O Lighthouse é uma ferramenta automatizada de código aberto que melhora a qualidade das páginas da Web. Você pode executá-lo em qualquer página da Web, pública ou que exige autenticação. Ele conta com auditorias de desempenho, acessibilidade, Progressive Web Apps, SEO e muito mais.

É possível executar o Lighthouse no Chrome DevTools usando a linha de comando ou como um módulo do Node. Você fornece ao Lighthouse um URL para auditoria, ele executa uma série de auditorias na página e gera um relatório sobre o desempenho dela. A partir daí, use as auditorias com falha como indicadores de como melhorar a página. Cada auditoria tem um documento de referência que explica por que ela é importante e como corrigi-la.
Também é possível usar o Lighthouse CI para evitar regressões nos seus sites.
Assista ao vídeo abaixo do Google I/O para saber mais sobre como usar e contribuir com o Lighthouse.
Primeiros passos
Escolha o fluxo de trabalho do Lighthouse mais adequado para você:
- No Chrome DevTools. Audite facilmente as páginas que exigem autenticação e leia seus relatórios em um formato fácil de usar.
- Na linha de comando: Automatize as execuções do Lighthouse com scripts de shell.
- Como um módulo de Node. Integre o Lighthouse aos seus sistemas de integração contínua.
- a partir de uma interface da Web; Execute o Lighthouse e vincule a relatórios sem precisar instalar nada.
Executar o Lighthouse no Chrome DevTools
O Lighthouse tem seu próprio painel no Chrome DevTools. Para executar um relatório:
- Faça o download do Google Chrome para computador.
- No Google Chrome, acesse o URL que você quer auditar. É possível auditar qualquer URL na Web.
- Abra o Chrome DevTools.
Clique na guia Lighthouse.

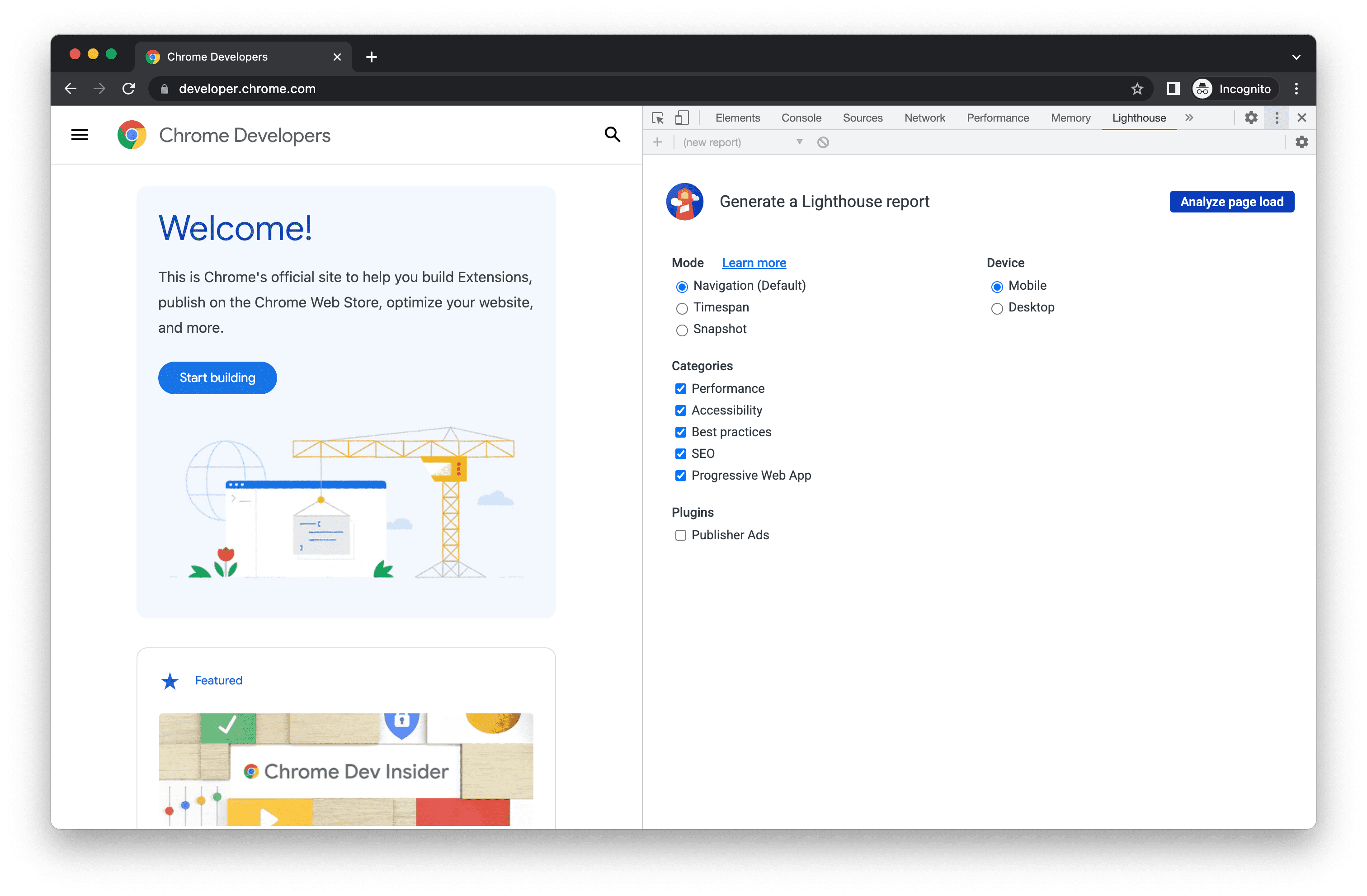
À esquerda, está a janela de visualização da página que será auditada. À direita está o painel Lighthouse do Chrome DevTools, que usa a tecnologia do Lighthouse. Clique em Analisar o carregamento de página. O DevTools mostra uma lista de categorias de auditoria. Deixe todas ativadas.
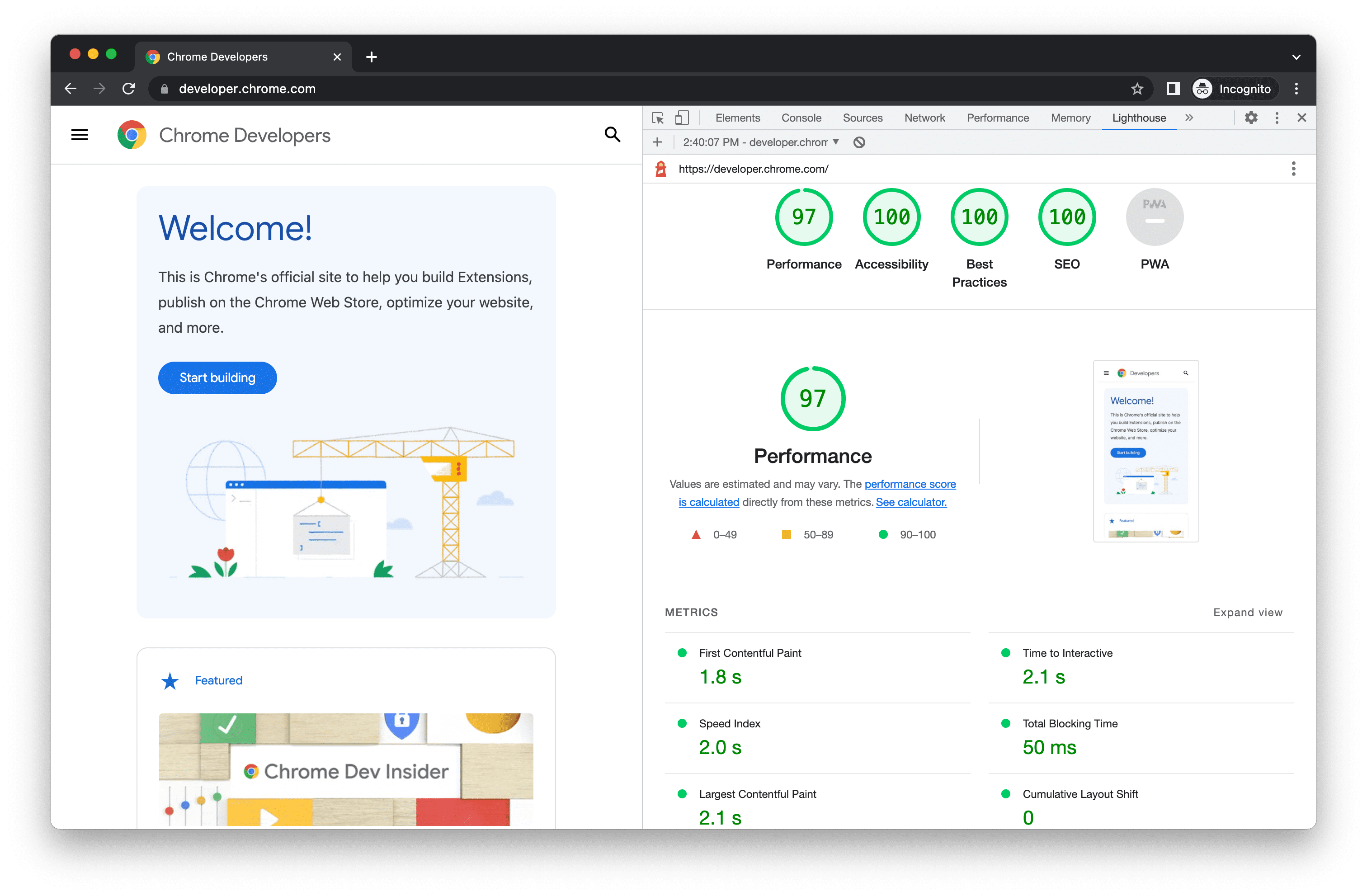
Clique em Executar auditoria. Depois de 30 a 60 segundos, o Lighthouse gera um relatório na página.

Um relatório do Lighthouse no Chrome DevTools
Instalar e executar a ferramenta de linha de comando do Node
Para instalar o módulo Node:
- Faça o download do Google Chrome para computador.
- Instale a versão atual do Node com Suporte de longo prazo.
- Instale o Lighthouse. A sinalização
-go instala como um módulo global.
npm install -g lighthouse
Para fazer uma auditoria:
lighthouse <url>
Para ver todas as opções, faça o seguinte:
lighthouse --help
Executar o módulo Node de maneira programática
Consulte Como usar programaticamente para ver um exemplo de como executar o Lighthouse de maneira programática, como um módulo de nó.
Executar o PageSpeed Insights
Para executar o Lighthouse no PageSpeed Insights:
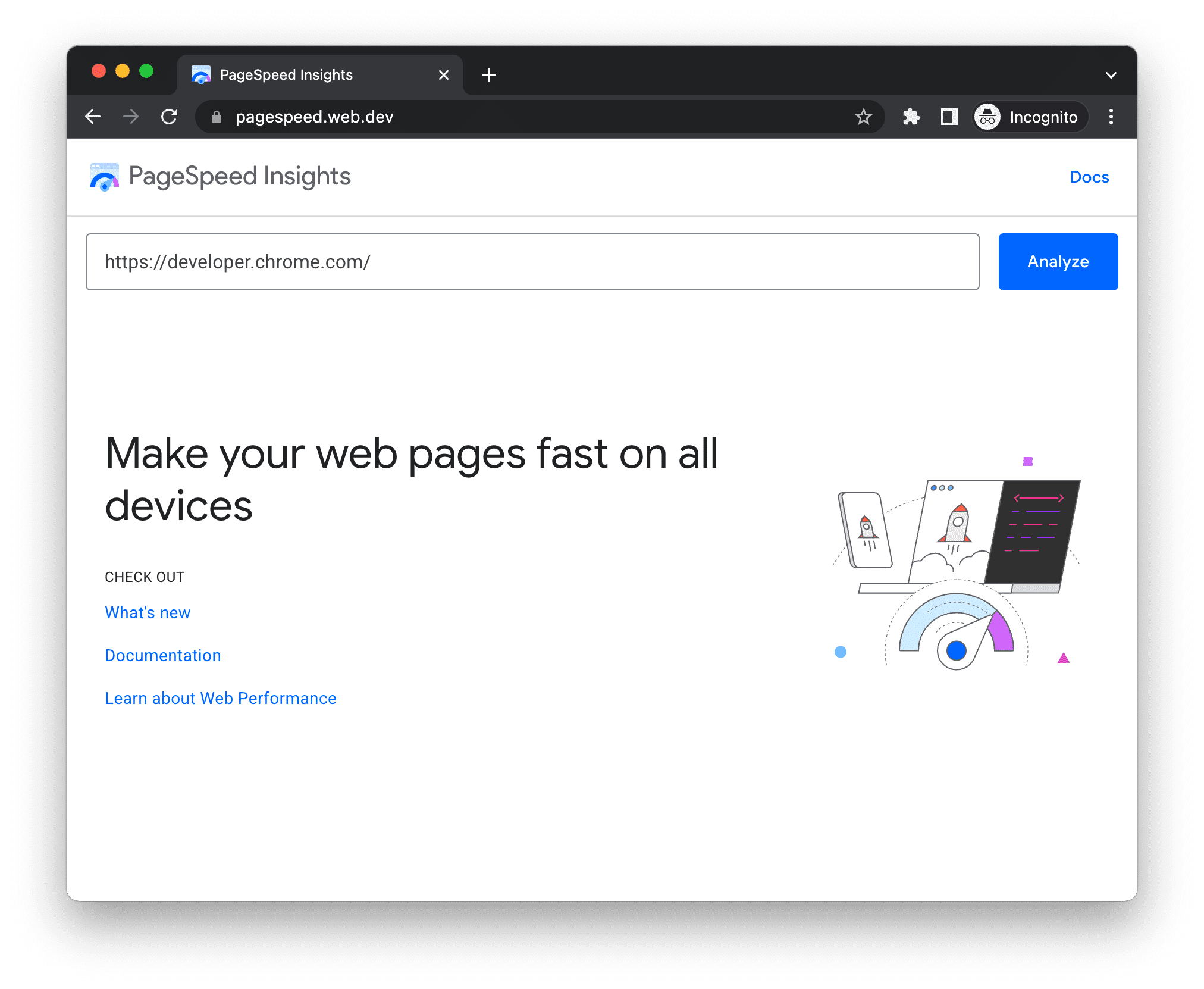
- Acesse PageSpeed Insights.
- Insira um URL de página da Web.
Clique em Analyze.

A interface do PageSpeed Insights
Executar o Lighthouse como uma extensão do Chrome
Para instalar a extensão, faça o seguinte:
- Faça o download do Google Chrome para computador.
- Instale a extensão do Chrome do Lighthouse na Chrome Web Store.
Para fazer uma auditoria:
- No Chrome, acesse a página que você quer auditar.
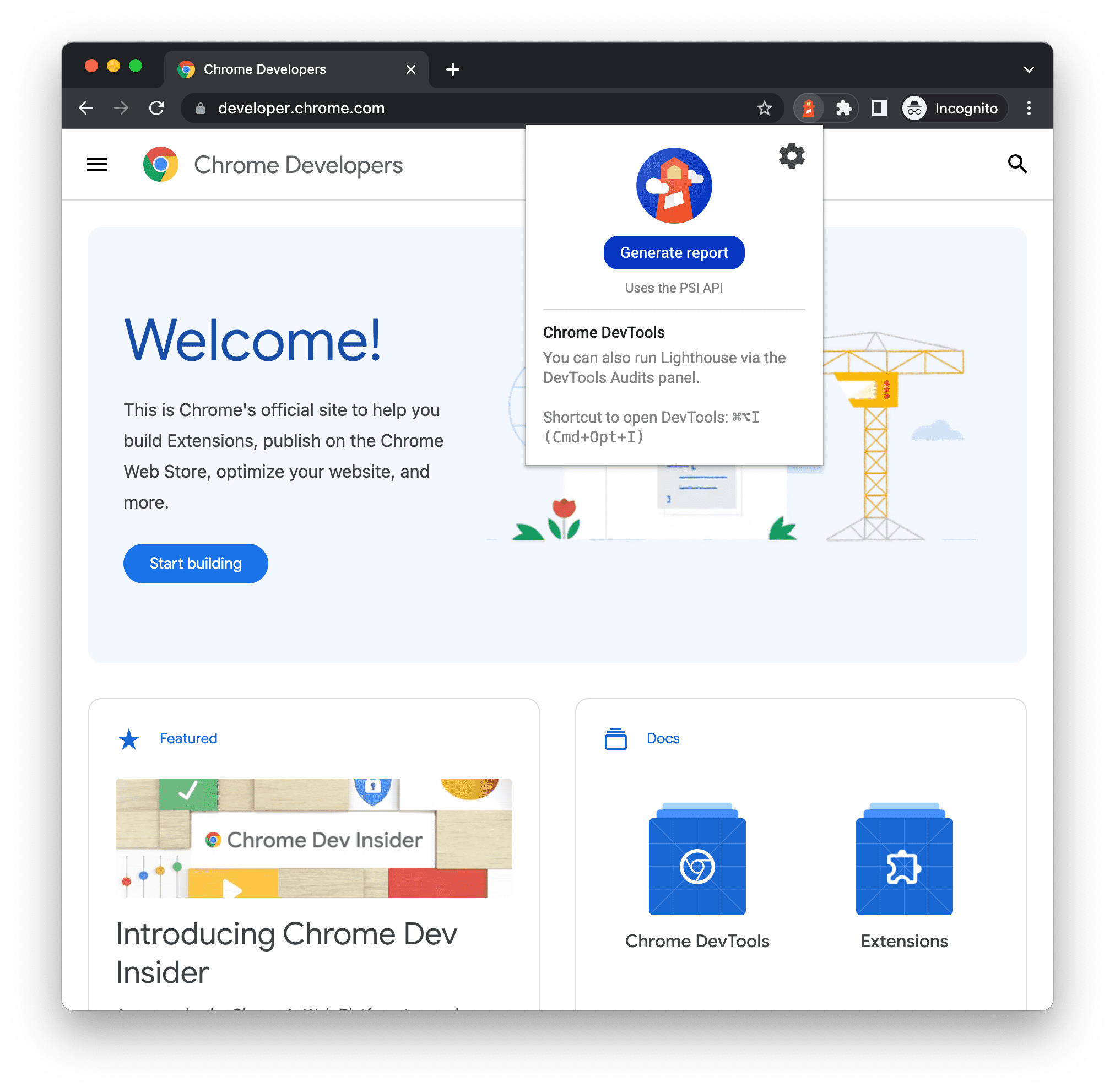
Clique no Lighthouse
. Ele deve estar ao lado da barra de endereço do Chrome. Caso contrário, abra o menu de extensões do Chrome e acesse-o a partir desse local. Depois de clicar, o menu do Lighthouse se expande.

Painel de extensão do Lighthouse Clique em Gerar relatório. O Lighthouse realiza as auditorias na página atualmente em foco e abre uma nova guia com um relatório dos resultados.

Um relatório do Lighthouse da extensão
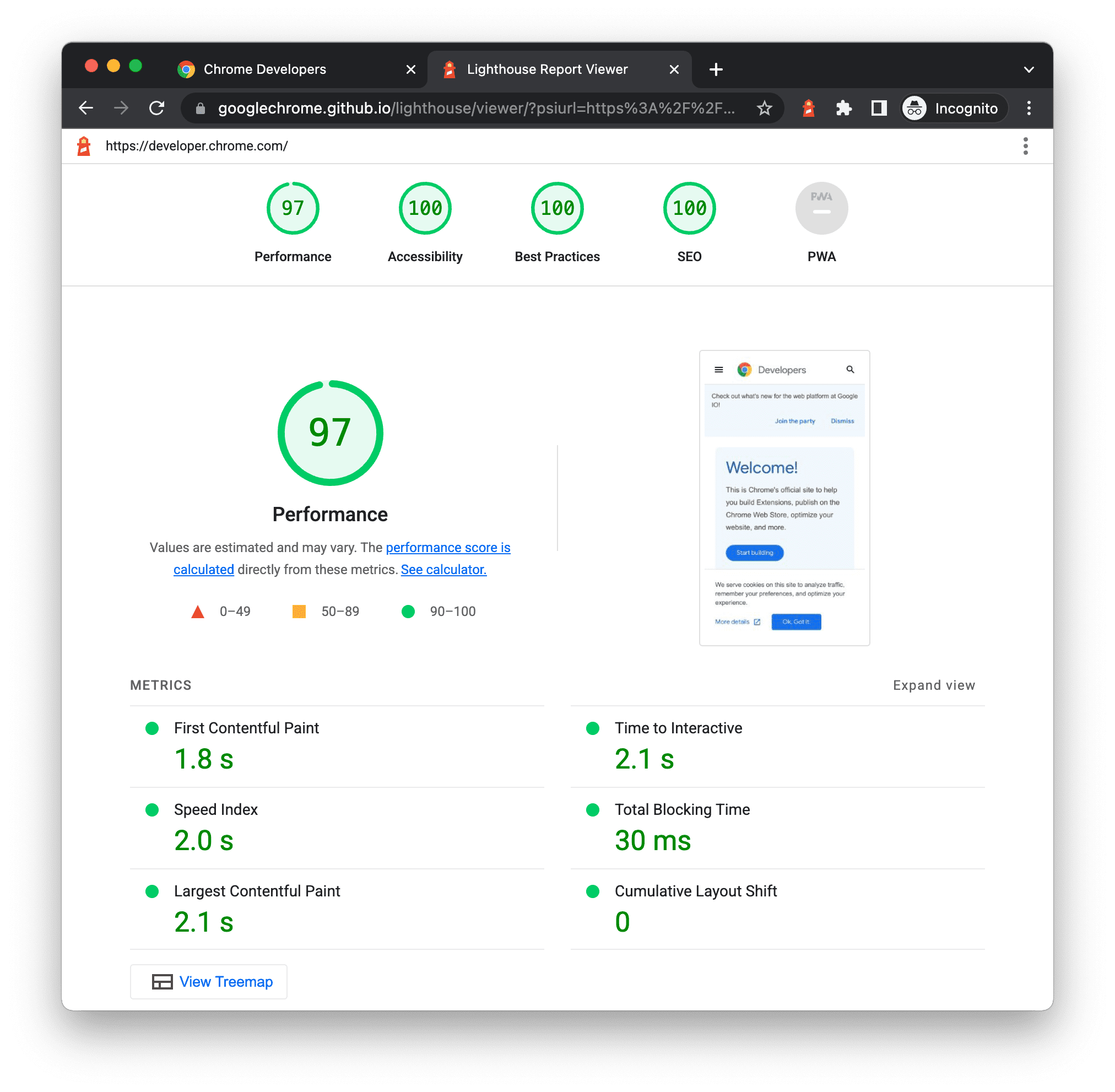
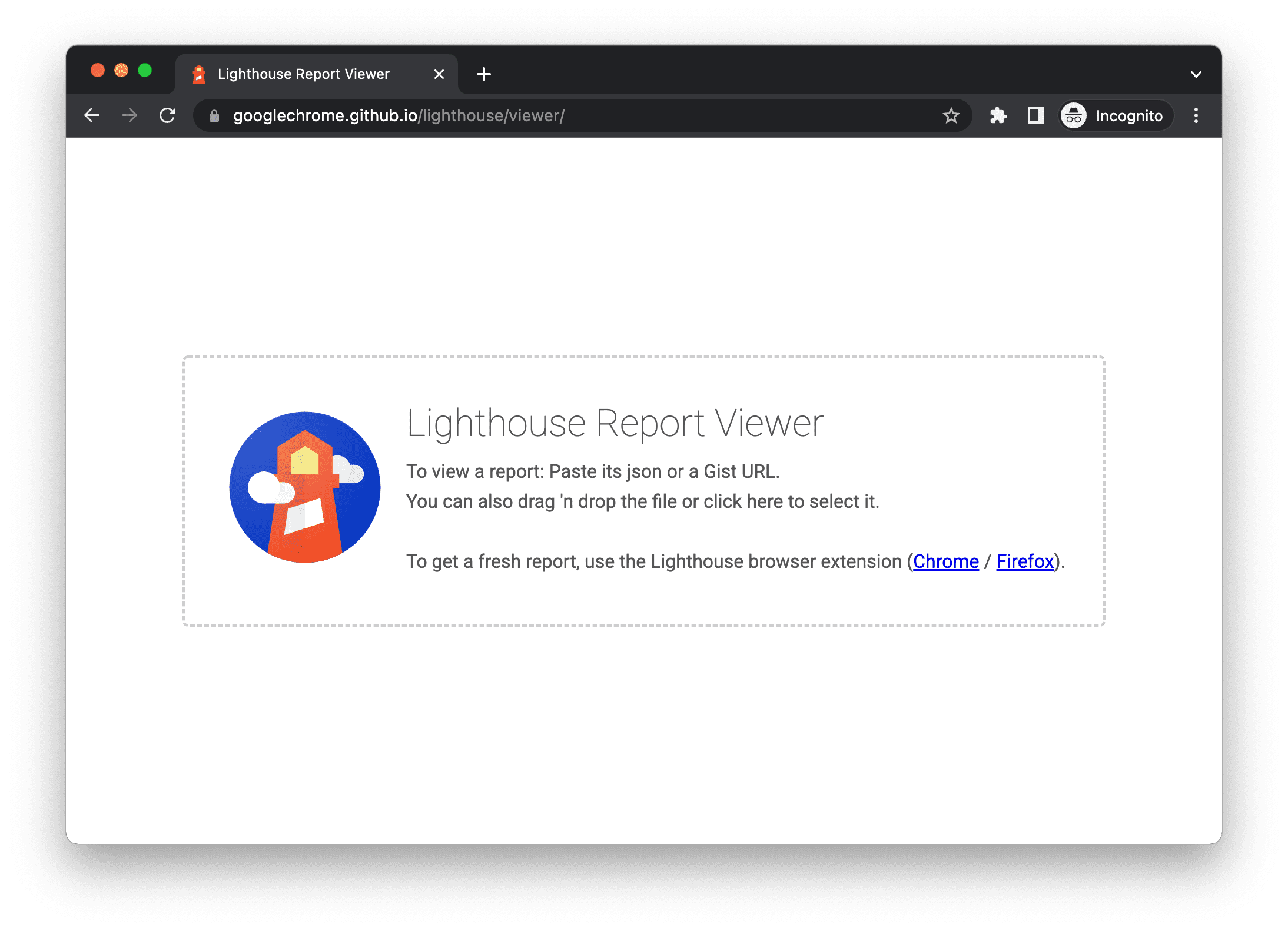
Compartilhar e visualizar relatórios on-line
Use o Lighthouse Viewer para acessar e compartilhar relatórios on-line.

Compartilhar relatórios como JSON
O Visualizador do Lighthouse precisa da saída JSON de um relatório do Lighthouse. A lista abaixo explica como conseguir a saída JSON, dependendo do fluxo de trabalho do Lighthouse usado:
- Relatório do Lighthouse. Abra o menu
no canto superior direito e clique em
Salvar como JSON.
- Linha de comando. Executar:
shell lighthouse --output json --output-path <path/for/output.json>
Para visualizar os dados do relatório:
- Abra o Lighthouse Viewer.
- Arraste o arquivo JSON para o visualizador ou clique em qualquer lugar no Visualizador para abrir o navegador de arquivos e selecionar o arquivo.
Compartilhar relatórios como Gists do GitHub
Se você não quiser transmitir manualmente arquivos JSON, também poderá compartilhar seus relatórios como essências secretas do GitHub. Um benefício do gist é o controle de versão sem custo financeiro.
Para exportar um relatório como uma síntese dele, faça o seguinte:
- (Se você já estiver no visualizador, pule esta etapa) Abra o menu
no canto superior direito e clique em
Abrir no visualizador. O relatório é aberto no visualizador, localizado em
https://googlechrome.github.io/lighthouse/viewer/. - No visualizador, abra o menu
no canto superior direito e clique em
Save as Gist. Na primeira vez que você fizer isso, um pop-up solicitará permissão para acessar seus dados básicos do GitHub e ler e gravar nos seus elementos.
Para exportar um relatório como gist da versão da CLI do Lighthouse, crie um gist manualmente e copie e cole a saída JSON do relatório no gist. O nome de arquivo gist que contém a saída JSON precisa terminar com .lighthouse.report.json. Consulte Compartilhar relatórios como JSON para ver um exemplo de como gerar uma saída JSON a partir da ferramenta de linha de comando.
Para conferir um relatório que foi salvo como gist, siga estas etapas:
- Adicione
?gist=<ID>ao URL do visualizador, em que<ID>é o ID da gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Abra o Viewer e cole o URL de um gist nele.
Extensibilidade do Lighthouse
O objetivo do Lighthouse é fornecer orientações relevantes e acionáveis para todos os desenvolvedores web. Para isso, há dois recursos disponíveis que permitem personalizar o Lighthouse de acordo com suas necessidades.
Empilhamento
Os desenvolvedores usam muitas tecnologias diferentes (frameworks de back-end/CMS/JavaScript) para criar páginas da Web. Em vez de mostrar apenas recomendações gerais, agora o Lighthouse pode oferecer recomendações mais relevantes e úteis, dependendo das ferramentas usadas.
Com os "Pacotes de pilha", o Lighthouse detecta em qual plataforma seu site foi criado e exibe recomendações específicas com base na pilha. Essas recomendações são definidas e selecionadas por especialistas da comunidade.
Para contribuir com um pacote de pilha, leia as Diretrizes de contribuição.
Plug-ins do Lighthouse
Com os plug-ins do Lighthouse, os especialistas em domínio podem ampliar a funcionalidade do Lighthouse para atender às necessidades específicas da comunidade. Agora você pode aproveitar os dados que o Lighthouse coleta para criar novas auditorias. Basicamente, o plug-in do Lighthouse é um módulo de nó que implementa um conjunto de verificações que serão executadas pelo Lighthouse e adicionadas ao relatório como uma nova categoria.
Para mais informações sobre como criar seu próprio plug-in, consulte nosso Manual de plug-in (em inglês) no repositório do Lighthouse no GitHub.
Integrar o Lighthouse
Se você representa uma empresa ou um indivíduo que está integrando o Lighthouse como parte dos produtos / serviços que oferece, primeiro o mais importante. Estamos muito felizes por você! Queremos que o maior número possível de pessoas use o Lighthouse, e as Diretrizes e recursos da marca para integração do Lighthouse têm como objetivo facilitar a demonstração de que o Lighthouse é fundamental e protege nossa marca.
Contribuir com o Lighthouse
O Lighthouse é de código aberto, e contribuições são bem-vindas. Confira o Issue Tracker do repositório para encontrar bugs que podem ser corrigidos ou auditorias que podem ser criadas ou melhoradas. Ele também é um bom lugar para discutir métricas de desempenho, ideias para novas auditorias ou qualquer outro assunto relacionado ao Lighthouse.

