Lighthouse는 웹페이지 품질을 개선하기 위한 오픈소스 자동화 도구입니다. 모든 공개 웹페이지 또는 인증이 필요한 웹페이지에 대해 실행할 수 있습니다. 성능, 접근성, 프로그레시브 웹 앱, 검색엔진 최적화 등에 대한 감사가 제공됩니다.

Lighthouse는 Chrome DevTools, 명령줄에서 또는 노드 모듈로 실행할 수 있습니다. Lighthouse에 감사 URL을 입력하면 Lighthouse에서 페이지에 대해 일련의 감사를 실행한 다음 페이지 성능에 관한 보고서를 생성합니다. 그런 다음 실패한 감사를 페이지 개선 방법에 대한 지표로 사용하세요. 각 감사에는 감사가 중요한 이유와 해결 방법을 설명하는 참조 문서가 있습니다.
Lighthouse CI를 사용하여 사이트에서 회귀를 방지할 수도 있습니다.
아래 Google I/O 동영상을 시청하여 Lighthouse를 사용하고 참여하는 방법을 자세히 알아보세요.
시작하기
가장 적합한 Lighthouse 워크플로를 선택하세요.
- Chrome DevTools 인증이 필요한 페이지를 간편하게 감사하고 사용자 친화적인 형식으로 보고서를 읽을 수 있습니다.
- 명령줄에서 셸 스크립트를 통해 Lighthouse 실행을 자동화합니다.
- 노드 모듈로 사용. Lighthouse를 지속적 통합 시스템에 통합합니다.
- 웹 UI에서 아무것도 설치하지 않고 Lighthouse를 실행하고 보고서에 연결합니다.
Chrome DevTools에서 Lighthouse 실행
Lighthouse는 Chrome DevTools에 자체 패널이 있습니다. 보고서를 실행하려면 다음 안내를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Chrome에서 감사하려는 URL로 이동합니다. 웹의 모든 URL을 감사할 수 있습니다.
- Chrome DevTools를 엽니다.
Lighthouse 탭을 클릭합니다.

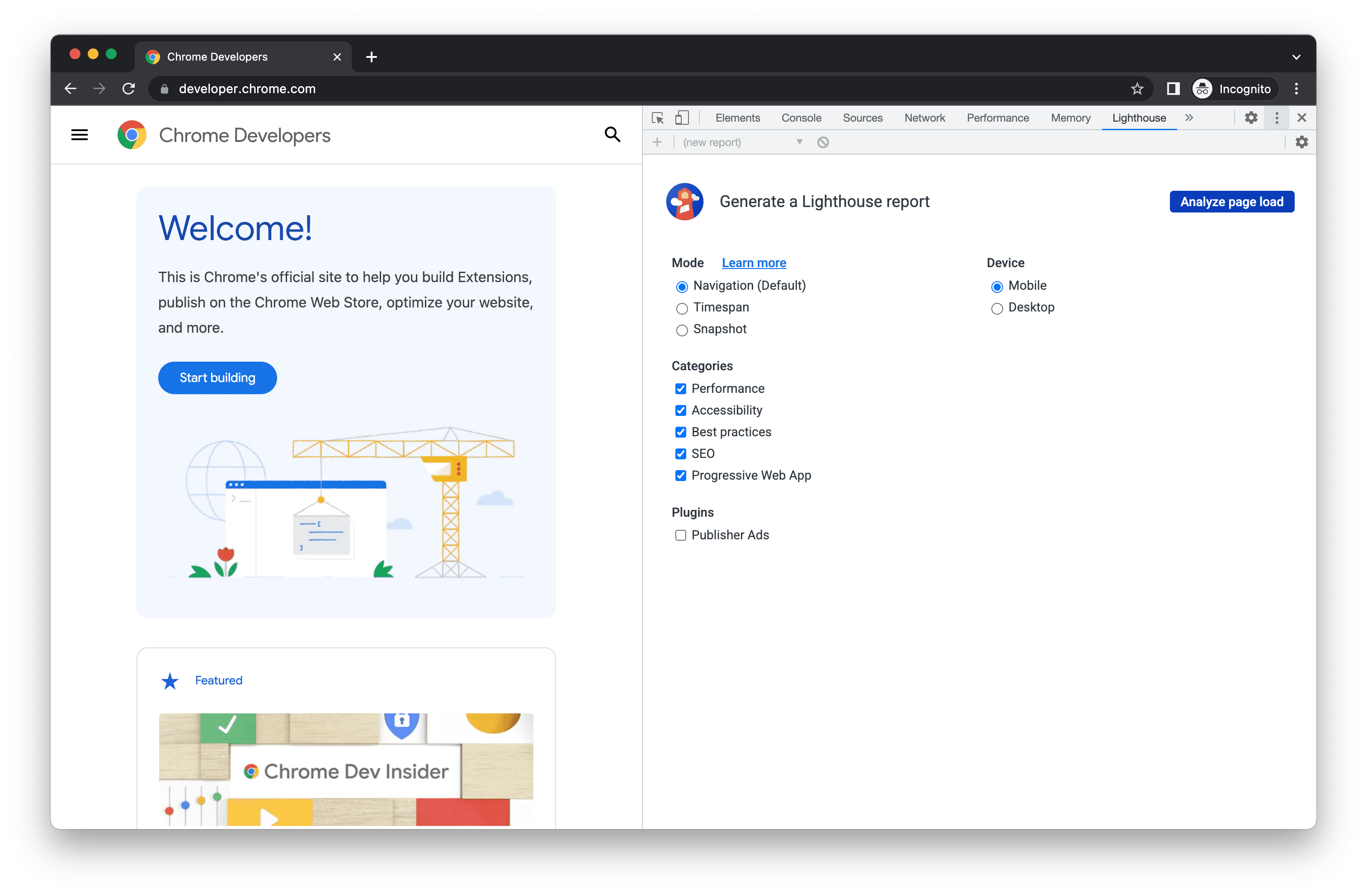
왼쪽은 감사할 페이지의 표시 영역입니다. 오른쪽은 Lighthouse에서 제공하는 Chrome DevTools의 Lighthouse 패널입니다. 페이지 로드 분석을 클릭합니다. DevTools에 감사 카테고리 목록이 표시됩니다. 모두 사용 설정된 상태로 둡니다.
감사 실행을 클릭합니다. 30~60초 후에 Lighthouse에서 페이지에 관한 보고서를 제공합니다.

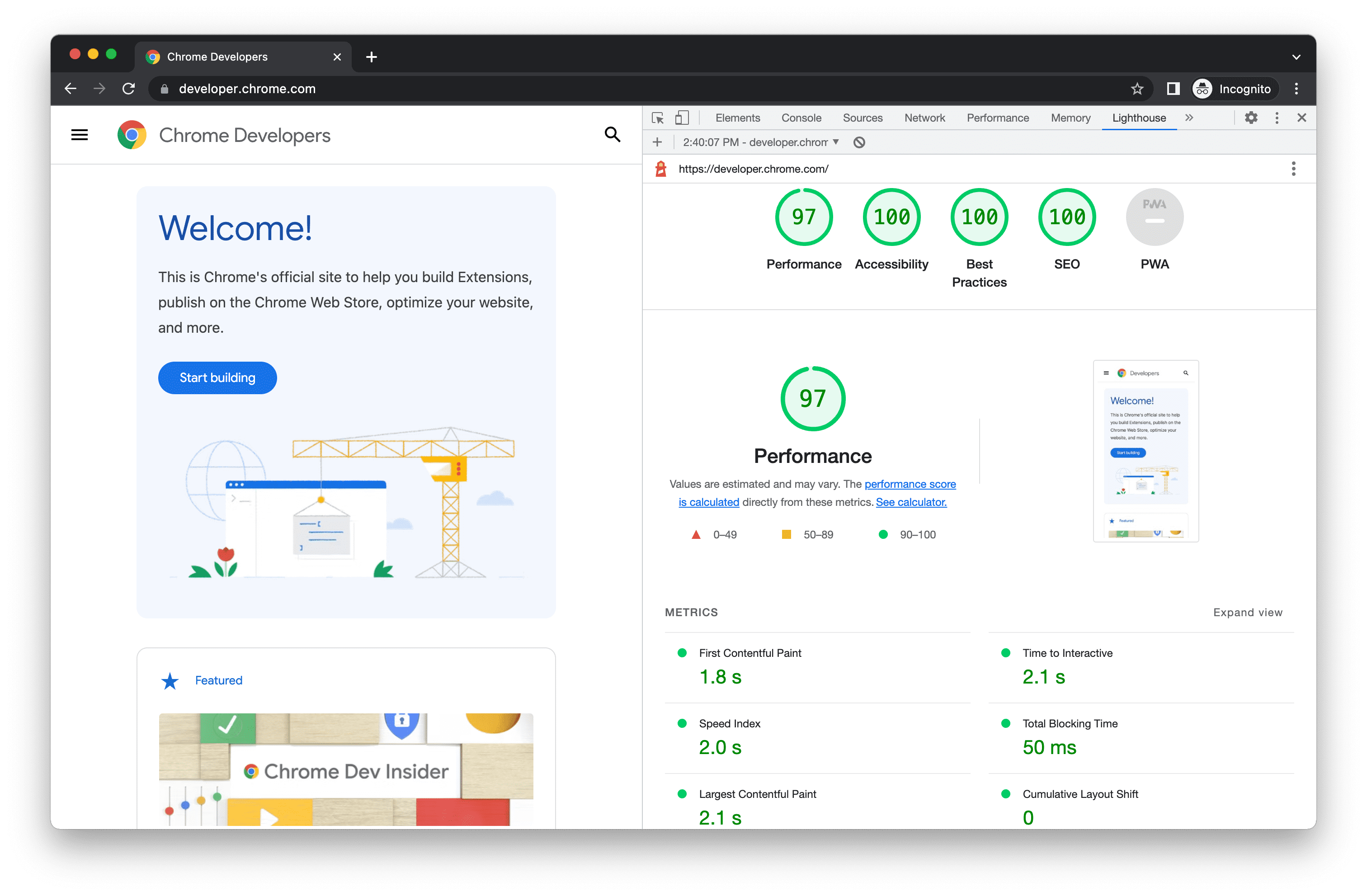
Chrome DevTools의 Lighthouse 보고서
노드 명령줄 도구 설치 및 실행
노드 모듈을 설치하려면 다음 안내를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Node의 현재 장기 지원 버전을 설치합니다.
- Lighthouse를 설치합니다.
-g플래그는 이를 전역 모듈로 설치합니다.
npm install -g lighthouse
감사를 실행하려면 다음 안내를 따르세요.
lighthouse <url>
모든 옵션을 보려면 다음 단계를 따르세요.
lighthouse --help
프로그래매틱 방식으로 Node 모듈 실행
프로그래매틱 방식으로 Lighthouse를 노드 모듈로 실행하는 예를 보려면 프로그래매틱 방식으로 사용을 참고하세요.
PageSpeed Insights 실행
PageSpeed Insights에서 Lighthouse를 실행하려면 다음 단계를 따르세요.
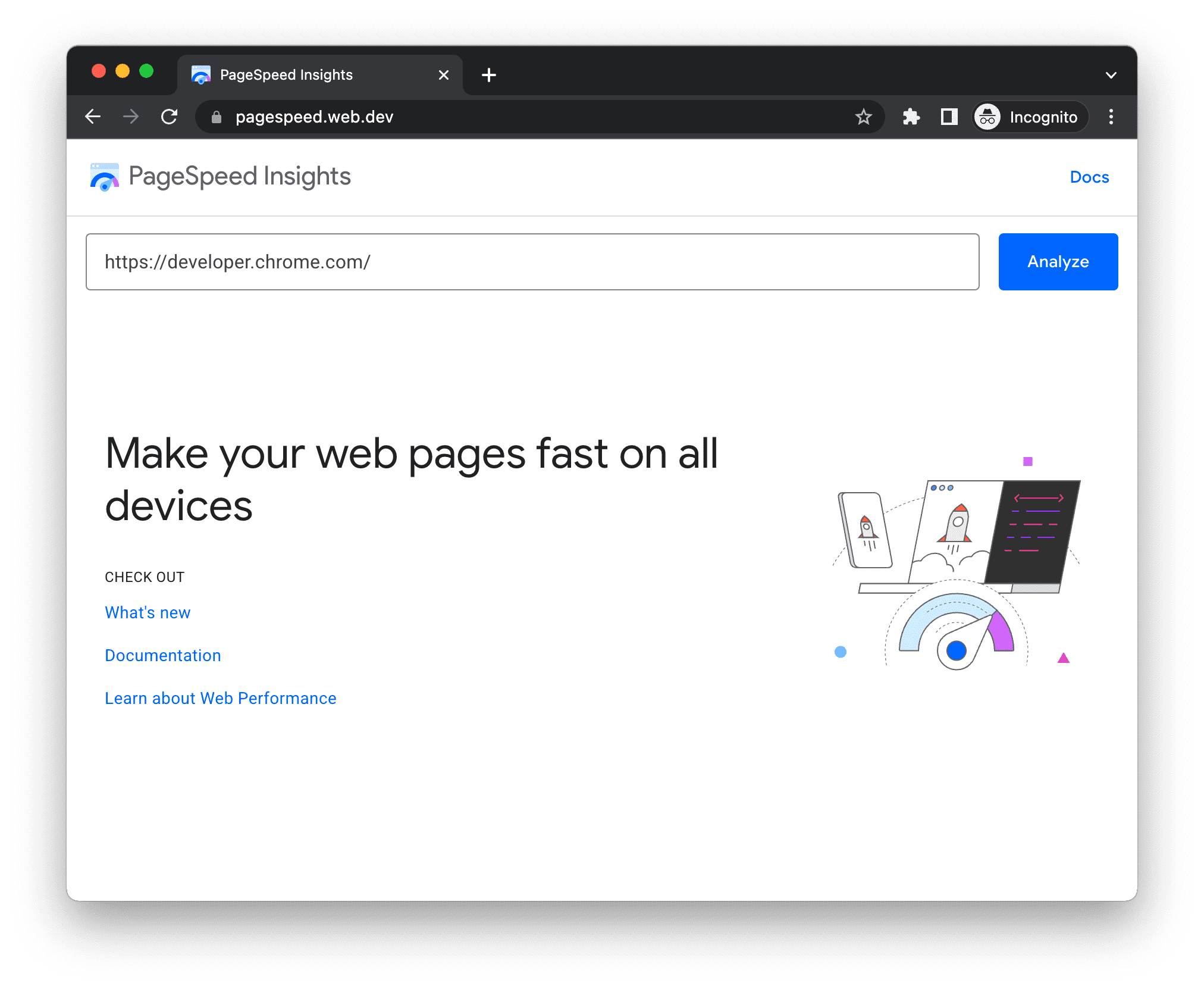
- PageSpeed Insights로 이동합니다.
- 웹페이지 URL을 입력합니다.
분석을 클릭합니다.

PageSpeed Insights UI
Chrome 확장 프로그램으로 Lighthouse 실행
확장 프로그램을 설치하려면 다음 단계를 따르세요.
- 데스크톱용 Chrome을 다운로드합니다.
- Chrome 웹 스토어에서 Lighthouse Chrome 확장 프로그램을 설치합니다.
감사를 실행하려면 다음 안내를 따르세요.
- Chrome에서 감사하려는 페이지로 이동합니다.
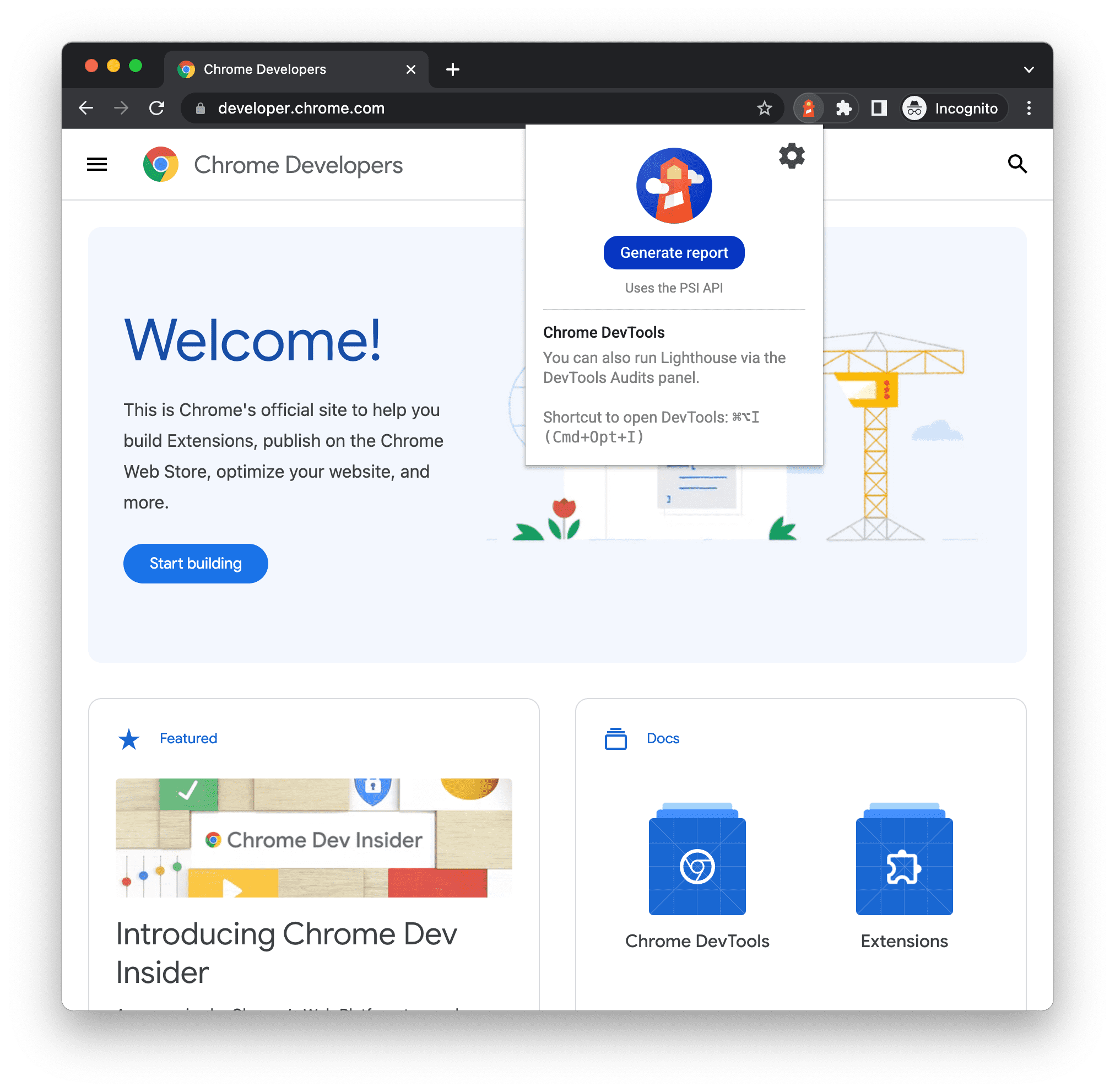
Lighthouse를 클릭합니다. Chrome 주소 표시줄 옆에 있어야 합니다. 그렇지 않은 경우 Chrome 확장 프로그램 메뉴를 열고 메뉴에서 액세스합니다. 클릭하면 Lighthouse 메뉴가 펼쳐집니다.

Lighthouse 확장 프로그램 패널 보고서 생성을 클릭합니다. Lighthouse는 현재 포커스가 설정된 페이지를 대상으로 감사를 실행한 다음 결과 보고서가 포함된 새 탭을 엽니다.

확장 프로그램의 Lighthouse 보고서
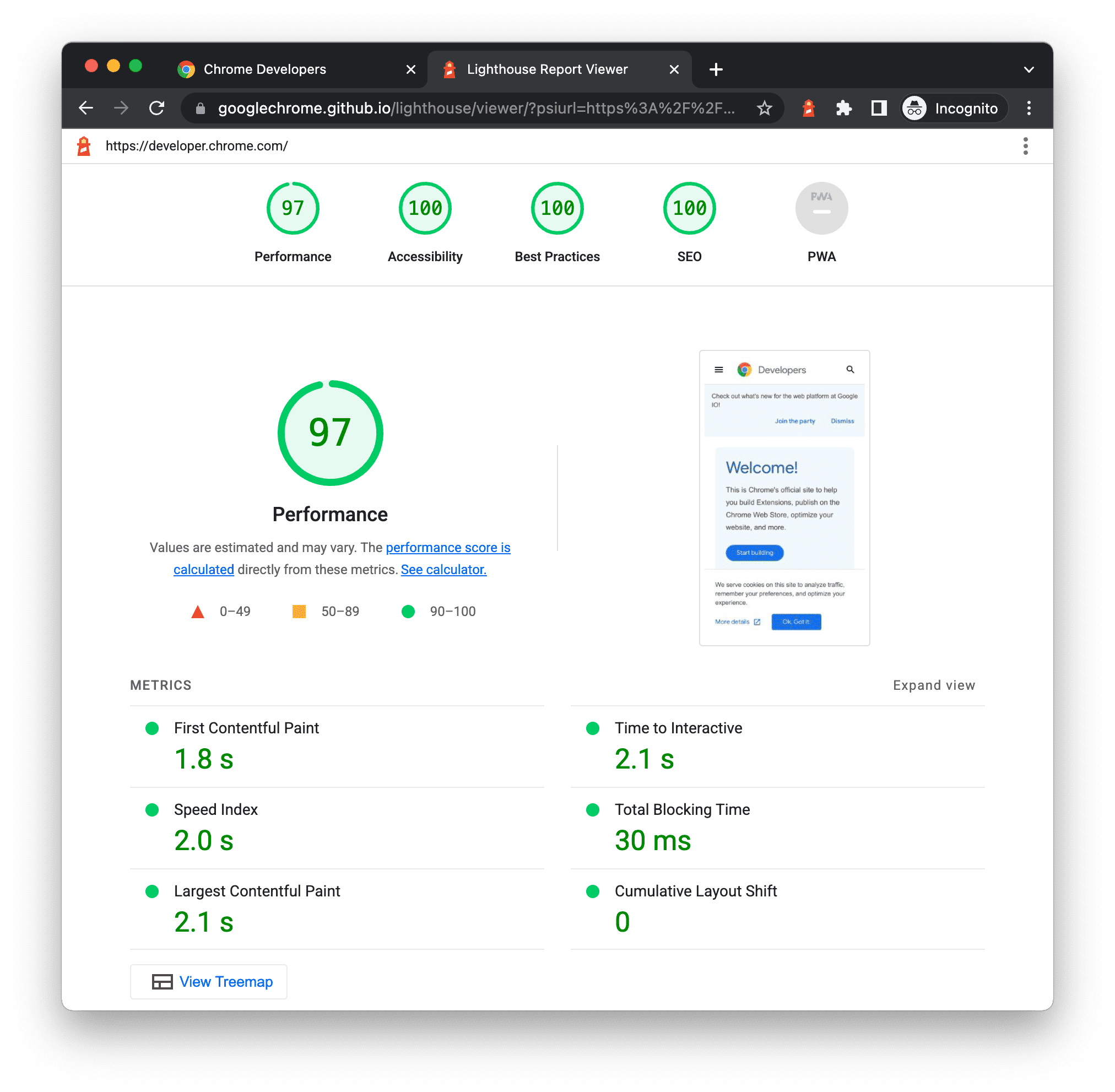
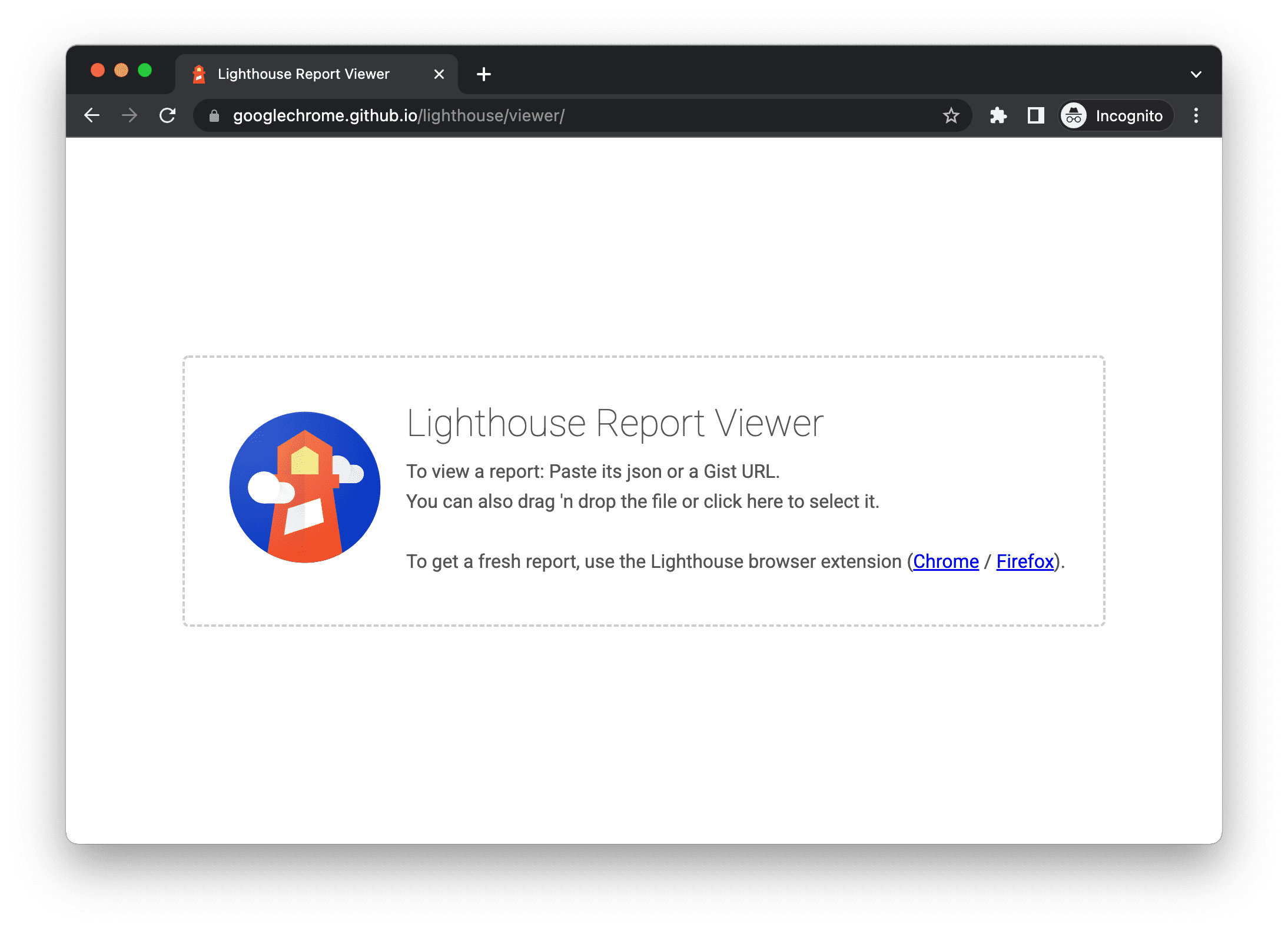
온라인으로 보고서 공유 및 보기
Lighthouse 뷰어를 사용하여 온라인에서 보고서를 보고 공유하세요.

JSON으로 보고서 공유
Lighthouse 뷰어에는 Lighthouse 보고서의 JSON 출력이 필요합니다. 아래 목록에서는 사용 중인 Lighthouse 워크플로에 따라 JSON 출력을 얻는 방법을 설명합니다.
- Lighthouse 보고서 오른쪽 상단
메뉴를 열고
JSON으로 저장을 클릭합니다.
- 명령줄. 다음을 실행합니다.
shell lighthouse --output json --output-path <path/for/output.json>
보고서 데이터를 조회하는 방법은 다음과 같습니다.
- Lighthouse 뷰어를 엽니다.
- JSON 파일을 뷰어로 드래그하거나 뷰어의 아무 곳이나 클릭하여 파일 탐색기를 열고 파일을 선택합니다.
GitHub Gists로 보고서 공유
JSON 파일을 수동으로 전달하고 싶지 않다면 보고서를 비밀 GitHub gists로 공유할 수도 있습니다. gist의 한 가지 이점은 무료 버전 제어입니다.
보고서에서 핵심으로 보고서를 내보내려면 다음 단계를 따르세요.
- 이미 뷰어를 사용 중이면 이 단계를 건너뜁니다. 오른쪽 상단
메뉴를 연 다음
뷰어에서 열기를 클릭합니다.
https://googlechrome.github.io/lighthouse/viewer/에 있는 뷰어에서 보고서가 열립니다. - 뷰어에서 오른쪽 상단
메뉴를 열고
Gist로 저장을 클릭합니다. 이 작업을 처음 실행하면 기본 GitHub 데이터에 액세스하고 gists를 읽고 쓸 수 있는 권한을 요청하는 팝업이 표시됩니다.
Lighthouse의 CLI 버전에서 gist로 보고서를 내보내려면 gist를 수동으로 생성하고 보고서의 JSON 출력을 복사하여 gist에 붙여넣습니다. JSON 출력이 포함된 gist 파일 이름은 .lighthouse.report.json로 끝나야 합니다. 명령줄 도구에서 JSON 출력을 생성하는 방법에 대한 예는 JSON으로 보고서 공유하기를 참고하세요.
gist로 저장된 보고서를 보려면 다음 단계를 따르세요.
- 뷰어의 URL에
?gist=<ID>를 추가합니다. 여기서<ID>는 gist의 ID입니다.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Viewer를 열고 gist의 URL을 붙여넣습니다.
Lighthouse 확장성
Lighthouse는 모든 웹 개발자에게 관련성이 있고 실행 가능한 지침을 제공하는 것을 목표로 합니다. 이를 위해 Lighthouse를 특정 니즈에 맞게 조정할 수 있는 두 가지 기능이 있습니다.
스택 팩
개발자는 다양한 기술 (백엔드/CMS/자바스크립트 프레임워크)을 사용하여 웹페이지를 빌드합니다. 이제 Lighthouse는 일반적인 권장사항만 표시하는 대신 사용된 도구에 따라 더 관련성 높고 실행 가능한 조언을 제공할 수 있습니다.
Lighthouse는 '스택 팩'을 통해 사이트가 빌드된 플랫폼을 감지하고 구체적인 스택 기반 권장사항을 표시할 수 있습니다. 이러한 추천은 커뮤니티의 전문가가 정의하고 선별합니다.
Stack Pack에 기여하려면 참여 가이드라인을 검토하세요.
Lighthouse 플러그인
도메인 전문가는 Lighthouse 플러그인을 사용하여 커뮤니티의 구체적인 니즈에 맞게 Lighthouse의 기능을 확장할 수 있도록 지원합니다. 이제 Lighthouse에서 수집하는 데이터를 활용하여 새 감사를 만들 수 있습니다. Lighthouse 플러그인은 기본적으로 Lighthouse에서 실행하고 새 카테고리로 보고서에 추가되는 검사 세트를 구현하는 노드 모듈입니다.
자체 플러그인을 만드는 방법에 관한 자세한 내용은 Lighthouse GitHub 저장소에서 플러그인 핸드북을 참고하세요.
Lighthouse 통합
제공하는 제품 / 서비스로 Lighthouse를 통합하고 있는 회사나 개인이라면 가장 먼저 해야 할 일입니다. 정말 반갑습니다. Google은 최대한 많은 사람들이 Lighthouse를 사용하기를 바랍니다. 이 Guidelines and Brand Assets for Integrated Lighthouse는 개발자의 브랜드를 보호하는 동시에 Lighthouse가 내부에 있음을 보여주기 위한 것입니다.
Lighthouse에 참여
Lighthouse는 오픈소스이므로 참여를 환영합니다. 저장소의 Issue Tracker에서 수정할 수 있는 버그 또는 만들거나 개선할 수 있는 감사를 찾아보세요. 또한 Issue Tracker를 통해 성과 측정항목, 새 감사를 위한 아이디어 또는 Lighthouse와 관련된 모든 사항을 논의할 수 있습니다.

