Lighthouse è uno strumento automatico open source per migliorare la qualità delle pagine web. Puoi eseguirlo su qualsiasi pagina web, pubblica o che richiede l'autenticazione. Offre controlli su rendimento, accessibilità, app web progressive, SEO e altro ancora.

Puoi eseguire Lighthouse in Chrome DevTools dalla riga di comando o come modulo Nodo. Devi assegnare a Lighthouse un URL da controllare, eseguire una serie di controlli sulla pagina e poi generare un report sul rendimento della pagina. Poi utilizza i controlli non riusciti come indicatori su come migliorare la pagina. Ogni controllo ha un documento di riferimento che spiega perché è importante e come risolvere il problema.
Puoi anche utilizzare Lighthouse CI per evitare regressioni sui tuoi siti.
Guarda il video qui sotto di Google I/O per scoprire di più su come utilizzare e contribuire a Lighthouse.
Inizia
Scegli il flusso di lavoro di Lighthouse più adatto a te:
- In Chrome DevTools. Controlla facilmente le pagine che richiedono l'autenticazione e leggi i report in un formato facile da usare.
- Dalla riga di comando: Automatizza l'esecuzione di Lighthouse tramite script shell.
- Come modulo Nodo. Integra Lighthouse nei tuoi sistemi di integrazione continua.
- Da un'interfaccia utente web. Esegui Lighthouse e collegalo ai report senza installare nulla.
Esegui Lighthouse in Chrome DevTools
Lighthouse ha un proprio riquadro in Chrome DevTools. Per eseguire un rapporto:
- Scarica Google Chrome per computer.
- In Google Chrome, vai all'URL che vuoi controllare. Puoi controllare qualsiasi URL sul web.
- Apri Chrome DevTools.
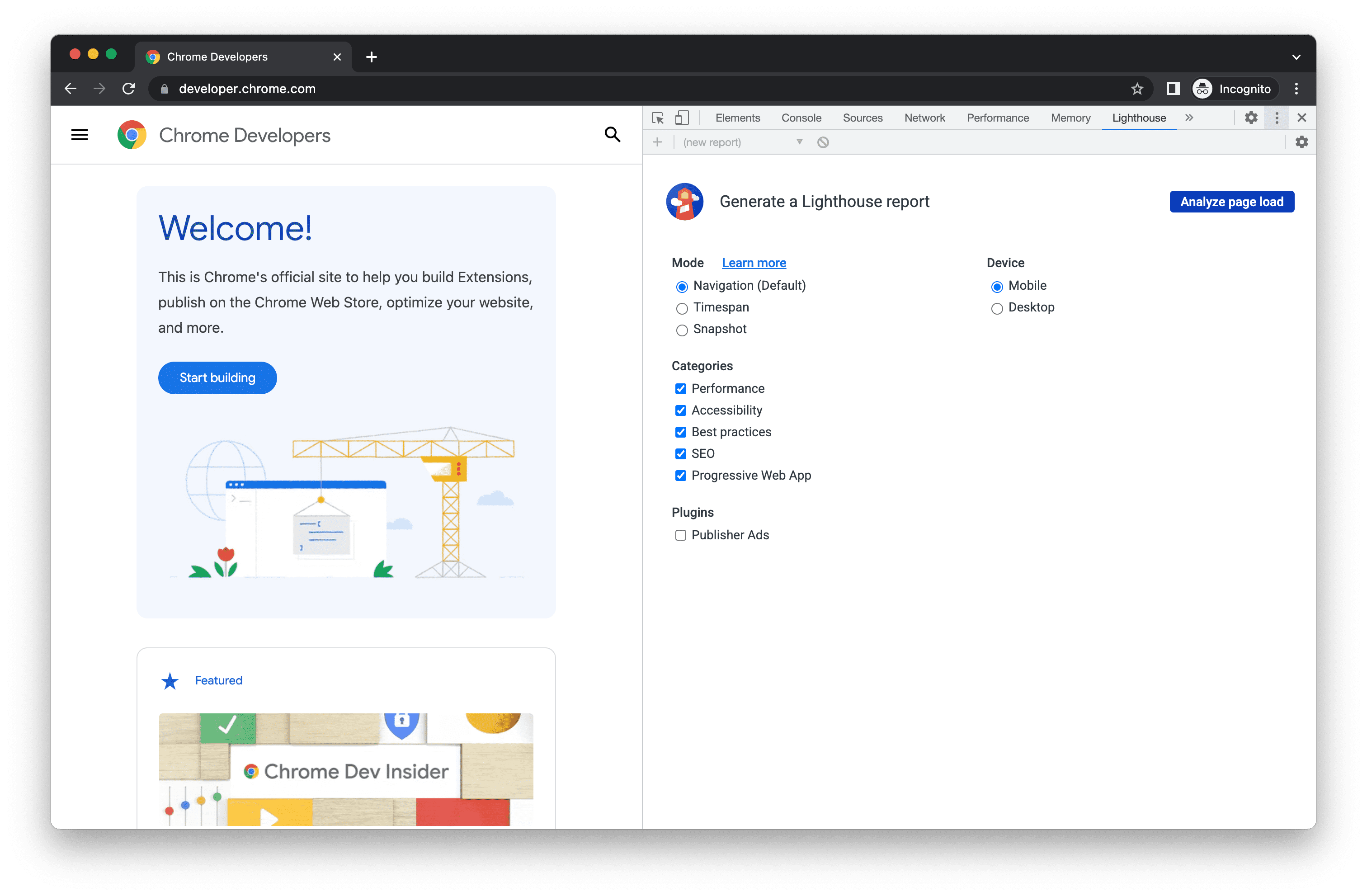
Fai clic sulla scheda Lighthouse.

A sinistra è visualizzata l'area visibile della pagina che verrà controllata. A destra si trova il riquadro Lighthouse di Chrome DevTools, basato su Lighthouse Fai clic su Analizza caricamento pagina. DevTools mostra un elenco di categorie di controllo. Lasciale tutte attivate.
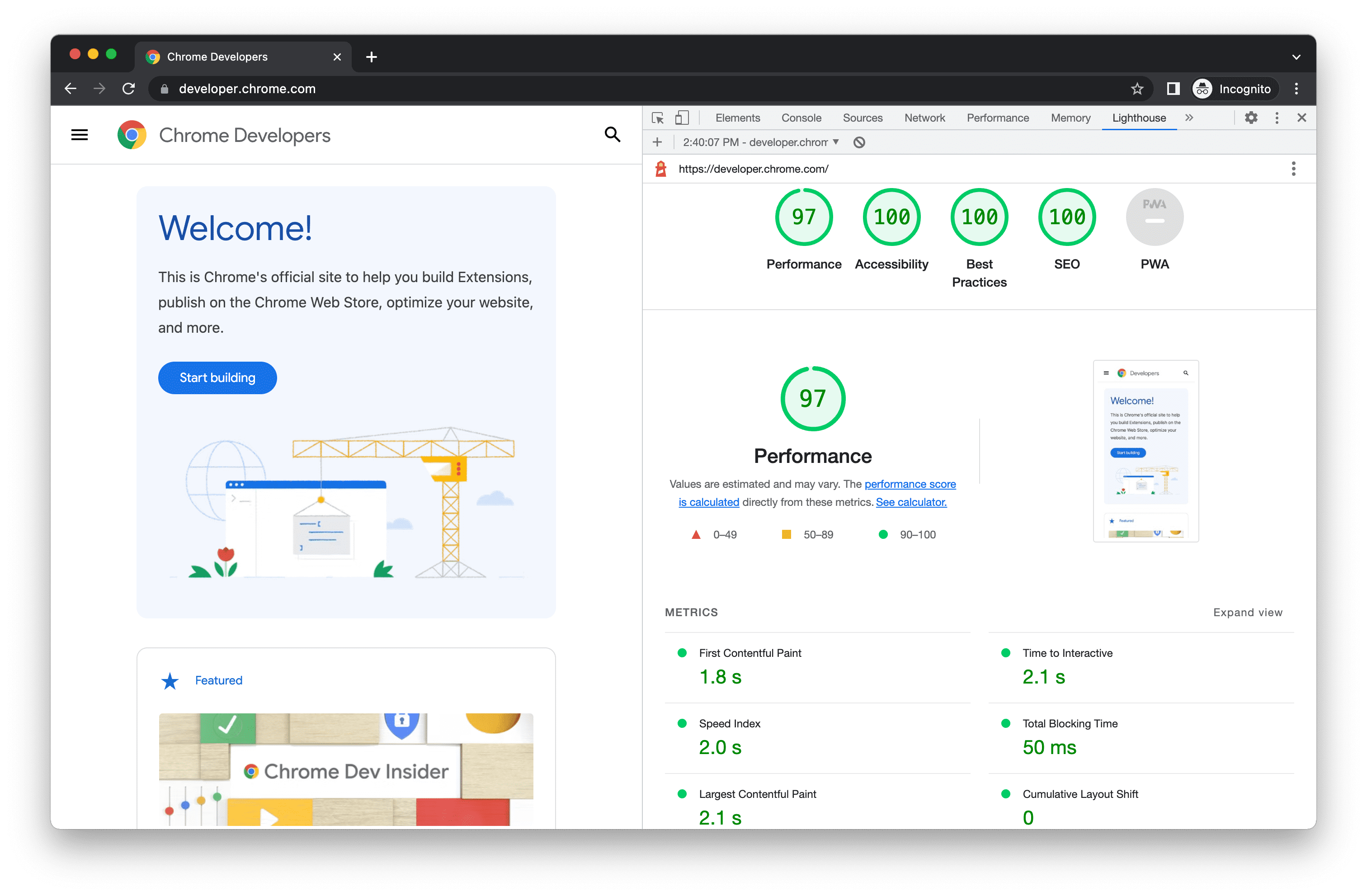
Fai clic su Esegui controllo. Dopo 30-60 secondi, Lighthouse fornisce un report sulla pagina.

Un report Lighthouse in Chrome DevTools
Installa ed esegui lo strumento a riga di comando Node
Per installare il modulo Nodo:
- Scarica Google Chrome per computer.
- Installa la versione corrente di Supporto a lungo termine di Node.
- Installa Lighthouse. Il flag
-glo installa come modulo globale.
npm install -g lighthouse
Per eseguire un controllo:
lighthouse <url>
Per visualizzare tutte le opzioni:
lighthouse --help
Esegui il modulo Nodo in modo programmatico
Consulta Utilizzo programmatico per un esempio di esecuzione di Lighthouse in modo programmatico, come modulo Nodo.
Esegui PageSpeed Insights
Per eseguire Lighthouse su PageSpeed Insights:
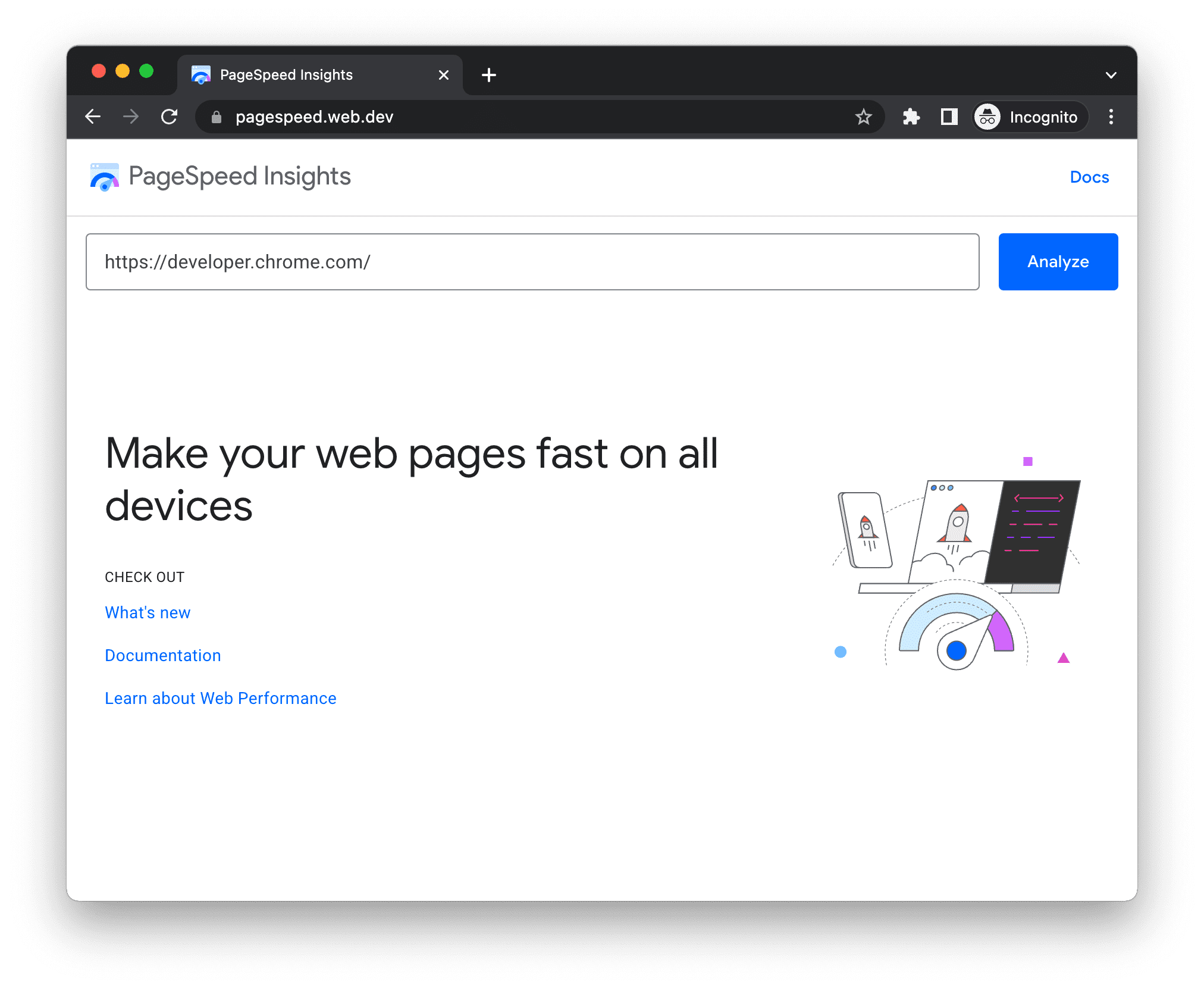
- Vai a PageSpeed Insights.
- Inserisci l'URL di una pagina web.
Fai clic su Analizza.

L'interfaccia utente di PageSpeed Insights
Eseguire Lighthouse come estensione di Chrome
Per installare l'estensione:
- Scarica Google Chrome per computer.
- Installa l'estensione per Chrome Lighthouse dal Chrome Web Store.
Per eseguire un controllo:
- In Chrome, vai alla pagina che vuoi controllare.
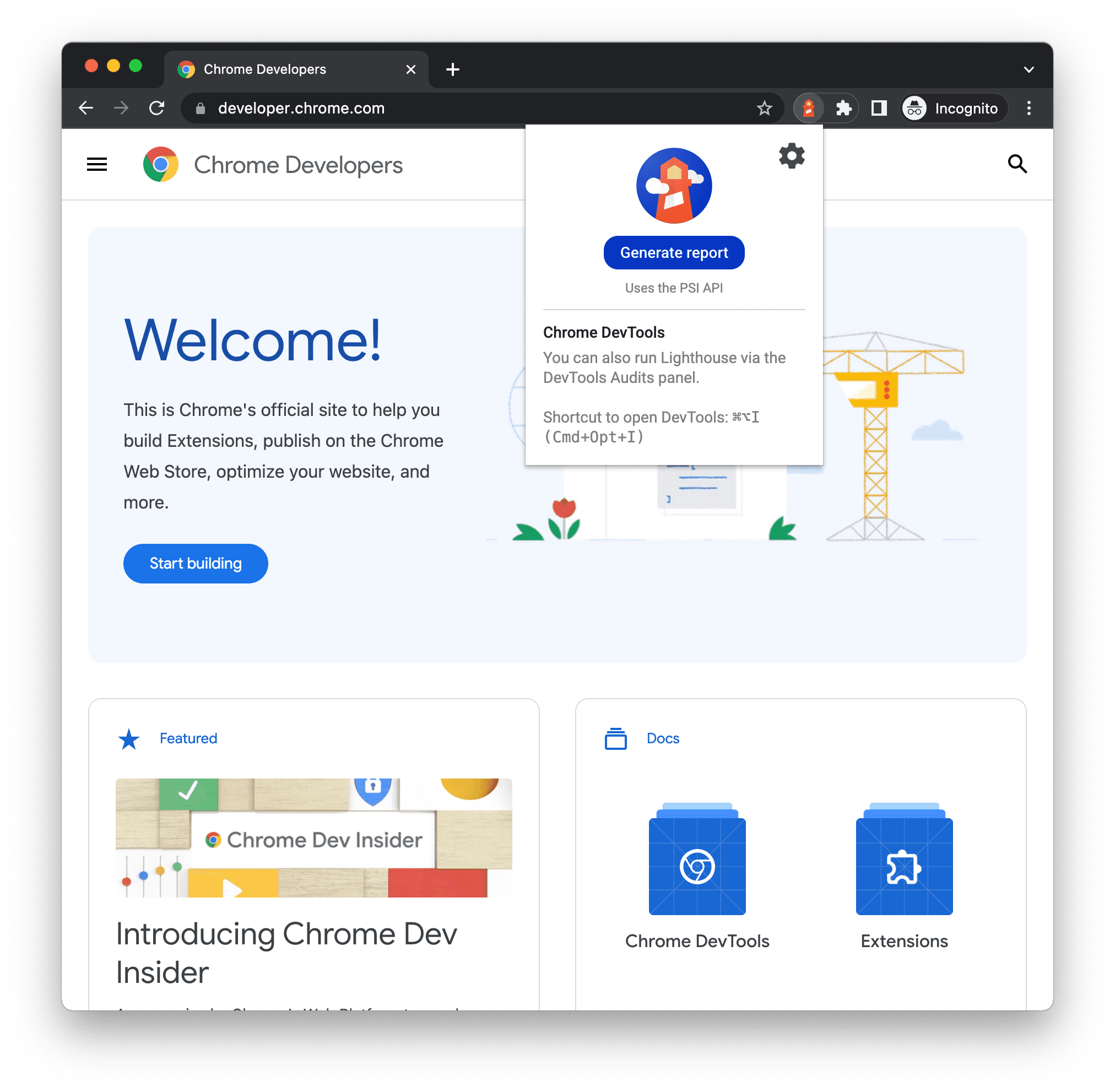
Fai clic sul faro di
. Dovrebbe essere accanto alla barra degli indirizzi di Chrome. In caso contrario, apri il menu delle estensioni di Chrome e accedi da lì. Dopo aver fatto clic, il menu Lighthouse si espande.

Il pannello dell'estensione Lighthouse Fai clic su Genera report. Lighthouse esegue i controlli sulla pagina attualmente attiva, quindi apre una nuova scheda con un report sui risultati.

Un report Lighthouse dall'estensione
Condividere e visualizzare report online
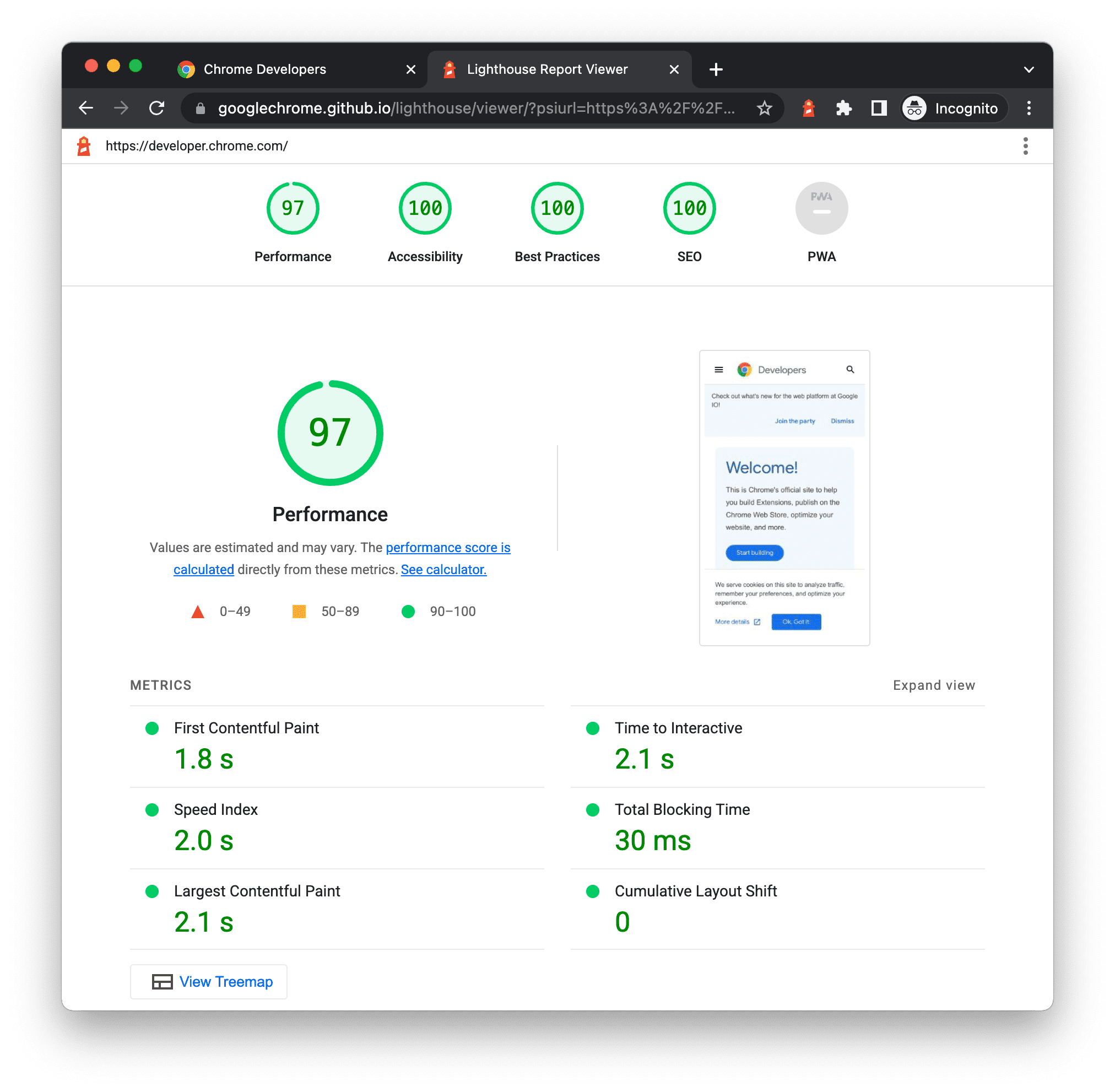
Utilizza il visualizzatore Lighthouse per visualizzare e condividere i report online.

Condividere i report come JSON
Il visualizzatore Lighthouse richiede l'output JSON di un report Lighthouse. L'elenco seguente spiega come ottenere l'output JSON, a seconda del flusso di lavoro di Lighthouse in uso:
- Report Lighthouse. Apri il menu
in alto a destra e fai clic su
Salva come JSON.
- Riga di comando: Esegui:
shell lighthouse --output json --output-path <path/for/output.json>
Per visualizzare i dati del report:
- Apri il visualizzatore Lighthouse.
- Trascina il file JSON nel visualizzatore o fai clic in un punto qualsiasi del visualizzatore per aprire la barra di navigazione dei file e seleziona il file.
Condividi report come Gists GitHub
Se non vuoi trasferire manualmente i file JSON, puoi anche condividere i tuoi report come gist segreti di GitHub. Uno dei vantaggi dei gists è il controllo della versione senza costi.
Per esportare un report come Gist dal report:
- Se è già attivo il visualizzatore, salta questo passaggio. Apri il menu
in alto a destra e fai clic su
Apri nel visualizzatore. Il report si apre nel visualizzatore, situato all'indirizzo
https://googlechrome.github.io/lighthouse/viewer/. - Nel visualizzatore, apri il menu
in alto a destra, quindi fai clic su
Salva come Gist. La prima volta che esegui questa operazione, un popup chiede l'autorizzazione ad accedere ai tuoi dati GitHub di base e a leggere e scrivere sui tuoi gists.
Per esportare un report come gist dalla versione dell'interfaccia a riga di comando di Lighthouse, crea manualmente un gist e copia e incolla l'output JSON del report nel gist. Il nome file gist contenente l'output JSON deve terminare con .lighthouse.report.json. Vedi Condividere i report come JSON per un esempio di come generare output JSON dallo strumento a riga di comando.
Per visualizzare un report che è stato salvato come Gist:
- Aggiungi
?gist=<ID>all'URL del visualizzatore, dove<ID>è l'ID del gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Apri il Visualizzatore e incolla l'URL di un gist al suo interno.
Estensibilità di Lighthouse
Lighthouse ha lo scopo di fornire indicazioni pertinenti e utili per tutti gli sviluppatori web. A questo scopo, sono disponibili due funzionalità che ti consentono di adattare Lighthouse alle tue esigenze specifiche.
Stack pack
Gli sviluppatori utilizzano molte tecnologie diverse (framework di backend/CMS/JavaScript) per creare le loro pagine web. Invece di mostrare solo consigli generali, Lighthouse ora è in grado di fornire consigli più pertinenti e strategici a seconda degli strumenti utilizzati.
Gli "pacchetti stack" consentono a Lighthouse di rilevare la piattaforma su cui è basato il tuo sito e di mostrare consigli specifici basati sullo stack. Questi consigli vengono definiti e curati da esperti della community.
Per contribuire a uno stack, leggi le Linee guida per la collaborazione.
Plug-in Lighthouse
I plug-in di Lighthouse consentono agli esperti di dominio di estendere la funzionalità di Lighthouse alle esigenze specifiche della loro community. Ora puoi utilizzare i dati raccolti da Lighthouse per creare nuovi controlli. Essenzialmente, un plug-in Lighthouse è un modulo nodo che implementa una serie di controlli che verranno eseguiti da Lighthouse e aggiunti al report come nuova categoria.
Per ulteriori informazioni su come creare il tuo plug-in, consulta il nostro manuale sui plug-in nel repository GitHub di Lighthouse.
Integra Lighthouse
Se rappresenti una società o un privato che integra Lighthouse nei prodotti / servizi che offre, la prima cosa da fare è che siamo felici che ne siate entusiasti. Vogliamo che Lighthouse venga usato dal maggior numero possibile di persone. Le presenti linee guida e asset del brand per l'integrazione di Lighthouse ti consentono di mostrare facilmente Lighthouse alle sue spalle proteggendo al contempo il nostro brand.
Dai il tuo contributo a Lighthouse
Lighthouse è open source e sono ammessi i contributi. Controlla lo strumento di monitoraggio dei problemi del repository per trovare bug che puoi correggere o controlli che puoi creare o migliorare. Lo strumento Tracker dei problemi è anche un ottimo strumento per discutere delle metriche delle prestazioni, idee per nuovi controlli o qualsiasi altra cosa relativa a Lighthouse.

