Lighthouse הוא כלי אוטומטי בקוד פתוח שמיועד לשיפור האיכות של דפי אינטרנט. תוכלו להריץ אותה על כל דף אינטרנט, גלוי לכולם או שנדרש אימות. הוא כולל ביקורות על ביצועים, נגישות, אפליקציות מסוג Progressive Web App, אופטימיזציה למנועי חיפוש ועוד.

אפשר להריץ את Lighthouse ב-Chrome DevTools, משורת הפקודה או כמודול צומת. נותנים ל-Lighthouse כתובת URL לבדיקה, מריצה סדרה של ביקורות לדף ואז נוצר דוח לגבי רמת הביצועים של הדף. לאחר מכן, תוכלו להשתמש בביקורות שנכשלו כאינדיקטורים לשיפור הדף. לכל ביקורת יש מסמך עזר שמסביר למה הביקורת חשובה ואיך לתקן אותה.
אפשר גם להשתמש ב-Lighthouse CI כדי למנוע רגרסיות באתרים.
בסרטון הבא מ-Google I/O מוסבר איך משתמשים ב-Lighthouse ותורמים לו.
תחילת העבודה
מהו תהליך העבודה המתאים לכם ביותר ב-Lighthouse:
- בכלי הפיתוח ל-Chrome. ניתן לערוך בקלות ביקורת על דפים שדורשים אימות, ולקרוא את הדוחות בפורמט ידידותי למשתמש.
- משורת הפקודה. אוטומציה של פעולות ב-Lighthouse פועלת באמצעות סקריפטים של מעטפת.
- כמודול צומת. שילוב של Lighthouse במערכות השילוב הרציף.
- מממשק משתמש באינטרנט. מריצים את Lighthouse ומקשרים אותו לדוחות בלי להתקין שום דבר.
הפעלת Lighthouse ב-Chrome DevTools
ל-Lighthouse יש חלונית משלו בכלי הפיתוח ל-Chrome. כדי להפיק דוח:
- מורידים את Google Chrome לשולחן העבודה.
- ב-Google Chrome, עוברים לכתובת ה-URL שרוצים לבדוק. אפשר לערוך ביקורת על כל כתובת URL באינטרנט.
- פותחים את כלי הפיתוח ל-Chrome.
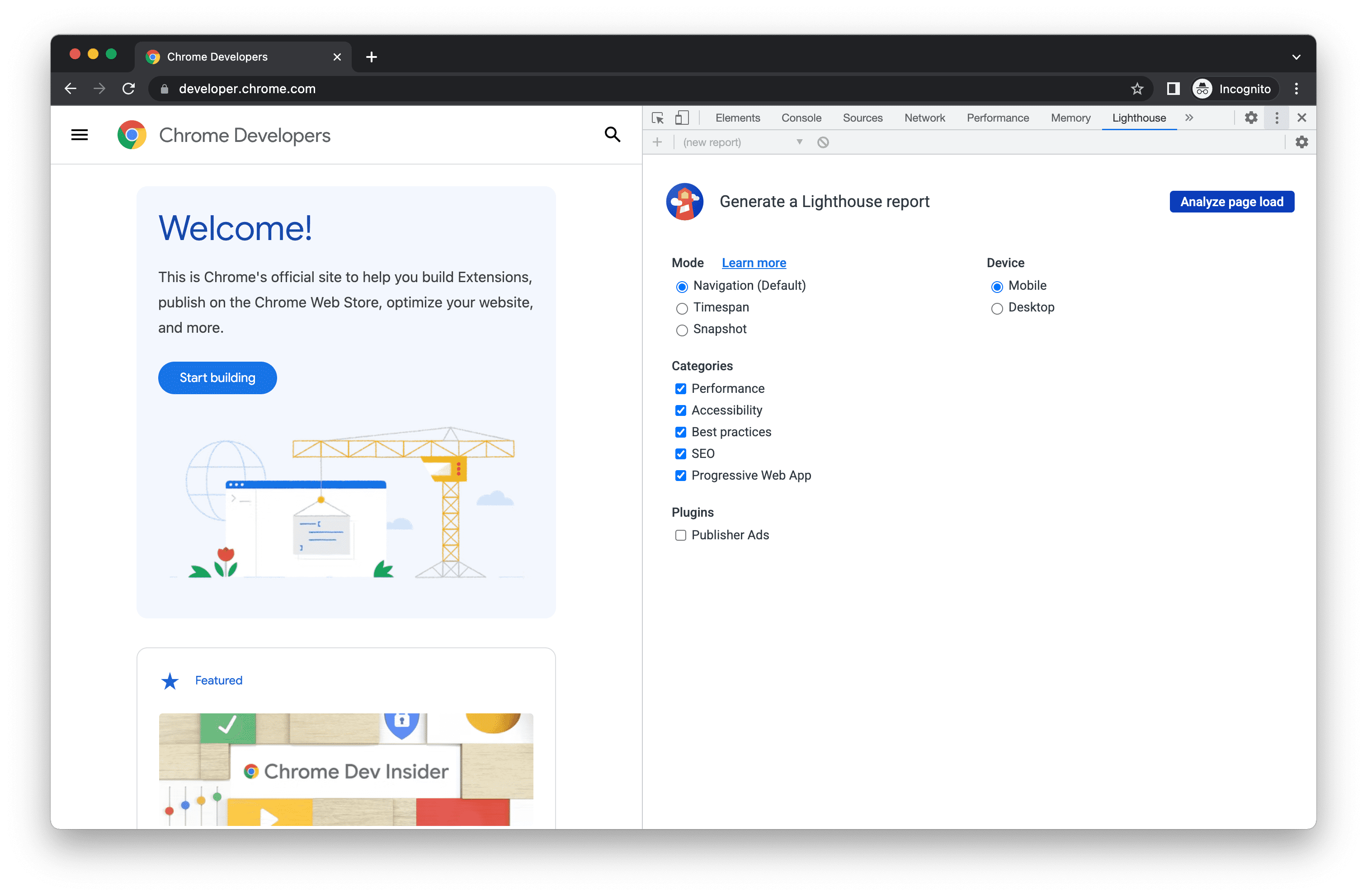
לוחצים על הכרטיסייה Lighthouse.

בצד ימין רואים את אזור התצוגה של הדף שייבדק. בצד שמאל נמצאת החלונית Lighthouse של כלי הפיתוח ל-Chrome, שמופעלת על ידי Lighthouse לוחצים על ניתוח של טעינת הדף. בכלי הפיתוח מוצגת רשימה של קטגוריות ביקורת. משאירים את כולן מופעלות.
לוחצים על הפעלת ביקורת. לאחר 30 עד 60 שניות, מערכת Lighthouse מציגה דוח בדף.

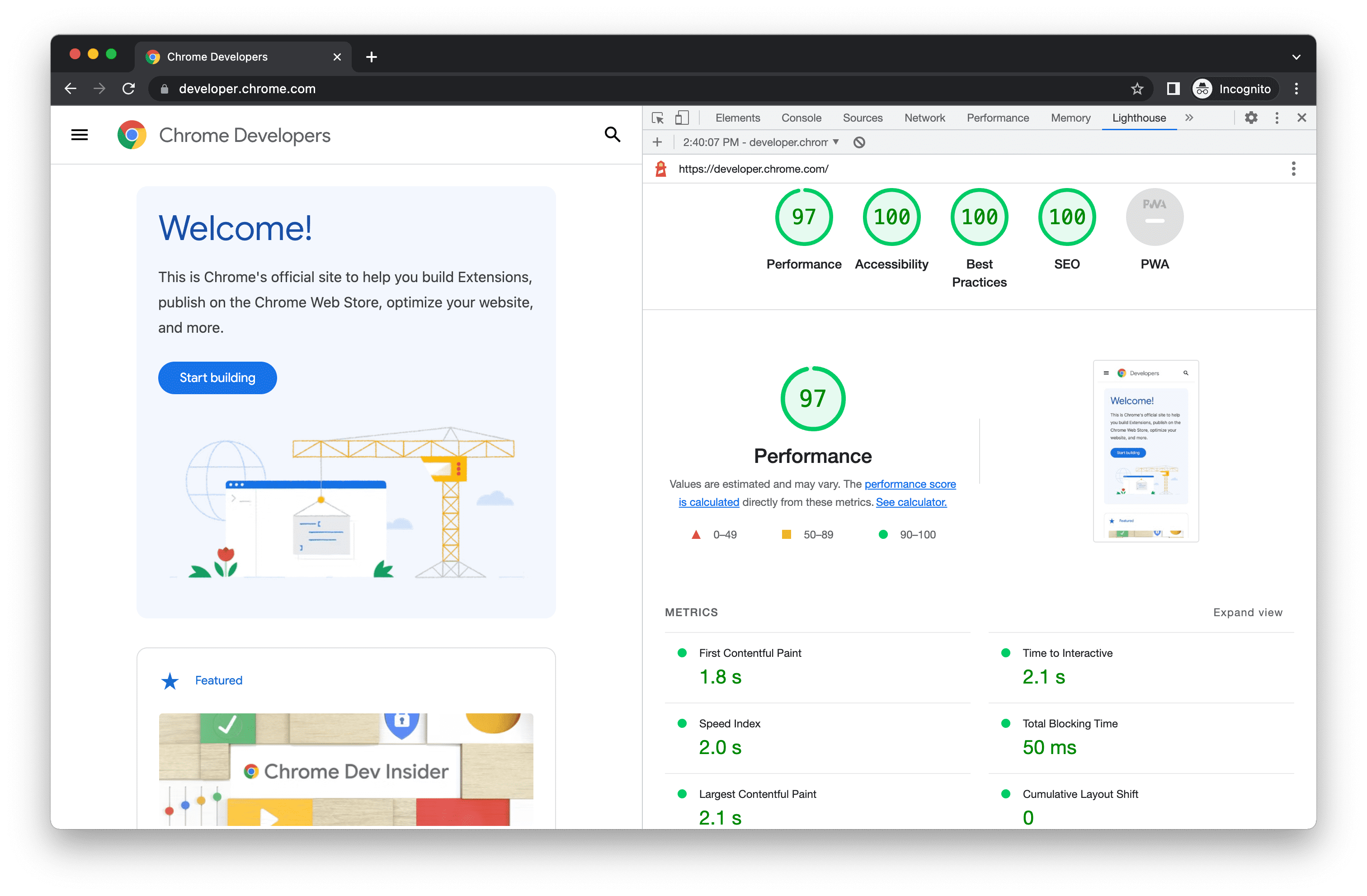
דוח Lighthouse ב-Chrome DevTools
התקנה והפעלה של כלי שורת הפקודה של הצומת
כדי להתקין את מודול הצומת:
- מורידים את Google Chrome לשולחן העבודה.
- מתקינים את הגרסה הנוכחית של התמיכה לטווח ארוך של הצומת.
- מתקינים את Lighthouse. הדגל
-gמתקין אותו כמודול גלובלי.
npm install -g lighthouse
כדי להפעיל ביקורת:
lighthouse <url>
כדי לראות את כל האפשרויות:
lighthouse --help
הרצה פרוגרמטית של מודול הצומת
בקטע שימוש פרוגרמטי אפשר לראות דוגמה להפעלת Lighthouse באופן פרוגרמטי, כמודול צומת.
הפעלת 'מדדי מהירות דף'
כדי להפעיל את Lighthouse ב-PageSpeed Insights:
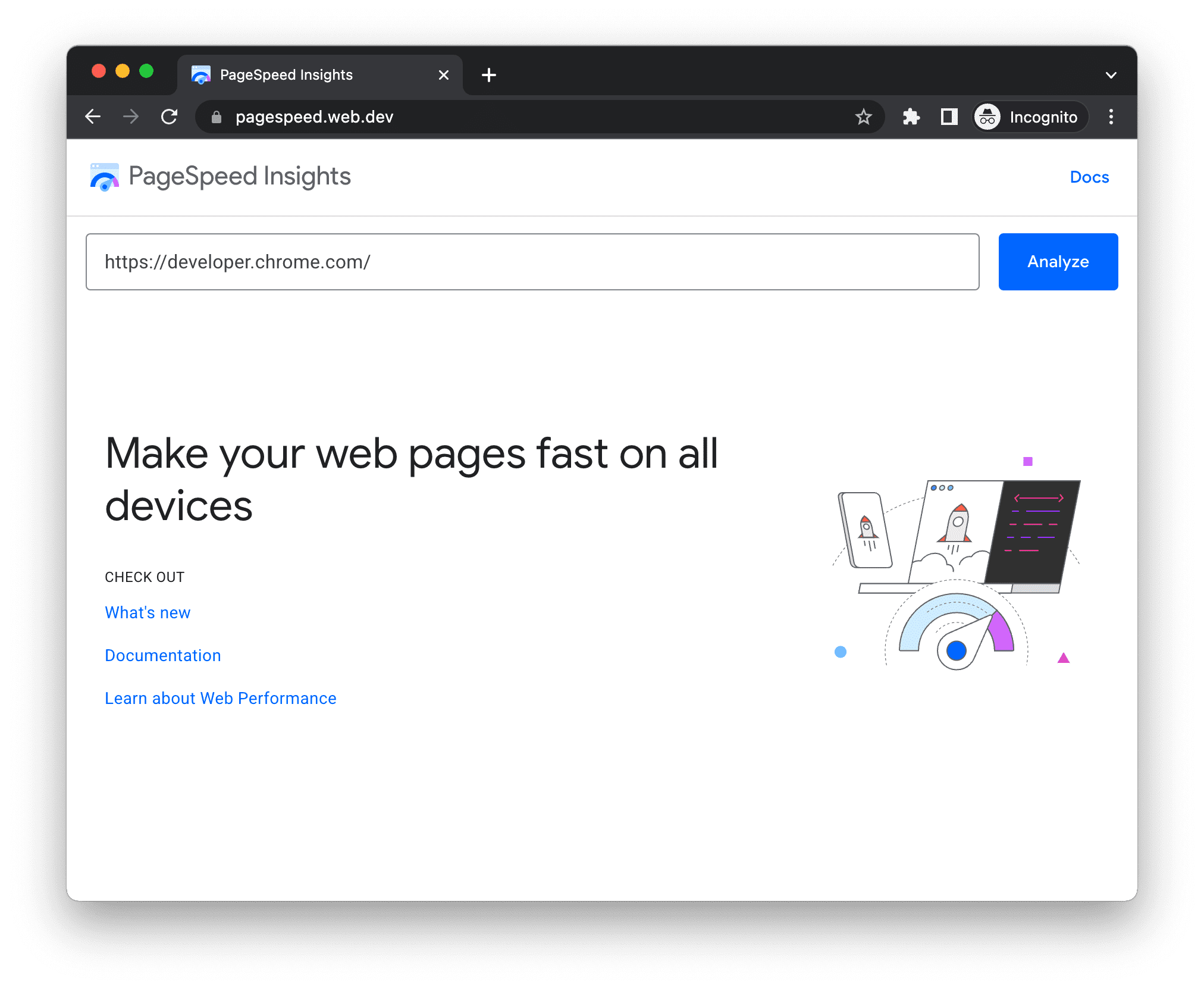
- עוברים אל PageSpeed Insights.
- מזינים כתובת URL של דף אינטרנט.
לוחצים על ניתוח.

ממשק המשתמש של PageSpeed Insights
הפעלת Lighthouse כתוסף ל-Chrome
כדי להתקין את התוסף:
- מורידים את Google Chrome לשולחן העבודה.
- מתקינים את תוסף Lighthouse ל-Chrome מחנות האינטרנט של Chrome.
כדי להפעיל ביקורת:
- ב-Chrome, נכנסים לדף שרוצים לבדוק.
לוחצים על
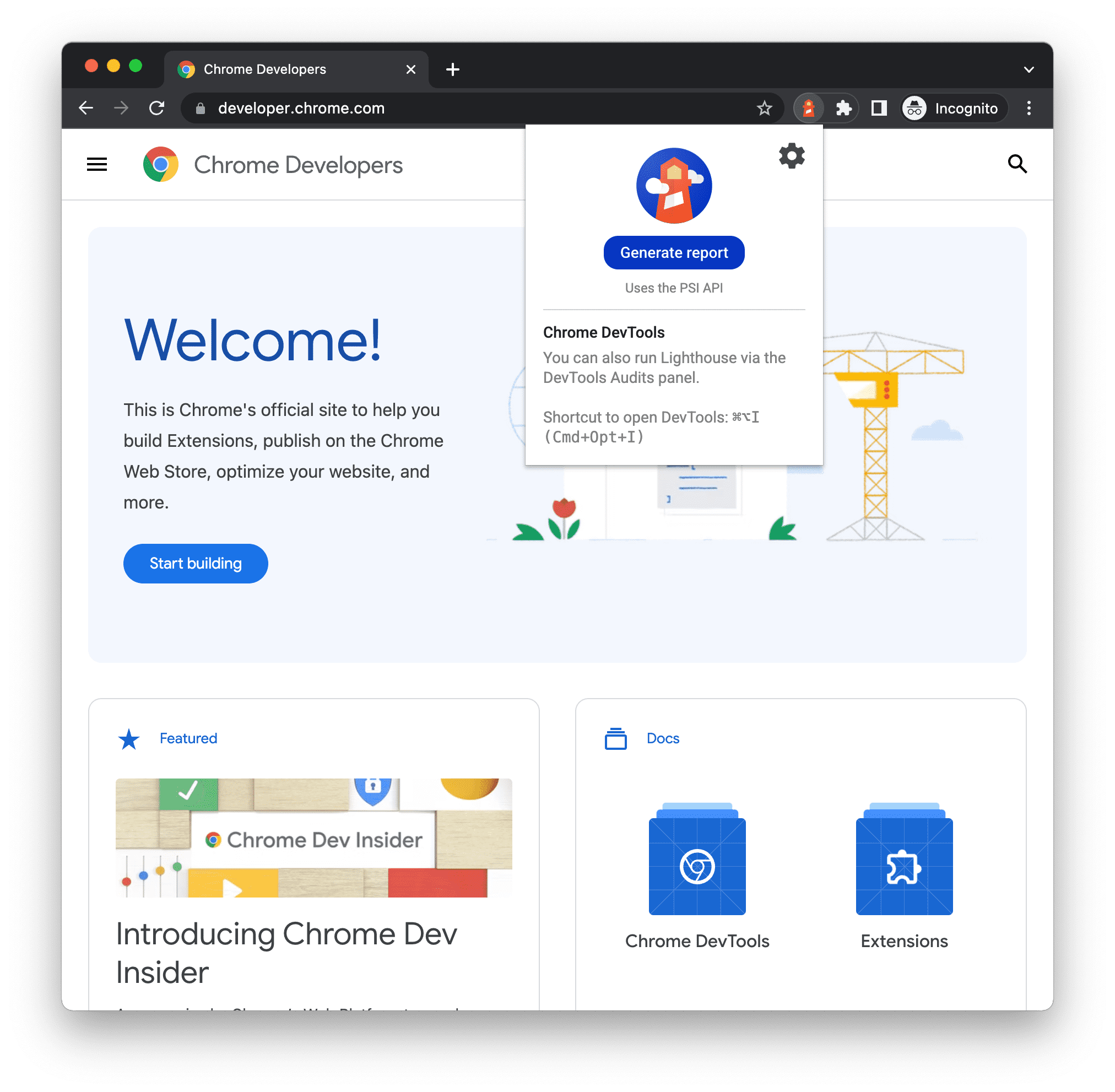
Lighthouse. הוא אמור להופיע ליד סרגל הכתובות של Chrome. אם לא, פותחים את תפריט התוספים של Chrome וניגשים אליו משם. אחרי הלחיצה, התפריט של Lighthouse מתרחב.

חלונית התוספים של Lighthouse לוחצים על יצירת דוח. ב-Lighthouse מריצים בדיקות מול הדף הנוכחי שבו אנחנו מתמקדים, ואז נפתחת כרטיסייה חדשה עם דוח של התוצאות.

דוח Lighthouse מהתוסף
שיתוף והצגה של דוחות באינטרנט
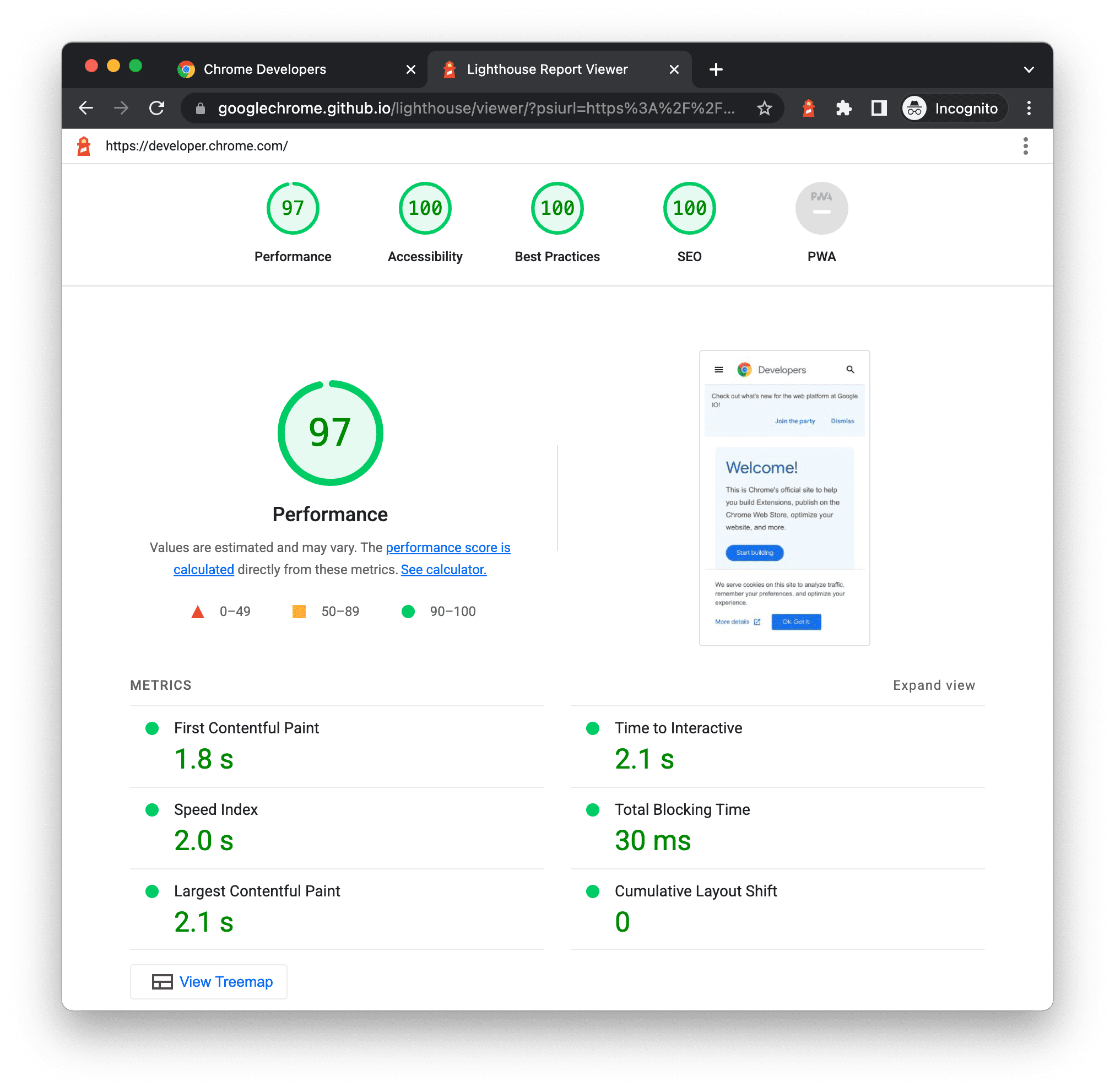
ניתן להשתמש ב-Lighthouse Viewer כדי להציג ולשתף דוחות אונליין.

שיתוף דוחות כקובץ JSON
כדי להציג ב-Lighthouse נדרש פלט JSON של דוח Lighthouse. ברשימה הבאה מוסבר איך לקבל פלט JSON, בהתאם לתהליך העבודה ב-Lighthouse שבו אתם משתמשים:
- דוח Lighthouse. פותחים את תפריט
בפינה השמאלית העליונה ולוחצים על
Save as JSON (שמירה כקובץ JSON).
- שורת הפקודה. מריצים את:
shell lighthouse --output json --output-path <path/for/output.json>
כדי להציג את נתוני הדוח:
- פותחים את Lighthouse Viewer.
- גוררים את קובץ ה-JSON אל מציג, או לוחצים במקום כלשהו במציג כדי לפתוח את ניווט הקבצים ולבחור את הקובץ.
שיתוף דוחות כ-GitHub Gist
אם אתם לא רוצים להעביר קובצי JSON באופן ידני, תוכלו גם לשתף את הדוחות ככלים סודיים של GitHub. אחד היתרונות של Gess הוא בקרת גרסאות בחינם.
כדי לייצא דוח כסקירה כללית מהדוח:
- (אם כבר מופיע במציג, אפשר לדלג על השלב הזה) פותחים את תפריט
בצד שמאל למעלה ולוחצים על
פתיחה ב-Viewer. הדוח נפתח בתצוגה המפורטת שנמצאת בכתובת
https://googlechrome.github.io/lighthouse/viewer/. - ב-Viewer, פותחים את תפריט
בפינה השמאלית העליונה ולאחר מכן לוחצים על
Save as Gist (שמירה כ-Gist). בפעם הראשונה שתעשה זאת, חלון קופץ יבקש ממך הרשאה לגשת לנתונים הבסיסיים שלך ב-GitHub, ולקרוא ולכתוב באתרים שלך.
כדי לייצא דוח בסיסי מגרסת CLI של Lighthouse, יוצרים באופן ידני סיכום מידע ומעתיקים את פלט ה-JSON של הדוח ומדביקים אותו לתוך המידע הכללי. שם קובץ הכללי שמכיל פלט ה-JSON חייב להסתיים ב-.lighthouse.report.json. בקטע שיתוף דוחות כ-JSON אפשר לראות דוגמה ליצירת פלט JSON מכלי שורת הפקודה.
כדי להציג דוח שנשמר בתור סיכום:
- מוסיפים
?gist=<ID>לכתובת ה-URL של הצופה, כאשר<ID>הוא מזהה המידע.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - פותחים את ה-Viewer ומדביקים בתוכו את כתובת ה-URL של סיכום.
אפשרות הרחבה של Lighthouse
המטרה של Lighthouse היא לספק הנחיות רלוונטיות ומעשיות לכל מפתחי האתרים. לשם כך, יש שתי תכונות זמינות שמאפשרות להתאים את Lighthouse לצרכים הספציפיים שלכם.
מקבץ חבילות
מפתחים משתמשים בטכנולוגיות רבות ושונות (backend/CMS/frameworks של JavaScript) כדי לבנות את דפי האינטרנט שלהם. במקום המלצות כלליות בלבד, ב-Lighthouse אפשר עכשיו לספק ייעוץ רלוונטי יותר שניתן לפעול לפיו, בהתאם לכלים שבהם אנחנו משתמשים.
הפיצ'ר 'חבילות מחסניות' מאפשר ל-Lighthouse לזהות באיזו פלטפורמה האתר שלכם בנוי ולהציג המלצות ספציפיות שמבוססות על מקבצים. ההמלצות האלה מוגדרות ואוספות על ידי מומחים מהקהילה.
כדי לתרום חבילת Stack, עיינו בהנחיות לתרומה.
יישומי פלאגין של Lighthouse
יישומי פלאגין של Lighthouse מאפשרים למומחי דומיינים להרחיב את הפונקציונליות של Lighthouse בהתאם לצרכים הספציפיים של הקהילה שלהם. עכשיו יש לך אפשרות להשתמש בנתונים שנאספים ב-Lighthouse כדי ליצור ביקורות חדשות. סוג הבסיס של הפלאגין Lighthouse הוא מודול צמתים שמטמיע קבוצת בדיקות שיופעלו על ידי Lighthouse ויתווספו לדוח כקטגוריה חדשה.
אפשר למצוא מידע נוסף שמסביר איך ליצור פלאגין משלך במדריך ליישומי פלאגין במאגר Lighthouse ב-GitHub.
שילוב Lighthouse
אם אתם חברה או אדם פרטי שמשלבים את Lighthouse כחלק מהמוצרים או השירותים שאתם מציעים, הדבר הראשון שצריך לעשות הוא להתחיל – אנחנו שמחים מאוד על כך! אנחנו רוצים שכמה שיותר אנשים ישתמשו ב-Lighthouse, וההנחיות והנכסים של המותג לשילוב Lighthouse נועדו לעזור לכם להראות ש-Lighthouse נמצא עדיין בבסיס, ולהגן על המותג שלנו.
הוספת תוכן ל-Lighthouse
Lighthouse הוא קוד פתוח, ונשמח לתרומות. עיינו במעקב הבעיות של המאגר כדי לאתר באגים שניתן לתקן, או ביקורות שתוכלו ליצור או לשפר. הכלי למעקב אחר בעיות הוא גם מקום טוב לדון בו במדדי ביצועים, ברעיונות לביקורות חדשות או בכל נושא אחר שקשור ל-Lighthouse.

