Lighthouse, web sayfalarının kalitesini iyileştirmek için kullanılan açık kaynaklı, otomatik bir araçtır. Bunu herkese açık veya kimlik doğrulama gerektiren herhangi bir web sayfasında çalıştırabilirsiniz. Performans, erişilebilirlik, progresif web uygulamaları, SEO ve daha pek çok konuda denetimler içerir.

Lighthouse'u Chrome Geliştirici Araçları'nda, komut satırından veya Düğüm modülü olarak çalıştırabilirsiniz. Lighthouse'a denetlemesi için bir URL verirsiniz, sayfayla ilgili bir dizi denetim çalıştırır ve ardından sayfanın ne kadar iyi performans gösterdiğine dair bir rapor oluşturur. Ardından, başarısız denetimleri sayfayı nasıl iyileştireceğinize dair gösterge olarak kullanabilirsiniz. Her denetim, denetimin neden önemli olduğunu ve nasıl düzeltileceğini açıklayan bir referans dokümanı içerir.
Sitelerinizdeki regresyonları önlemek için Lighthouse CI'yı da kullanabilirsiniz.
Lighthouse'u kullanma ve katkıda bulunma hakkında daha fazla bilgi edinmek için Google I/O'da aşağıdaki videoya göz atın.
Başlayın
Size en uygun Lighthouse iş akışını seçin:
- Chrome Geliştirici Araçları'nda. Kimlik doğrulama gerektiren sayfaları kolayca denetleyin ve raporlarınızı kullanıcı dostu bir biçimde okuyun.
- Komut satırından: Lighthouse çalıştırmalarınızı kabuk komut dosyaları aracılığıyla otomatikleştirin.
- Düğüm modülü olarak. Lighthouse'u sürekli entegrasyon sistemlerinize entegre edin.
- Web kullanıcı arayüzünden. Lighthouse'u çalıştırın ve herhangi bir şey yüklemeden raporlara bağlantı oluşturun.
Chrome Geliştirici Araçları'nda Lighthouse'u çalıştırın
Lighthouse'un Chrome Geliştirici Araçları'nda kendi paneli vardır. Bir rapor çalıştırmak için:
- Masaüstü için Google Chrome'u indirin.
- Google Chrome'da, denetlemek istediğiniz URL'ye gidin. Web'de istediğiniz URL'yi denetleyebilirsiniz.
- Chrome Geliştirici Araçları'nı açın.
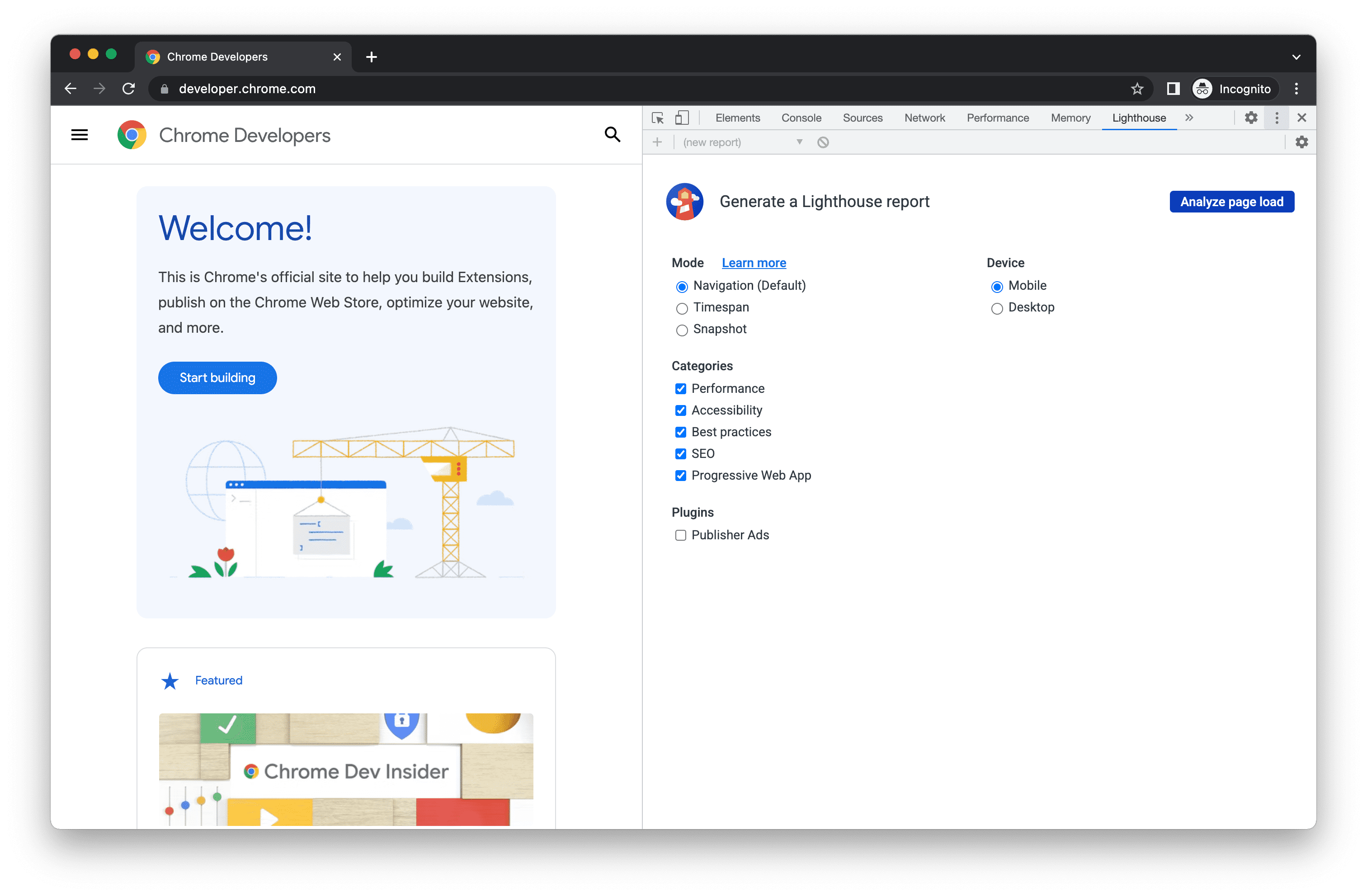
Lighthouse sekmesini tıklayın.

Solda, denetlenecek sayfanın görüntü alanı bulunur. Sağda, Lighthouse tarafından desteklenen Chrome Geliştirici Araçları'nın Lighthouse paneli yer alır. Sayfa yükleme işlemini analiz et'i tıklayın. Geliştirici Araçları size denetim kategorilerinin listesini gösterir. Tümünü etkin durumda bırakın.
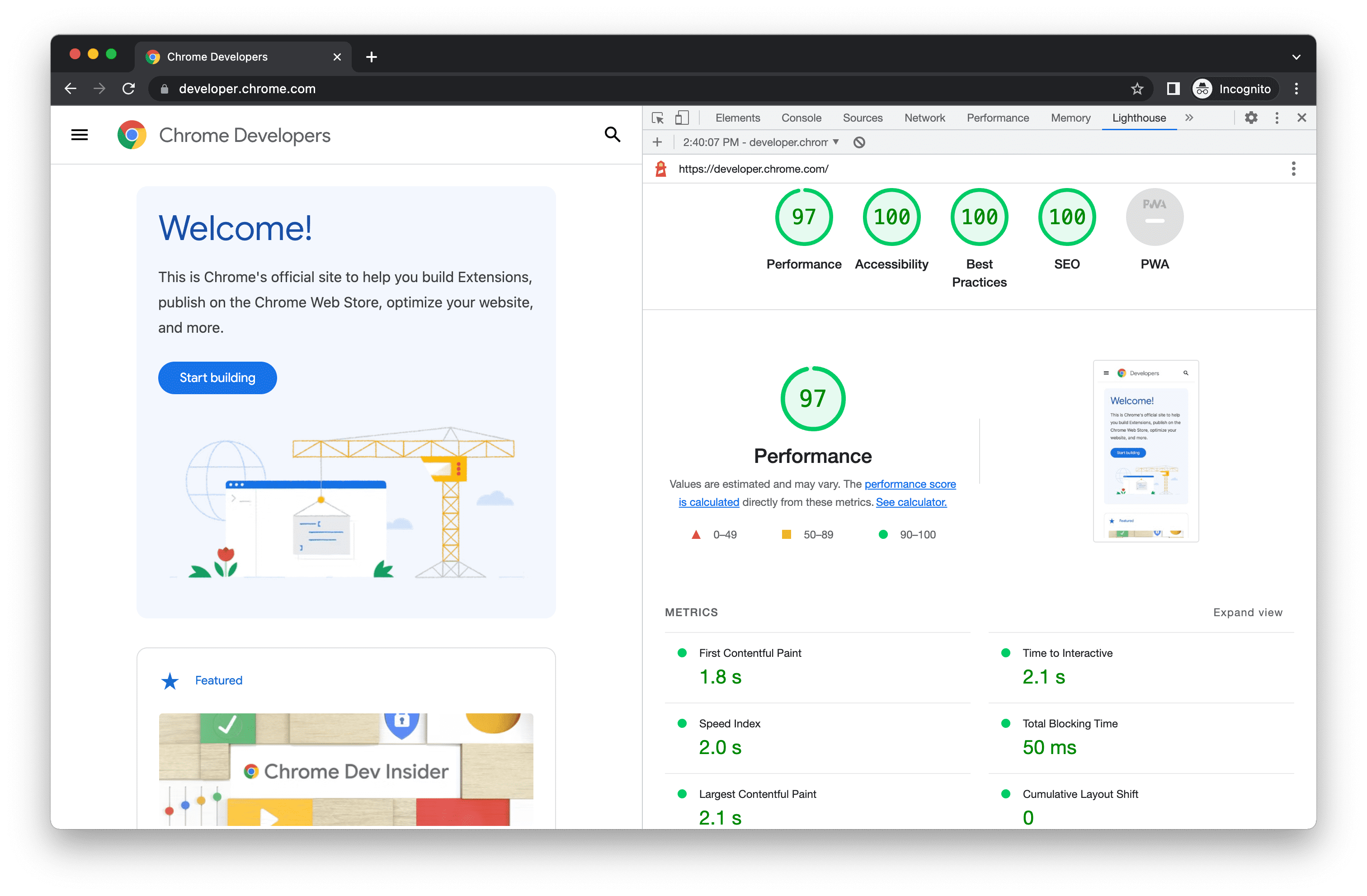
Denetimi çalıştır'ı tıklayın. Lighthouse, 30 ila 60 saniye geçtikten sonra sayfada bir rapor sunar.

Chrome Geliştirici Araçları'ndaki Lighthouse raporu
Düğüm komut satırı aracını yükleme ve çalıştırma
Düğüm modülünü yüklemek için:
- Masaüstü için Google Chrome'u indirin.
- Node'un güncel Uzun Vadeli Destek sürümünü yükleyin.
- Lighthouse'u yükleyin.
-gişareti, bunu global bir modül olarak yükler.
npm install -g lighthouse
Denetim yapmak için:
lighthouse <url>
Tüm seçenekleri görmek için:
lighthouse --help
Düğüm modülünü programatik olarak çalıştırma
Lighthouse'u Düğüm modülü olarak programatik olarak çalıştırma örneği için Programatik olarak kullanma bölümüne bakın.
PageSpeed Insights'ı çalıştır
Lighthouse'u PageSpeed Insights'ta çalıştırmak için:
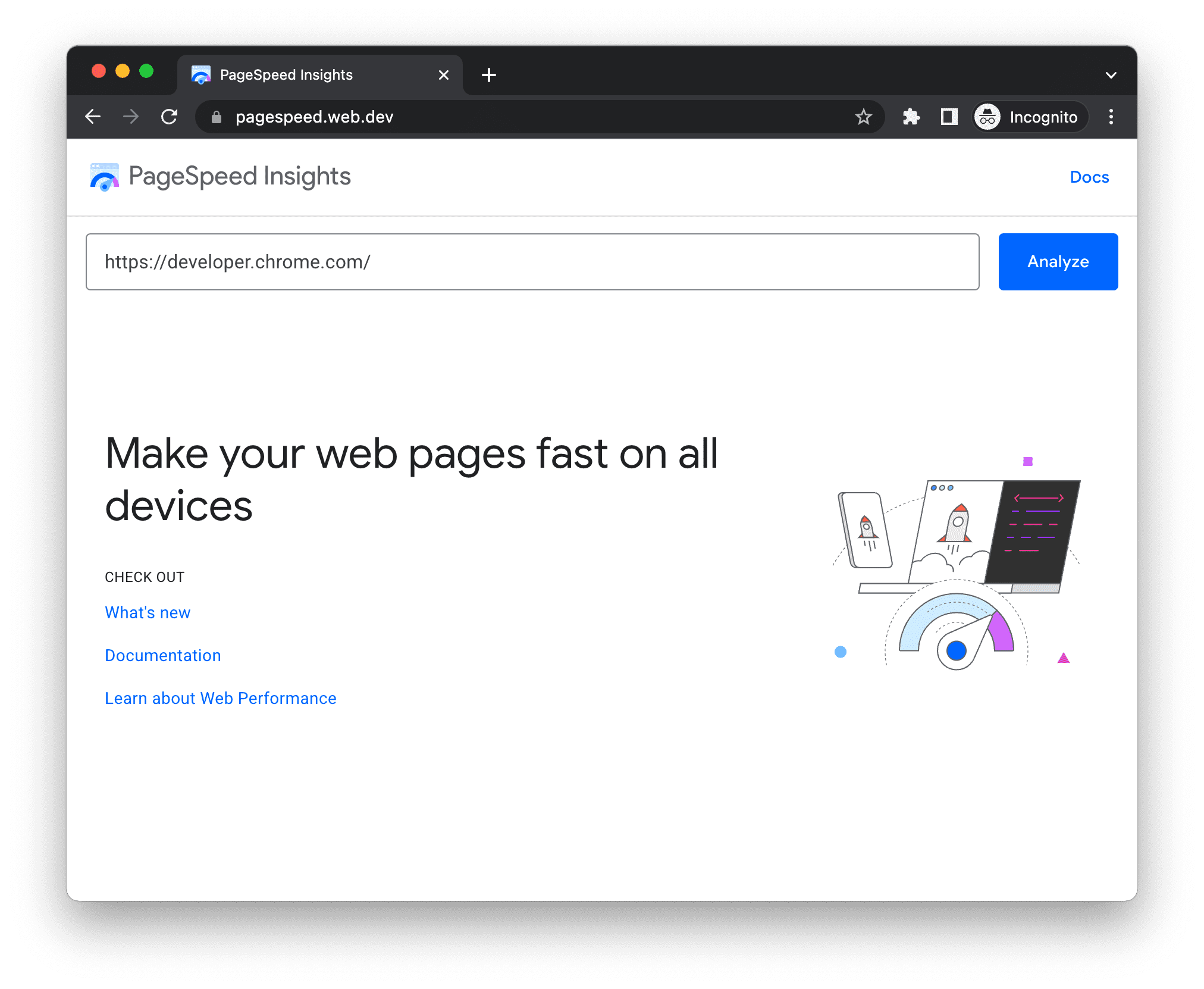
- PageSpeed Insights'a gidin.
- Bir web sayfası URL'si girin.
Analiz'i tıklayın.

PageSpeed Insights kullanıcı arayüzü
Lighthouse'u Chrome Uzantısı olarak çalıştırma
Uzantıyı yüklemek için:
- Masaüstü için Google Chrome'u indirin.
- Chrome Web Mağazası'ndan Lighthouse Chrome Uzantısı'nı yükleyin.
Denetim yapmak için:
- Chrome'da, denetlemek istediğiniz sayfaya gidin.
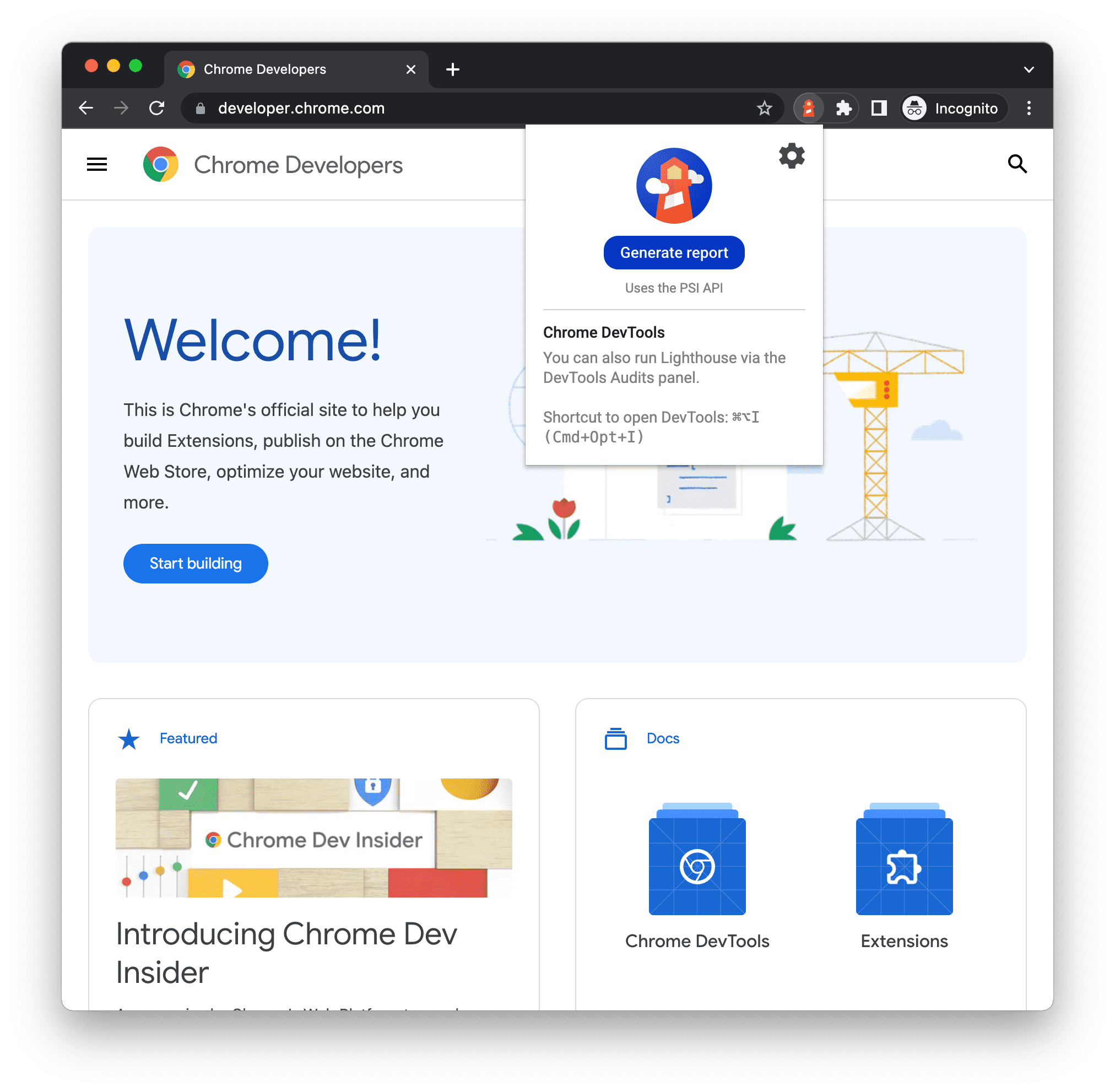
Lighthouse'u tıklayın. Bu adres, Chrome adres çubuğunun yanında olmalıdır. Görünmüyorsa Chrome'un uzantı menüsünü açın ve oradan erişin. Tıkladıktan sonra Lighthouse menüsü genişler.

Lighthouse uzantı paneli Rapor oluştur'u tıklayın. Lighthouse, denetimlerini geçerli olarak odaklanılan sayfaya göre çalıştırır, ardından sonuçların raporunu içeren yeni bir sekme açar.

Uzantıdan bir Lighthouse raporu
Raporları çevrimiçi paylaşma ve görüntüleme
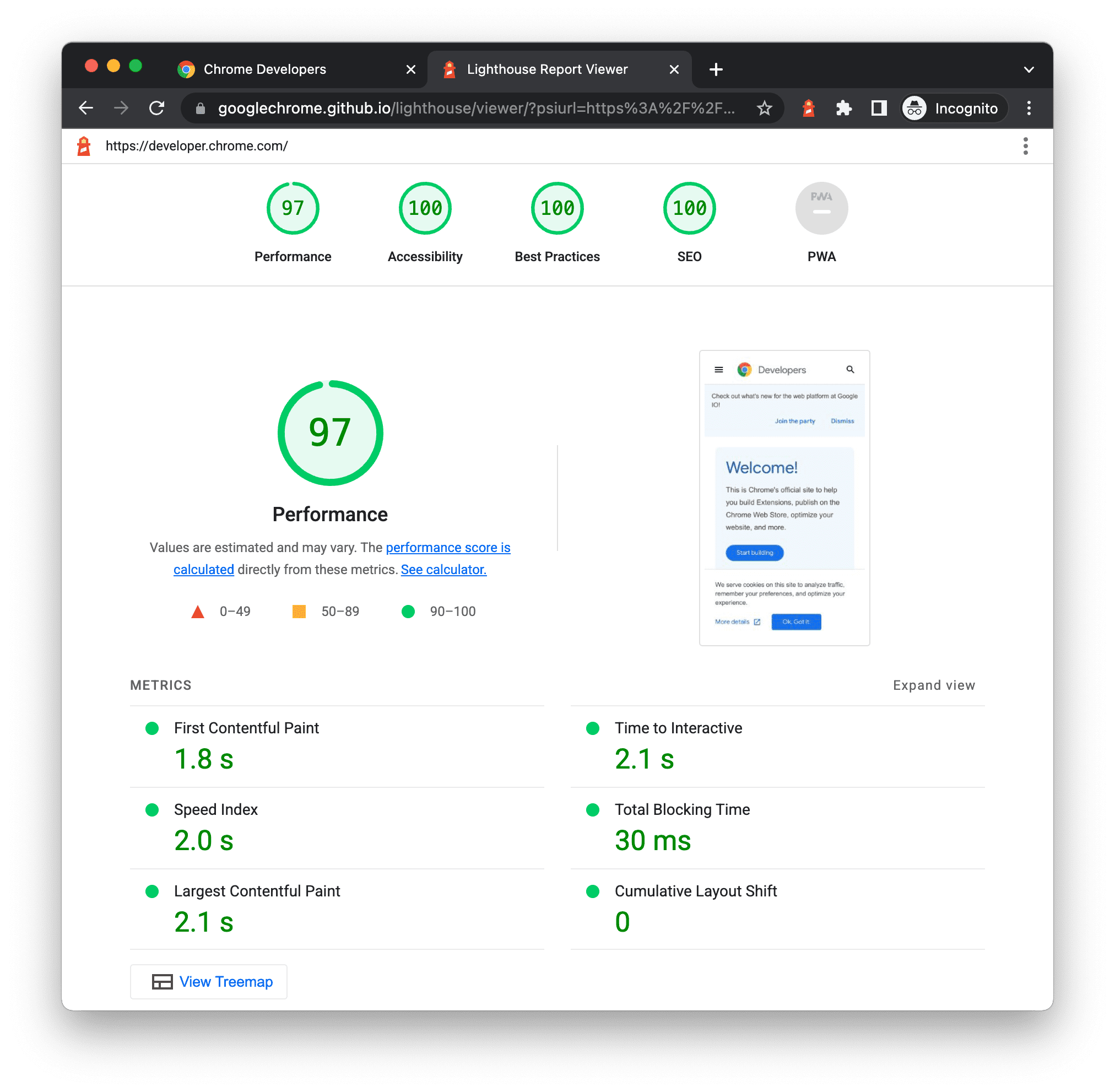
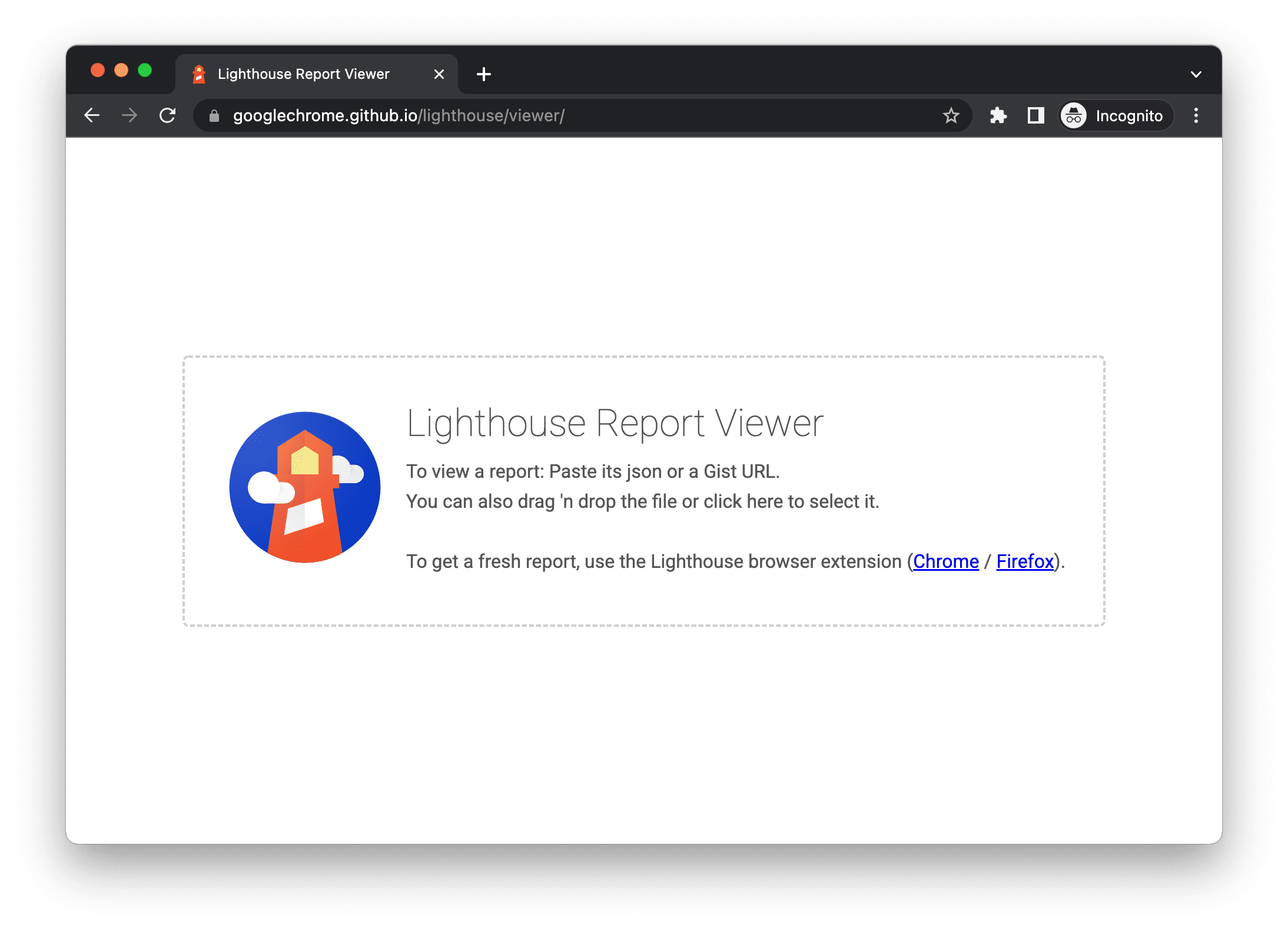
Raporları çevrimiçi olarak görüntülemek ve paylaşmak için Lighthouse Görüntüleyici'yi kullanın.

Raporları JSON olarak paylaşma
Lighthouse Görüntüleyicisi, Lighthouse raporunun JSON çıkışına ihtiyaç duyar. Aşağıdaki listede, kullanmakta olduğunuz Lighthouse iş akışına bağlı olarak JSON çıkışını nasıl alacağınız açıklanmaktadır:
- Lighthouse raporu. Sağ üst taraftaki
menüsünü açıp
JSON olarak kaydet'i tıklayın
- Komut satırı. Çalıştırma:
shell lighthouse --output json --output-path <path/for/output.json>
Rapor verilerini görüntülemek için:
- Lighthouse Görüntüleyici'yi açın.
- JSON dosyasını görüntüleyiciye sürükleyin veya Görüntüleyici'de herhangi bir yeri tıklayarak dosya gezgininizi açın ve dosyayı seçin.
Raporları GitHub Gists olarak paylaşma
JSON dosyalarını manuel olarak iletmek istemiyorsanız raporlarınızı gizli GitHub gistleri olarak da paylaşabilirsiniz. Temel bilgilerin bir avantajı ücretsiz sürüm denetimidir.
Bir raporu rapordan özet olarak dışa aktarmak için:
- (İzleyicide zaten açıksa bu adımı atlayın) Sağ üst taraftaki
menüsünü açıp
Görüntüleyende Aç'ı tıklayın. Rapor,
https://googlechrome.github.io/lighthouse/viewer/konumundaki Görüntüleyici'de açılır. - Viewer'da sağ üst taraftaki
menüsünü açın ve ardından
Gist Olarak Kaydet'i tıklayın. Bunu ilk kez yaptığınızda bir pop-up ile temel GitHub verilerinize erişim ve gist'lerinizi okuyup yazma izni istenir.
Bir raporu Lighthouse'un KSA sürümünden özet bilgi olarak dışa aktarmak için manuel olarak bir gist oluşturun ve raporun JSON çıkışını kopyalayıp özet sayfasına yapıştırın. JSON çıkışını içeren genel bilgi dosya adı .lighthouse.report.json ile bitmelidir. Komut satırı aracından nasıl JSON çıkışı oluşturacağınıza dair bir örnek için Raporları JSON olarak paylaşma bölümüne bakın.
Özet olarak kaydedilmiş bir raporu görüntülemek için:
- İzleyicinin URL'sine
?gist=<ID>ifadesini ekleyin.<ID>, özetin kimliğidir.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Viewer'ı açın ve özetin URL'sini yapıştırın.
Lighthouse genişletilebilirliği
Lighthouse, tüm web geliştiricileri için alakalı ve uygulanabilir yönergeler sağlamayı amaçlar. Bu amaçla, Lighthouse'u belirli ihtiyaçlarınıza göre uyarlamanızı sağlayan iki özellik vardır.
Grup Paketleri
Geliştiriciler web sayfalarını oluşturmak için birçok farklı teknoloji (arka uç/İYS/JavaScript çerçeveleri) kullanır. Lighthouse, yalnızca genel öneriler göstermek yerine artık kullanılan araçlara bağlı olarak daha alakalı ve uygulanabilir öneriler sunabiliyor.
"Yığın Paketleri", Lighthouse'un sitenizin hangi platform üzerinde oluşturulduğunu algılamasına ve yığına dayalı belirli öneriler göstermesine olanak tanır. Bu öneriler topluluktaki uzmanlar tarafından belirlenir ve seçilir.
Stack Pack ile katkıda bulunmak için Katkıda Bulunma Kuralları'nı inceleyin.
Lighthouse Eklentileri
Lighthouse Eklentileri, alan uzmanlarının Lighthouse'un işlevlerini topluluklarının özel ihtiyaçlarına göre genişletmesine olanak tanır. Artık Lighthouse'un yeni denetimler oluşturmak için topladığı verilerden yararlanabilirsiniz. Temelinde Lighthouse eklentisi, Lighthouse tarafından çalıştırılacak ve rapora yeni bir kategori olarak eklenecek bir dizi denetimi uygulayan bir düğüm modülüdür.
Kendi eklentinizi oluşturma hakkında daha fazla bilgi için Lighthouse GitHub deposundaki Eklenti El Kitabı'na göz atın.
Lighthouse'u entegre edin
Sunduğunuz ürün / hizmetler kapsamında Lighthouse'u entegre eden bir şirket veya bireyseniz öncelikle sizi çok heyecanlandırıyoruz. Mümkün olduğunca çok kişinin Lighthouse'u kullanmasını istiyoruz. Lighthouse'u Entegre Etmeyle İlgili Yönergeler ve Marka Varlıkları ise markamızı korurken Lighthouse'un arka planda kaldığını göstermenizi kolaylaştırmayı amaçlamaktadır.
Lighthouse'a katkıda bulunun
Lighthouse açık kaynaktır ve katkıda bulunmanızı öneririz. Düzeltebileceğiniz hataları veya oluşturabileceğiniz ya da iyileştirebileceğiniz denetimleri bulmak için deponun sorun izleyicisine göz atın. Sorun izleyici; performans metriklerini, yeni denetim fikirlerini veya Lighthouse ile ilgili diğer konuları tartışmak için de iyi bir yerdir.

