de rânduri și coloane pentru dispozitive mobile și computere.
Acest lucru se poate întâmpla dacă unitatea de anunțuri multiplex este prea îngustă pentru numărul de anunțuri setat. În acest caz, vă recomandăm să creșteți lățimea unității de anunțuri multiplex.
Folosirea consolei pentru a identifica erori în unitățile de anunțuri multiplex
Cu ajutorul consolei din browser, puteți verifica dacă ați modificat corect codul de anunț pentru unitatea de anunțuri multiplex. De exemplu, puteți afla dacă din codul de anunț lipsește un parametru obligatoriu sau dacă un parametru conține o valoare nevalidă.
Dacă folosiți Chrome, puteți urma acești pași pentru a vă testa codul de anunț în consola DevTools:
- accesați pagina cu unitățile de anunțuri multiplex;
- apăsați pe Ctrl+Shift+J (Windows / Linux) sau pe Cmd+Opt+J (Mac);
- verificați dacă în panoul din consolă apar mesaje de eroare.