Startleitfaden zur Suchmaschinenoptimierung (SEO)
Bei der Erstellung deiner Website hast du vermutlich an deine Nutzer gedacht und daran, dass sie deine Inhalte leicht finden und entdecken können. Einer dieser Nutzer ist eine Suchmaschine, die Nutzern beim Entdecken deiner Inhalte hilft. Bei SEO – kurz für „Suchmaschinenoptimierung“ – geht es darum, Suchmaschinen dabei zu unterstützen, deine Inhalte zu verstehen. Außerdem hilft es Nutzern, deine Website zu finden und zu entscheiden, ob sie deine Website über eine Suchmaschine besuchen sollten.
In den Grundlagen der Google Suche findest du die wichtigsten Informationen zu den Voraussetzungen, damit deine Website in der Google Suche erscheinen kann. Auch wenn es keine Garantie gibt, dass eine bestimmte Website in den Google-Index aufgenommen wird, werden Websites, die den Grundlagen der Google Suche entsprechen, mit höherer Wahrscheinlichkeit in den Google-Suchergebnissen angezeigt. Mit SEO kannst du den nächsten Schritt machen und die Onlinepräsenz deiner Website in der Google Suche verbessern. In diesem Leitfaden findest du einige der gängigsten und effektivsten Verbesserungen, die du an deiner Website vornehmen kannst.
Es gibt leider kein Geheimrezept, das dafür sorgt, dass deine Website bei Google automatisch an erster Stelle angezeigt wird. Tatsächlich treffen einige Vorschläge gar nicht auf dein Unternehmen zu. Wenn du die Best Practices befolgst, wird es aber hoffentlich leichter für Suchmaschinen (nicht nur Google) möglich sein, deine Inhalte zu crawlen, zu indexieren und zu verstehen.
Wie funktioniert die Google Suche?
Google ist eine vollautomatische Suchmaschine, die Programme namens Crawler verwendet, um das Web kontinuierlich zu durchsuchen und Seiten zu finden, die unserem Index hinzugefügt werden sollen. Normalerweise musst du dafür nichts weiter tun, außer deine Website im Web zu veröffentlichen. Die überwiegende Mehrheit der in unseren Ergebnissen aufgeführten Websites wird beim Crawlen des Webs automatisch gefunden und hinzugefügt. Wenn du mehr darüber erfahren möchtest, findest du hier eine Dokumentation dazu, wie Google Webseiten erkennt, crawlt und bereitstellt.
Wie lange dauert es, bis ich Auswirkungen in den Suchergebnissen sehe?
Es kann einige Zeit dauern, bis jede von dir vorgenommene Änderung bei Google berücksichtigt wird. Einige Änderungen werden möglicherweise innerhalb weniger Stunden wirksam, bei anderen kann es mehrere Monate dauern. Generell solltest du einige Wochen warten, um beurteilen zu können, ob deine Arbeit sich positiv auf die Google-Suchergebnisse ausgewirkt hat. Beachte, dass nicht alle Änderungen, die du an deiner Website vornimmst, spürbare Auswirkungen auf die Suchergebnisse haben. Wenn du mit den Ergebnissen nicht zufrieden bist und deine Geschäftsstrategien dies zulassen, wiederhole den Vorgang mit den Änderungen, um zu sehen, ob sie etwas bewirken.
Google dabei unterstützen, deine Inhalte zu finden
Bevor du die in diesem Abschnitt genannten Schritte ausführst, solltest du prüfen, ob Google deine Inhalte bereits gefunden hat. Möglicherweise musst du nichts weiter tun. Versuche, mit dem site: search operator auf Google nach deiner Website zu suchen.
Wenn Ergebnisse angezeigt werden, die auf deine Website verweisen, befindest du dich im Index. Eine Suche nach site:wikipedia.org liefert beispielsweise diese Ergebnisse.
Falls deine Website nicht in der Google Suche angezeigt wird, sieh dir die technischen Anforderungen an, um zu prüfen, dass nichts Technisches die Anzeige in der Google Suche verhindert. Kehre dann hierher zurück.
Google findet Seiten hauptsächlich über Links von anderen bereits gecrawlten Seiten. Häufig sind auch dies andere Websites, die auf deine Seiten verlinken. Das Verlinken anderer Websites auf deine Website geschieht im Laufe der Zeit ganz von selbst. Du kannst Nutzer auch dazu bewegen, deine Inhalte zu entdecken, indem du deine Website bewirbst.
Wenn du für eine kleine technische Herausforderung bereit bist, kannst du auch eine Sitemap einreichen. Dabei handelt es sich um eine Datei, die alle relevanten URLs deiner Website enthält. Einige Content-Management-Systeme (CMS) erledigen dies sogar automatisch für dich. Das ist aber nicht zwingend erforderlich. Konzentriere dich zuerst darauf, deine Website bekannt zu machen.
Prüfen, ob Google deine Seite wie ein Nutzer sehen kann
Wenn Google eine Seite crawlt, sollte die Seite genauso angezeigt werden wie einem durchschnittlichen Nutzer. Dazu muss Google auf dieselben Ressourcen zugreifen können wie der Browser des Nutzers. Wenn auf deiner Website wichtige Komponenten wie CSS und JavaScript ausgeblendet sind, kann Google deine Seiten möglicherweise nicht verstehen und daher nicht in den Suchergebnissen anzeigen oder sie erzielen kein gutes Ranking für die Begriffe, auf die du sie ausrichtest.
Wenn deine Seiten je nach Standort des Nutzers unterschiedliche Informationen enthalten, solltest du prüfen, ob du mit den Informationen zufrieden bist, die Google vom Standort des Crawlers, in der Regel den USA, erfasst.
Mit dem URL-Prüftool in der Search Console lässt sich prüfen, wie Google deine Seite sieht.
Du möchtest nicht, dass eine Seite in den Suchergebnissen von Google erscheint?
Unter Umständen musst du verhindern, dass deine Website ganz oder teilweise in den Suchergebnissen erscheint. Vielleicht möchtest du z. B. nicht, dass deine Beiträge über deinen neuen peinlichen Haarschnitt in den Suchergebnissen angezeigt werden. Google bietet verschiedene Möglichkeiten, das Crawlen und Indexieren deiner URLs zu deaktivieren. Wenn du bestimmte Dateien, Verzeichnisse oder sogar deine ganze Website von der Google Suche ausschließen möchtest, findest du in unserem Leitfaden Tipps dazu, wie du das Erscheinen von Inhalten in den Suchergebnissen verhindern kannst.
Website organisieren
Beim Einrichten oder der Neuorganisation deiner Website kann es hilfreich sein, sie logisch anzuordnen, da Suchmaschinen und Nutzer so besser verstehen, wie deine Seiten zum Rest deiner Website passen. Du solltest aber nicht alles verwerfen und schon jetzt mit der Neuorganisation deiner Website beginnen: Diese Vorschläge können zwar langfristig hilfreich sein (insbesondere wenn du an einer größeren Website arbeitest), aber Suchmaschinen verstehen deine Seiten so, wie sie derzeit aussehen, und zwar unabhängig davon, wie deine Website aufgebaut ist.
Beschreibende URLs verwenden
Teile der URL können in Suchergebnissen als Navigationspfade angezeigt werden, sodass Nutzer anhand der URLs auch feststellen können, ob ein Ergebnis für sie nützlich ist.
Google erlernt anhand der Wörter in der URL automatisch die Navigationspfade. Du kannst sie aber auch mit strukturierten Daten beeinflussen, wenn du dich gern technischen Herausforderungen stellst. Nimm Wörter in die URL auf, die für die Nutzer hilfreich sein könnten. Beispiel:
https://www.example.com/pets/cats.html
Eine URL, die nur Zufallskennungen enthält, ist für Nutzer weniger hilfreich. Beispiel:
https://www.example.com/2/6772756D707920636174
Thematisch ähnliche Seiten in Verzeichnissen gruppieren

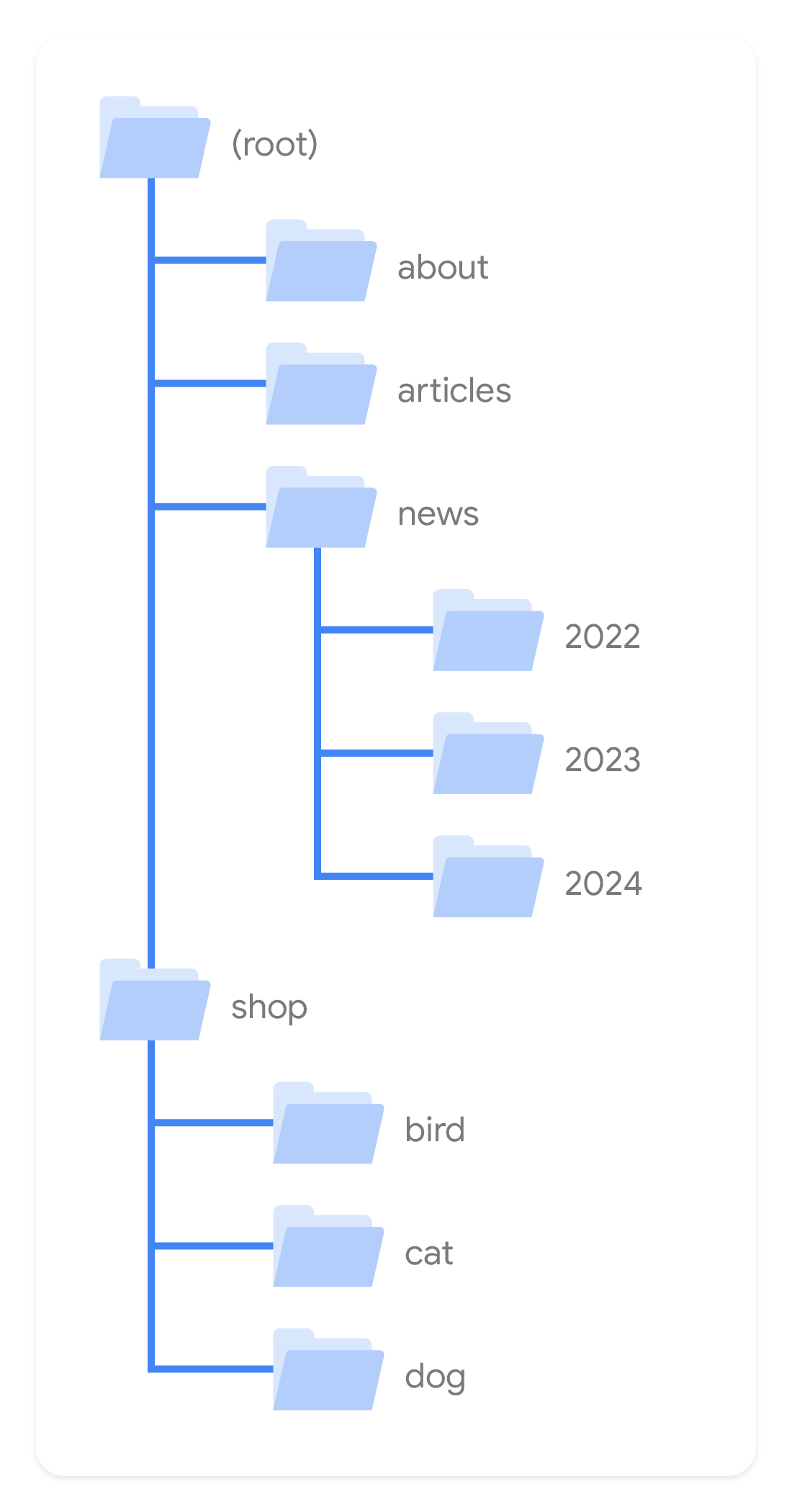
Wenn deine Website mehr als ein paar Tausend URLs umfasst, kann sich die Art und Weise, wie du deine Inhalte organisierst, darauf auswirken, wie Google deine Website crawlt und indexiert. Durch die Verwendung von Verzeichnissen (oder Ordnern) zum Gruppieren ähnlicher Themen kann Google herausfinden, wie oft sich die URLs in einzelnen Verzeichnissen ändern.
Betrachte zum Beispiel die folgenden URLs:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
Der Inhalt im Verzeichnis policies ändert sich nur selten. Der Inhalt im Verzeichnis promotions ändert sich aber wahrscheinlich sehr oft. Google kann diese Informationen abrufen und die verschiedenen Verzeichnisse mit unterschiedlicher Häufigkeit crawlen. Weitere Informationen zu suchmaschinenfreundlichen Website-Strukturen findest du in unserem Leitfaden für E-Commerce-Websites. Hierbei ist eine gute URL-Struktur wichtiger, da sie in der Regel größer ist.
Duplicate Content reduzieren
Auf einigen Websites werden dieselben Inhalte unter verschiedenen URLs angezeigt. Dies wird als duplicate Content bezeichnet. Suchmaschinen wählen pro Inhalt eine einzige URL (die kanonische URL) aus, die Nutzern präsentiert wird.
Duplicate Content auf deiner Website verstößt nicht gegen unsere Spamrichtlinien, kann aber die Nutzerfreundlichkeit beeinträchtigen und Suchmaschinen können Crawling-Ressourcen für URLs verschwenden, die für dich nicht einmal wichtig sind. Falls du experimentierfreudig bist, solltest du herausfinden, ob du für deine Seiten eine kanonische Version angeben kannst. Wenn du die URLs nicht selbst kanonisieren möchtest, versucht Google, das automatisch für dich zu tun.
Achte bei der Kanonisierung darauf, dass jeder Inhalt auf deiner Website nur über eine einzelne URL zugänglich ist. Wenn zwei Seiten dieselben Informationen zu deinen Promotions enthalten, kann dies die Nutzer verwirren. Nutzer fragen sich z. B. vielleicht, welche Seite die richtige ist und ob es einen Unterschied gibt.
Wenn du mehrere Seiten mit denselben Informationen hast, richte eine Weiterleitung von nicht bevorzugten URLs zu einer URL ein, die diese Informationen am besten wiedergibt. Wenn eine Weiterleitung nicht möglich ist, verwende stattdessen das link rel="canonical"-Element. Aber mach dir auch hier nicht allzu viele Sorgen. Suchmaschinen können das in der Regel selbst für dich herausfinden.
Deine Website interessant und nützlich gestalten
Wenn du ansprechende und nützliche Inhalte erstellst, wirkt sich das wahrscheinlich stärker auf die Onlinepräsenz deiner Website in den Suchergebnissen aus als die anderen Vorschläge in diesem Leitfaden. Obwohl „ansprechende und nützliche Inhalte“ für verschiedene Personen unterschiedliche Bedeutungen haben können, haben Inhalte wie diese in der Regel einige gemeinsame Merkmale, z. B.:
- Der Text ist leicht zu lesen und gut strukturiert: Der Inhalt sollte auf natürliche Weise verfasst, leicht verständlich und frei von Rechtschreib- und Grammatikfehlern sein. Unterteile lange Inhalte in Absätze und Abschnitte und verwende Überschriften bereit, die Nutzern bei der Navigation auf deinen Seiten helfen.
- Die Inhalte sind einzigartig: Wenn du neue Inhalte schreibst, solltest du die Inhalte anderer nicht teilweise oder vollständig kopieren, sondern selbst Inhalte anhand dessen, was du über das Thema weißt, erstellen. Überarbeite nicht einfach bereits veröffentlichten Inhalte.
- Die Inhalte sind auf dem neuesten Stand: Sieh dir zuvor veröffentlichte Inhalte an und aktualisiere sie nach Bedarf. Du kannst sie sogar löschen, wenn sie nicht mehr relevant sind.
- Die Inhalte sind hilfreich, zuverlässig und nutzerorientiert:Deine Inhalte sollten für deine Leser hilfreich und zuverlässig sein. Durch die Angabe von fachkundigen oder erfahrenen Personen als Quellen können Nutzer beispielsweise erkennen, dass sie dem Inhalt deines Artikels vertrauen können.
Erwarte die Suchbegriffe deiner Nutzer
Nach welchen Begriffen könnte ein Nutzer suchen, um auf deine Inhalte zu stoßen? Nutzer, die viel über ein Thema wissen, verwenden in ihren Suchanfragen wahrscheinlich andere Keywords als jemand, der mit dem Thema noch nicht vertraut ist. Manche Nutzer könnten beispielsweise nach „Wurstplatten“ suchen, während andere nach „Käseplatte“ suchen. Wenn du diese Unterschiede beim Suchverhalten kennst und sie beim Schreiben deiner Inhalte berücksichtigst, kann sich das positiv auf die Leistung deiner Website in den Suchergebnissen auswirken.
Es ist jedoch kein Grund zur Beunruhigung, wenn du nicht jede Variation dessen, wie Nutzer nach deinen Inhalten suchen könnten, vorhersagst. Die Systeme von Google für den Sprachabgleich sind ausgefeilt und verstehen, wie sich deine Seite auf viele Suchanfragen bezieht, auch wenn du die genauen Begriffe darin nicht explizit verwendest.
Ablenkende Werbung vermeiden
Anzeigen sind zwar Teil des Internets und sollen von Nutzern gesehen werden. Sie sollten jedoch nicht zu sehr ablenken oder sie davon abhalten, deine Inhalte zu lesen. Das können beispielsweise Werbeanzeigen oder Interstitial-Seiten sein, also Seiten, die vor oder nach den erwarteten Inhalten angezeigt werden und die die Nutzung der Website erschweren.
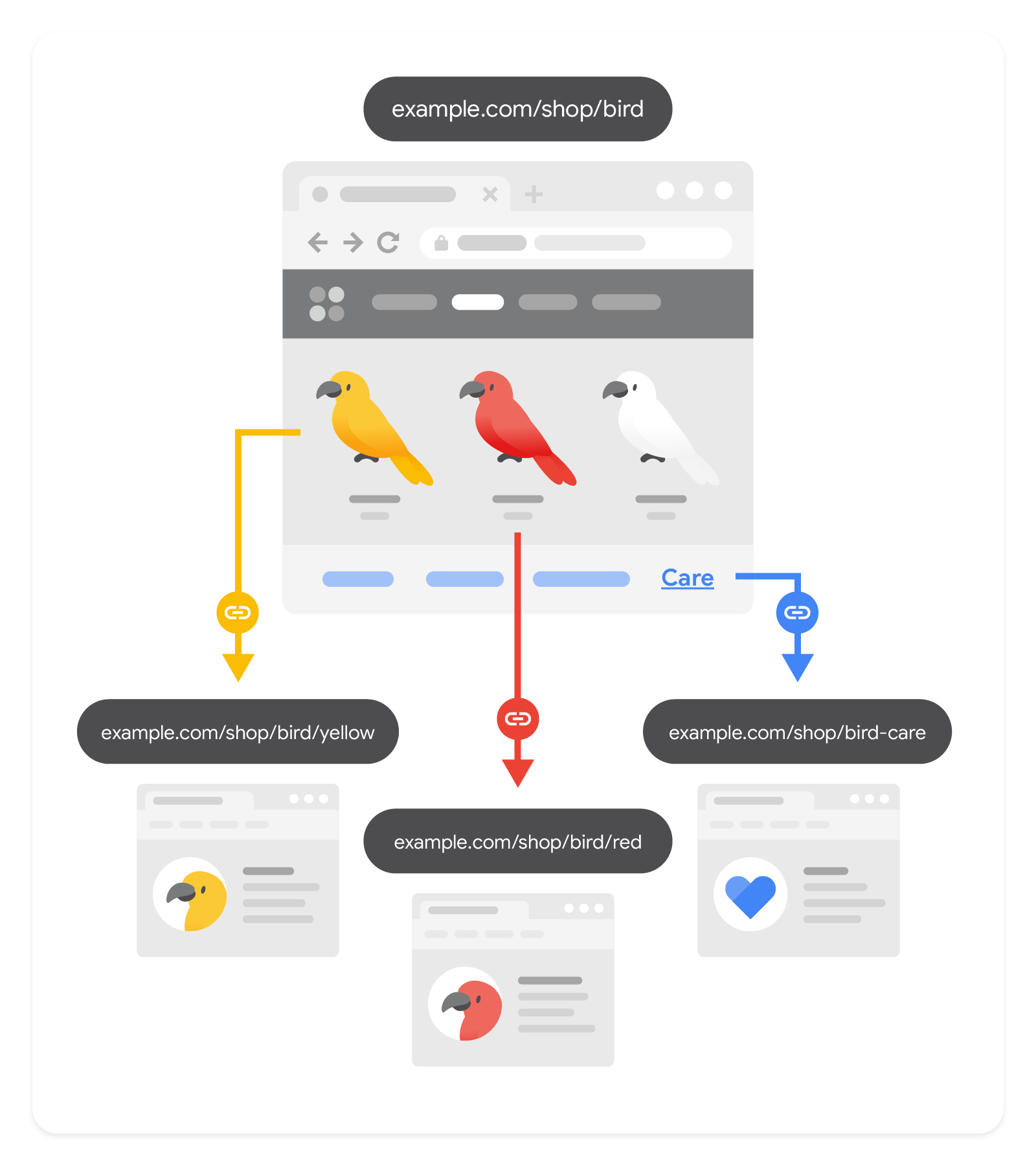
Link zu relevanten Ressourcen
Links sind eine hervorragende Möglichkeit, Nutzer und Suchmaschinen mit anderen Teilen deiner Website oder relevanten Seiten auf anderen Websites zu verbinden. Die überwiegende Mehrheit der neuen Seiten, die Google täglich findet, stammen von Links. Daher sind Links eine wichtige Ressource, die du in Betracht ziehen solltest, damit deine Seiten von Google leichter gefunden und möglicherweise in den Suchergebnissen angezeigt werden. Außerdem können Links einen Mehrwert bieten, da sie Nutzer (und Google) mit einer anderen Ressource verbinden, die das bestätigt, über das du schreibst.

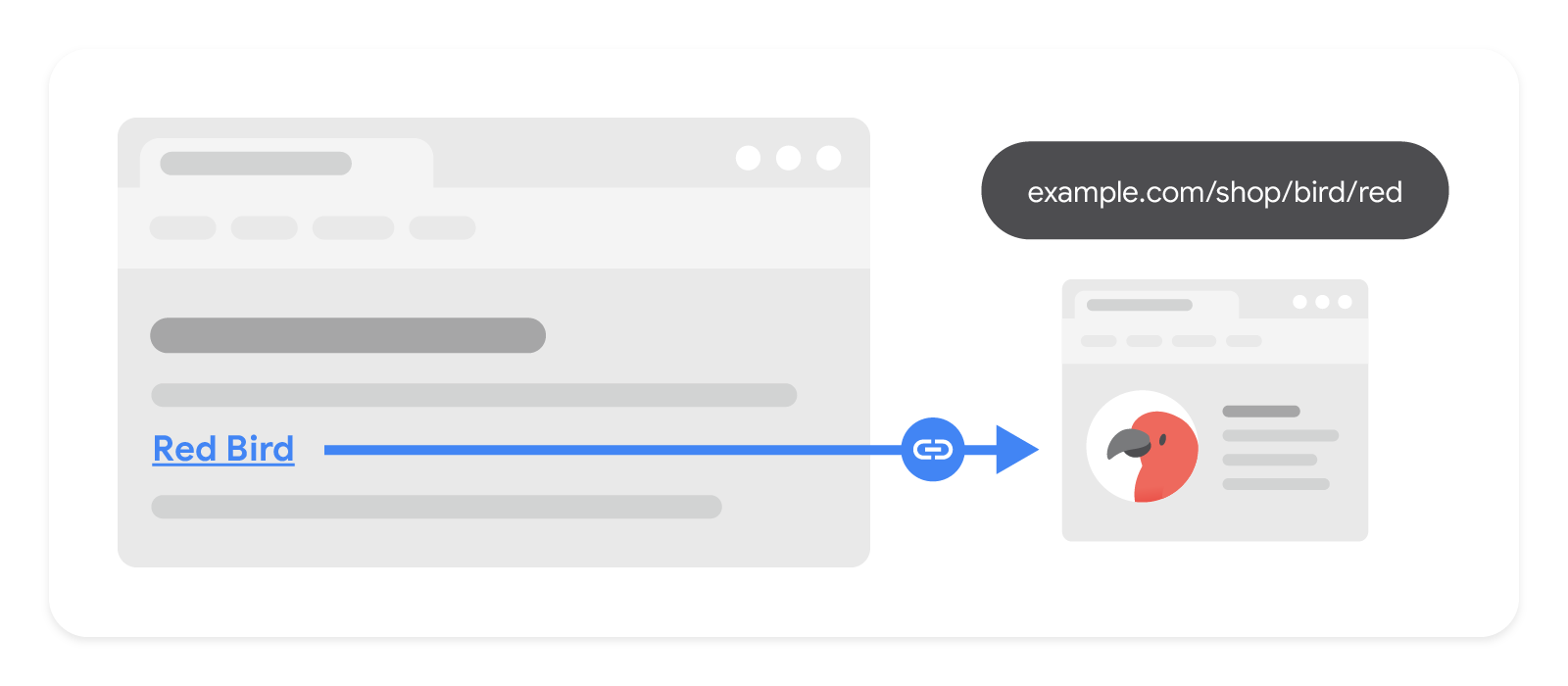
Aussagekräftigen Linktext schreiben
Linktext (auch Ankertext genannt) ist der Textteil eines Links, der sichtbar ist.
Dieser Text informiert die Nutzer und Google über den Inhalt der Seite, auf die du verlinkst. Mit einem geeigneten Ankertext ist der Inhalt der verlinkten Seiten für Nutzer und Suchmaschinen schon vor dem Besuch gut zu erkennen.

Verknüpfungen bei Bedarf
Links können sowohl für Nutzer als auch für Suchmaschinen mehr Kontext zu einem Thema bieten. So kannst du dein Wissen zu einem Thema unter Beweis stellen. Wenn du jedoch auf Seiten verlinkst, auf die du keinen Einfluss hast, z. B. Inhalte auf anderen Websites, solltest du darauf achten, dass die Ressource, auf die du verweist, vertrauenswürdig ist.
Wenn du den Inhalten nicht trauen kannst und trotzdem auf sie verlinken möchtest, kannst du dem Link eine nofollow-Anmerkung oder eine ähnliche Anmerkung hinzufügen, um zu verhindern, dass Suchmaschinen deine Website mit der verlinkten Website in Verbindung bringen. So kannst du potenzielle negative Auswirkungen auf dein Ranking in der Google Suche vermeiden.
Wenn du auf deiner Website von Nutzern erstellte Inhalte wie Forenbeiträge oder Kommentare akzeptierst, solltest du darauf achten, dass jeder Link, der von Nutzern veröffentlicht wird, eine nofollow- oder ähnliche Anmerkung enthält, die automatisch von deinem CMS hinzugefügt wird. Da du in diesem Fall nicht die Inhalte erstellst, möchtest du wahrscheinlich nicht, dass deine Website blind mit den Websites in Verbindung gebracht wird, auf die Nutzer verlinken. Dies kann auch dazu beitragen, Spammer davon abzuhalten, deine Website zu missbrauchen.
Das Aussehen deiner Website in der Google Suche beeinflussen
Eine typische Google-Suchergebnisseite besteht aus verschiedenen visuellen Elementen, die du beeinflussen kannst, um Nutzern bei der Entscheidung zu helfen, ob sie deine Website über diese Suchergebnisse besuchen sollen. In diesem Abschnitt konzentrieren wir uns auf den Titellink und das Snippet, da es sich hierbei um die optisch wichtigeren Elemente handelt.
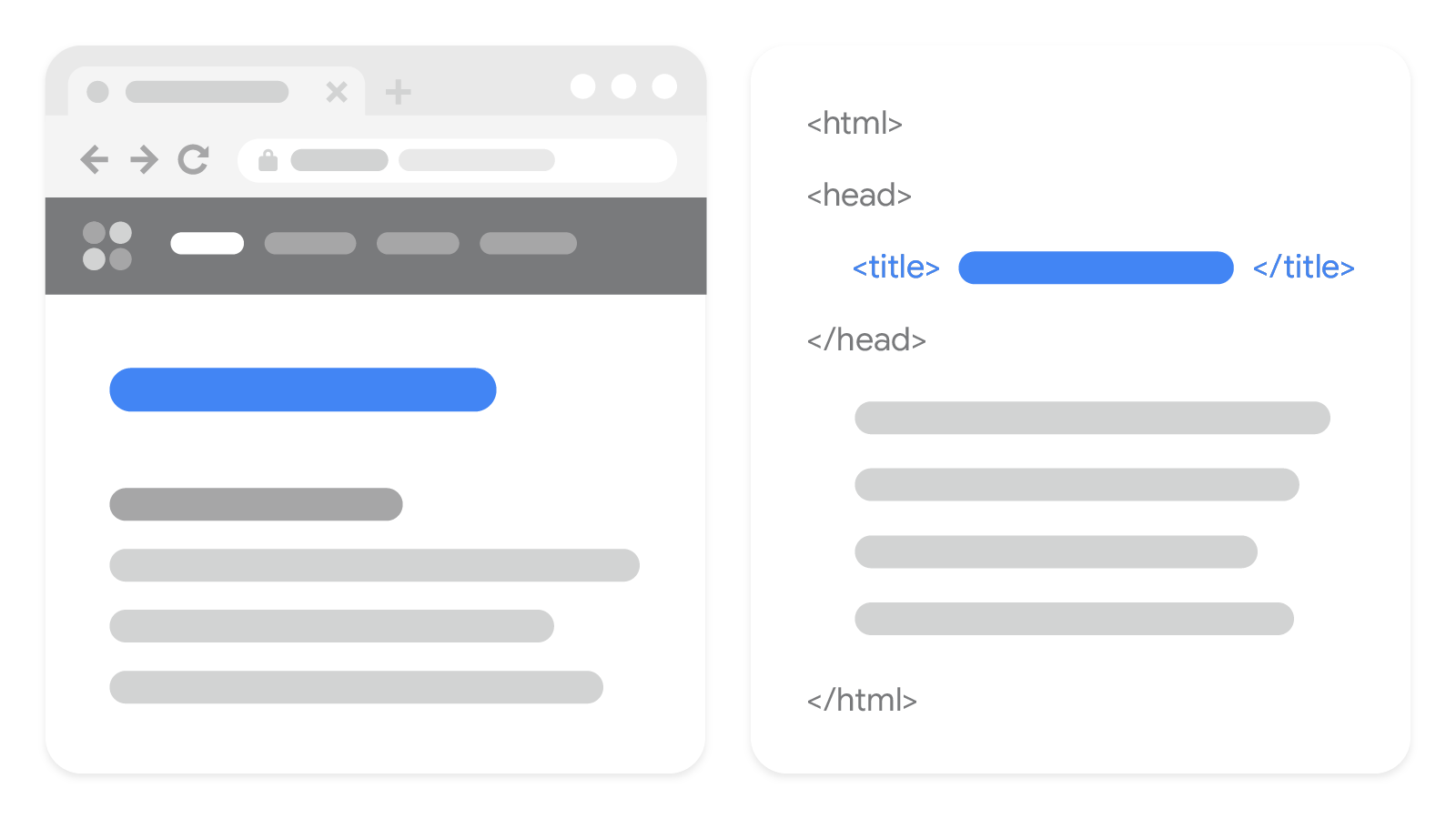
Titellinks beeinflussen
Der Titellink ist die Überschrift des Suchergebnisses und kann Nutzern dabei helfen zu entscheiden, auf welches Suchergebnis sie klicken sollen. Google verwendet zum Generieren dieses Titellinks verschiedene Quellen, z. B. die Wörter im <title>-Element (auch Titeltext genannt) und andere Überschriften auf der Seite. Dieser Titeltext kann auch für den Titel verwendet werden, der in Browsern und Lesezeichen angezeigt wird.

Du kannst die Titellinks in der Google Suche beeinflussen, indem du aussagekräftige Titel schreibst: Ein guter Titel ist einzigartig für die Seite, klar und prägnant und beschreibt den Inhalt der Seite genau. Der Titel kann beispielsweise den Namen deiner Website oder deines Unternehmens, weitere wichtige Informationen wie den Standort des Unternehmens und vielleicht auch einige Informationen zum Angebot der jeweiligen Seite für Nutzer enthalten. In unserer Dokumentation zu Titellinks findest du weitere Tipps zum Erstellen guter Titel und zum Beeinflussen der Titellinks deiner Website in den Suchergebnissen.
Snippets verwalten
Unter dem Titellink befindet sich in einem Suchergebnis in der Regel eine Beschreibung der Landingpage, anhand der Nutzer entscheiden können, ob sie auf das Suchergebnis klicken sollen. Diese Beschreibung wird Snippet genannt.
Da das Snippet aus dem tatsächlichen Inhalt der Seite stammt, auf die das Suchergebnis verweist, hast du die vollständige Kontrolle über die Wörter, die zum Generieren des Snippets verwendet werden dürfen. Gelegentlich kann das Snippet aus dem Inhalt des Meta-Beschreibungs-Tags stammen. Üblicherweise ist das eine kurze Zusammenfassung der Seite aus einem oder zwei Sätzen. Eine gute Meta-Beschreibung ist kurz, eindeutig für eine bestimmte Seite und enthält die relevantesten Punkte der Seite. Sieh dir unsere Tipps zum Erstellen guter Meta-Beschreibungen an, um dich inspirieren zu lassen.
Bilder zu deiner Website hinzufügen und optimieren
Viele Nutzer führen eine Suche durch, und Bilder sind die Art und Weise, wie sie deine Website zum ersten Mal finden. Wenn du beispielsweise einen Rezept-Blog hast, könnten Nutzer deine Inhalte finden, wenn sie nach „Rezepte mit Obstkuchen“ suchen und Fotos von verschiedenen Arten von Obsttörtchen durchstöbern.
Wenn du deiner Website Bilder hinzufügst, achte darauf, dass sie von Nutzern und Suchmaschinen gefunden und verstanden werden können.
Hochwertige Bilder in der Nähe von relevantem Text hinzufügen
Wenn du qualitativ hochwertige Bilder verwendest, biete Nutzern genügend Kontext und Details, um zu entscheiden, welches Bild am besten zu dem passt, wonach sie suchen. Wenn Nutzer beispielsweise nach „Gänseblümchen“ suchen und in den Suchergebnissen auf Edelweiß stoßen, können sie die Blumenart mit einem Bild mit höherer Qualität unterscheiden.
Verwende scharfe und klare Bilder und platziere sie in der Nähe von Text, der für das Bild relevant ist. Der Text neben Bildern kann Google dabei helfen, besser zu verstehen, worum es in dem Bild geht und was es im Kontext für deine Seite bedeutet.
Wenn auf der Seite beispielsweise Garngeschäfte in London bewertet werden, wäre es sinnvoll, eines deiner Fotos vom Garngeschäft in den Abschnitt mit Angaben zum Standort, eine Beschreibung und Rezensionen für dieses Geschäft einzubetten. So können Google und Nutzer das Bild leichter mit Text in Verbindung bringen, der mehr Kontext zum Thema der Seite bietet.
Dem Bild beschreibenden Alt-Text hinzufügen
Der Alt-Text ist ein kurzer, aber beschreibender Text, der die Beziehung zwischen dem Bild und deinem Inhalt erklärt. Er hilft Suchmaschinen dabei, zu verstehen, worum es in deinem Bild geht und welchen Kontext das Bild zu deiner Seite hat. Daher ist es wichtig, guten Alt-Text zu schreiben. Du kannst dies mit dem alt-Attribut des img-Elements in deinen HTML-Code einfügen. Alternativ bietet dein CMS eine einfache Möglichkeit, eine Beschreibung für ein Bild anzugeben, wenn du es auf deine Website hochlädst. Weitere Informationen dazu, wie du guten Alt-Text verfassen und deinen Bildern hinzufügen kannst
Videos optimieren
Wenn deine Website Seiten enthält, die sich hauptsächlich mit einzelnen Videos befassen, können Nutzer sie auch über Videoergebnisse in der Google Suche finden. Viele der Best Practices für Bilder und Text gelten auch für Videos:
- Erstelle hochwertige Videoinhalte und bette das Video auf einer eigenständigen Seite in der Nähe von Text ein, der für das Video relevant ist.
- Schreibe einen beschreibenden Text in die Titel und die Beschreibung eines Videos. Der Titel eines Videos ist immer noch ein Titel. So kannst du die Best Practices für das Verfassen von Titeln auch hier anwenden.
Wenn deine Website besonders auf Videos ausgerichtet ist, findest du hier weitere Möglichkeiten, wie du deine Videos für Suchmaschinen optimieren kannst.
Deine Website bekannt machen
Wenn du deine neuen Inhalte effektiv bewirbst, können sie von Nutzern, die sich für dasselbe Thema interessieren, und von Suchmaschinen schneller gefunden werden. Du kannst dies auf verschiedene Arten tun:
- Werbung in sozialen Medien
- Community-Interaktionen
- Werbung, sowohl offline als auch online
- Mundpropaganda und viele andere Methoden
Eine der effektivsten und nachhaltigsten Methoden ist Mund-zu-Mund-Propaganda: Personen, die deine Website bereits kennen, erzählen ihren Freunden davon. Diese wiederum besuchen deine Website. Das kann einige Zeit in Anspruch nehmen und in der Regel musst du zuerst etwas Zeit und Mühe in andere Praktiken investieren, z. B. die Einbindung der Community. Unsere Freunde bei Google for Creators haben hervorragende Ressourcen dazu, eine Zielgruppe aufzubauen und zu begeistern.
Darüber hinaus kann der Aufwand, den du in die Offline-Werbung für dein Unternehmen oder deine Website investierst, Früchte tragen. Wenn du eine Unternehmenswebsite hast, solltest du beispielsweise darauf achten, dass die URL auf deinen Visitenkarten, Briefköpfen, Postern und anderen Materialien angegeben ist. Mit deren Zustimmung kannst du auch regelmäßige Newsletter an deine Zielgruppe versenden, um sie über neue Inhalte auf deiner Website zu informieren.
Wie bei allem im Leben kannst du es mit der Werbung für deine Website übertreiben und sie sogar schädigen: Nutzer könnten von deiner Werbung genug haben und Suchmaschinen einige der Praktiken als Manipulation von Suchergebnissen wahrnehmen.
Worauf du dich unserer Meinung nach nicht konzentrieren solltest
Mit der Entwicklung der SEO haben sich auch die damit verbundenen Ideen und Praktiken (und manchmal auch Missverständnisse) weiterentwickelt. Was in der Vergangenheit als Best Practice oder höchste Priorität galt, ist möglicherweise aufgrund der Entwicklung von Suchmaschinen (und dem Internet) im Laufe der Zeit nicht mehr relevant oder effektiv.
Damit du dich auf die wirklich wichtigen Dinge in Sachen SEO konzentrieren kannst, haben wir einige der häufigsten und bekanntesten Themen zusammengestellt, die im Internet beobachtet wurden. Grundsätzlich gilt, dass du das machen solltest, was für dein Unternehmen am besten ist. Wir werden hier einige konkrete Punkte näher erläutern:
|
|
Nächste Schritte
- Erste Schritte mit der Search Console: Wenn du ein Search Console-Konto einrichtest, kannst du die Leistung deiner Website in der Google Suche beobachten und optimieren. Hier erfährst du, wie du dein Konto einrichtest und welche Berichte du zuerst aufrufen solltest.
- SEO im Laufe der Zeit aufrechterhalten: Informiere dich darüber, wie du die Präsenz deiner Website langfristig verwalten kannst. Dazu gehören auch detailliertere SEO-Aufgaben und -Szenarien wie die Vorbereitung einer Websiteverschiebung oder die Verwaltung einer mehrsprachigen Website.
- Optimiere das Aussehen deiner Website in den Google-Suchergebnissen: Gültige strukturierte Daten auf deinen Seiten tragen dazu bei, dass die Seiten in den Google-Suchergebnissen für viele Sonderfunktionen infrage kommen. z. B. Sternebewertungen, Karussells und mehr. Weitere Informationen findest du in der Galerie der Suchergebnistypen, die für deine Seite verfügbar sind.
Informiert bleiben und Fragen stellen
Während du dich auf deine SEO-Reise begibst, haben wir hier einige Ressourcen zusammengestellt, die dir helfen können, den Überblick über die von uns veröffentlichten Änderungen und neuen Ressourcen zu behalten:
|
|
