Lighthouse adalah alat open source otomatis untuk meningkatkan kualitas halaman web. Anda dapat menjalankannya di halaman web apa pun, publik, atau yang memerlukan autentikasi. Layanan ini memiliki audit untuk performa, aksesibilitas, progressive web app, SEO, dan lainnya.

Anda dapat menjalankan Lighthouse di Chrome DevTools, dari command line, atau sebagai modul Node. Anda memberi Lighthouse URL untuk diaudit, kemudian Lighthouse akan menjalankan serangkaian audit terhadap halaman, lalu menghasilkan laporan tentang seberapa baik performa halaman tersebut. Dari sana, gunakan audit yang gagal sebagai indikator tentang cara memperbaiki halaman. Setiap audit memiliki dokumen referensi yang menjelaskan alasan pentingnya audit, serta cara memperbaikinya.
Anda juga dapat menggunakan Lighthouse CI untuk mencegah regresi di situs Anda.
Tonton video dari Google I/O di bawah ini untuk mempelajari lebih lanjut cara menggunakan dan berkontribusi pada Lighthouse.
Mulai
Pilih alur kerja Lighthouse yang paling sesuai untuk Anda:
- Di Chrome DevTools. Audit halaman yang memerlukan autentikasi dengan mudah, dan baca laporan Anda dalam format yang mudah digunakan.
- Dari command line. Otomatiskan Lighthouse yang berjalan melalui skrip shell.
- Sebagai modul Node. Integrasikan Lighthouse ke dalam sistem continuous integration Anda.
- Dari UI web. Jalankan Lighthouse dan tautkan ke laporan tanpa menginstal apa pun.
Jalankan Lighthouse di Chrome DevTools
Lighthouse memiliki panel sendiri di Chrome DevTools. Untuk menjalankan laporan:
- Download Google Chrome untuk Desktop.
- Di Google Chrome, buka URL yang ingin Anda audit. Anda dapat mengaudit URL apa pun di web.
- Buka Chrome DevTools.
Klik tab Lighthouse.

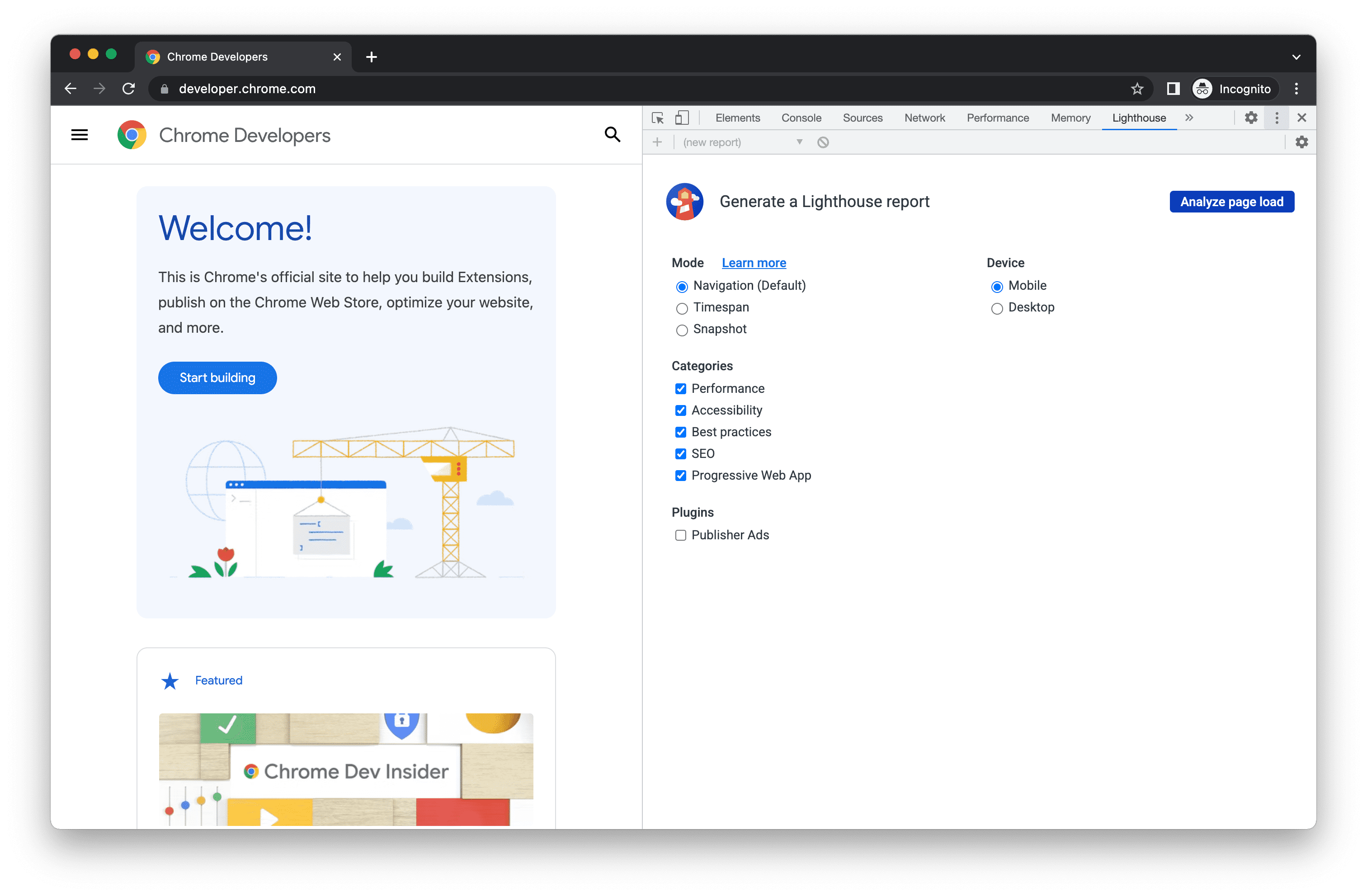
Di sebelah kiri adalah area pandang halaman yang akan diaudit. Di sebelah kanan adalah panel Lighthouse pada Chrome DevTools, yang didukung oleh Lighthouse Klik Analisis pemuatan halaman. DevTools akan menampilkan daftar kategori audit. Biarkan semuanya aktif.
Klik Jalankan audit. Setelah 30 hingga 60 detik, Lighthouse akan memberi Anda laporan di halaman tersebut.

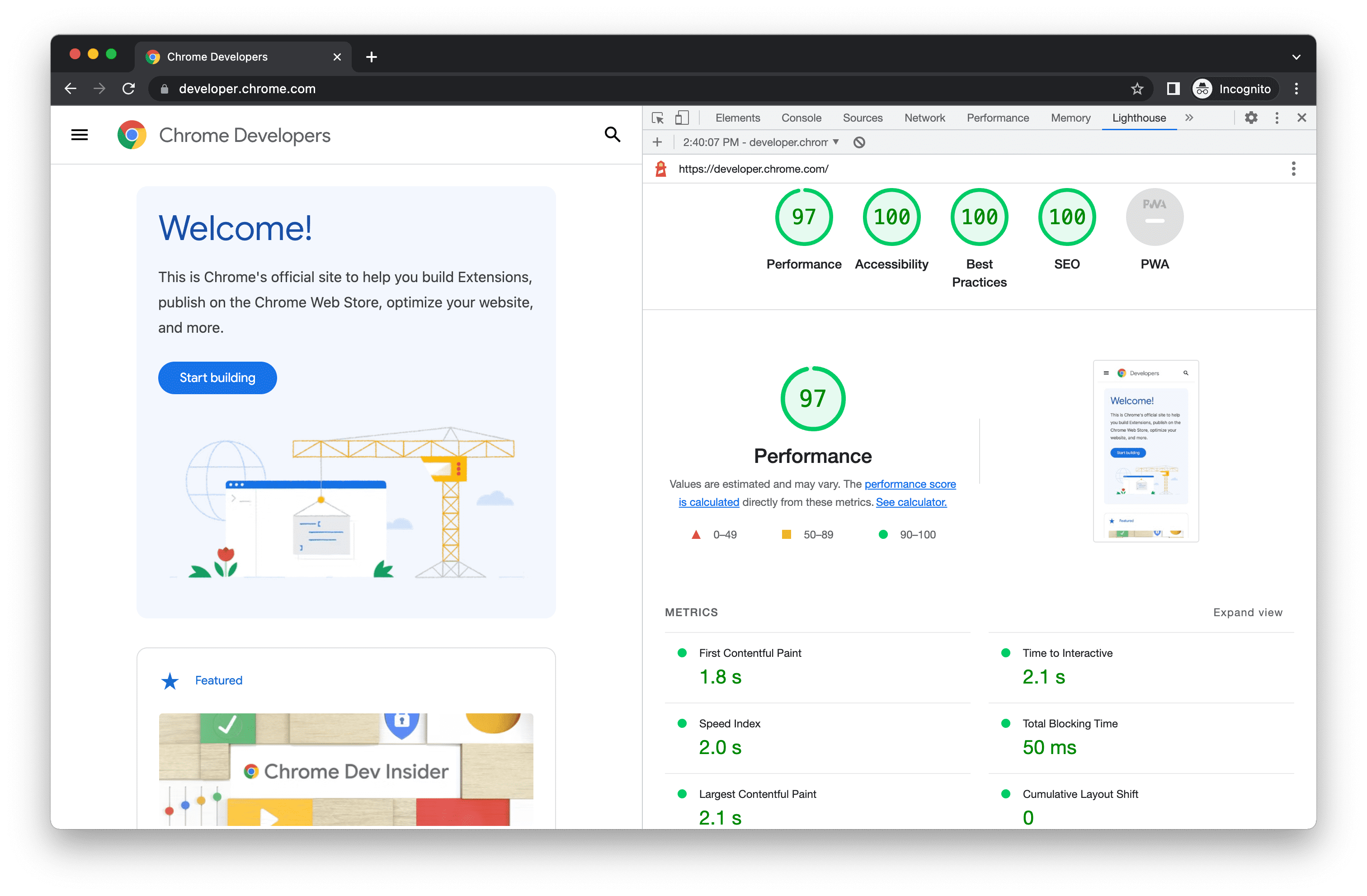
Laporan Lighthouse di Chrome DevTools
Menginstal dan menjalankan alat command line Node
Untuk menginstal modul Node:
- Download Google Chrome untuk Desktop.
- Instal Node versi Dukungan Jangka Panjang saat ini.
- Instal Lighthouse. Flag
-gmenginstalnya sebagai modul global.
npm install -g lighthouse
Untuk menjalankan audit:
lighthouse <url>
Untuk melihat semua opsi:
lighthouse --help
Menjalankan modul Node secara terprogram
Baca Menggunakan secara terprogram untuk mengetahui contoh menjalankan Lighthouse secara terprogram, sebagai modul Node.
Jalankan PageSpeed Insights
Untuk menjalankan Lighthouse pada PageSpeed Insights:
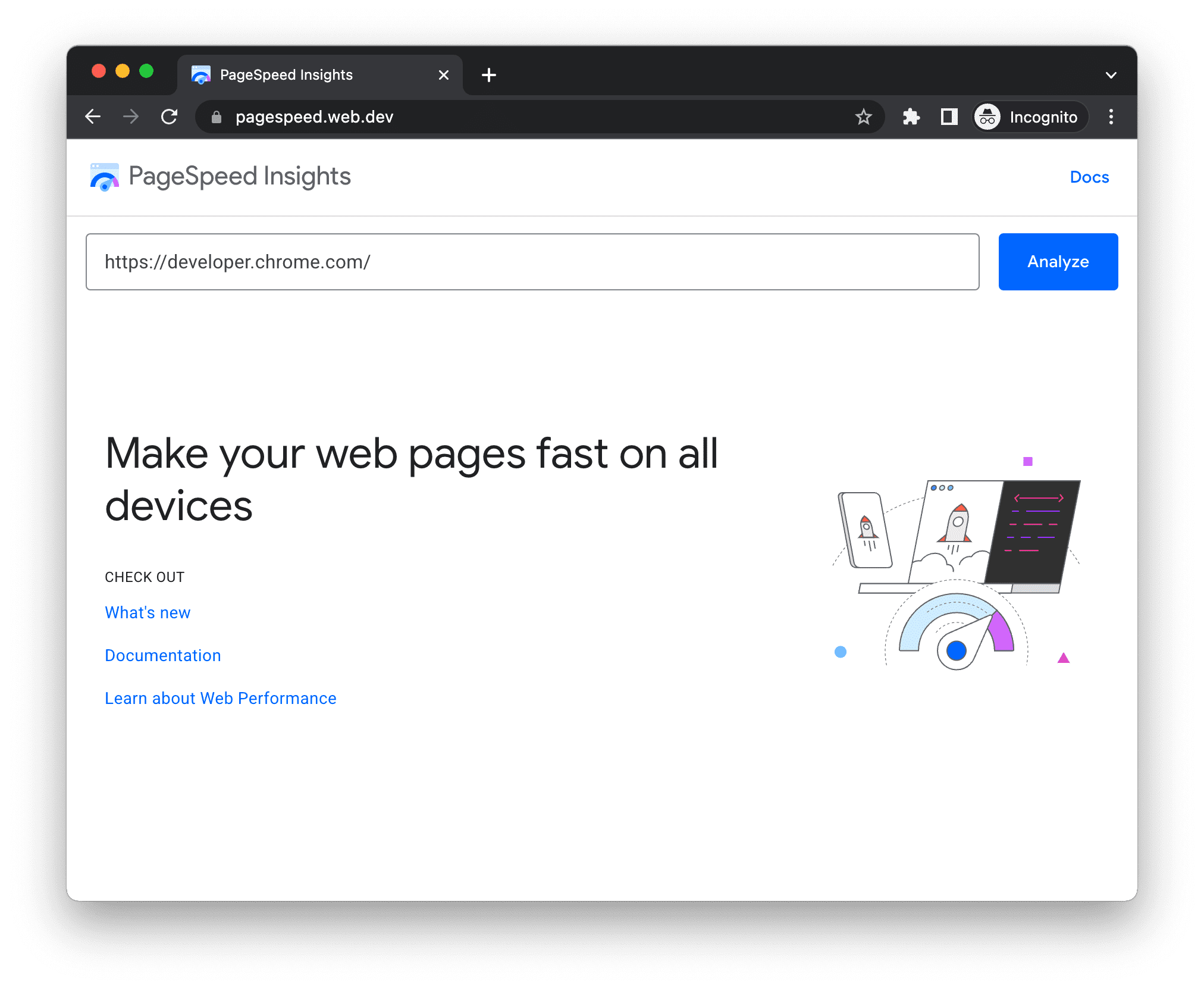
- Buka PageSpeed Insights.
- Masukkan URL halaman web.
Klik Analisis.

UI PageSpeed Insights
Jalankan Lighthouse sebagai Ekstensi Chrome
Untuk menginstal ekstensi:
- Download Google Chrome untuk Desktop.
- Instal Ekstensi Chrome Lighthouse dari Chrome Web Store.
Untuk menjalankan audit:
- Di Chrome, buka halaman yang ingin Anda audit.
Klik
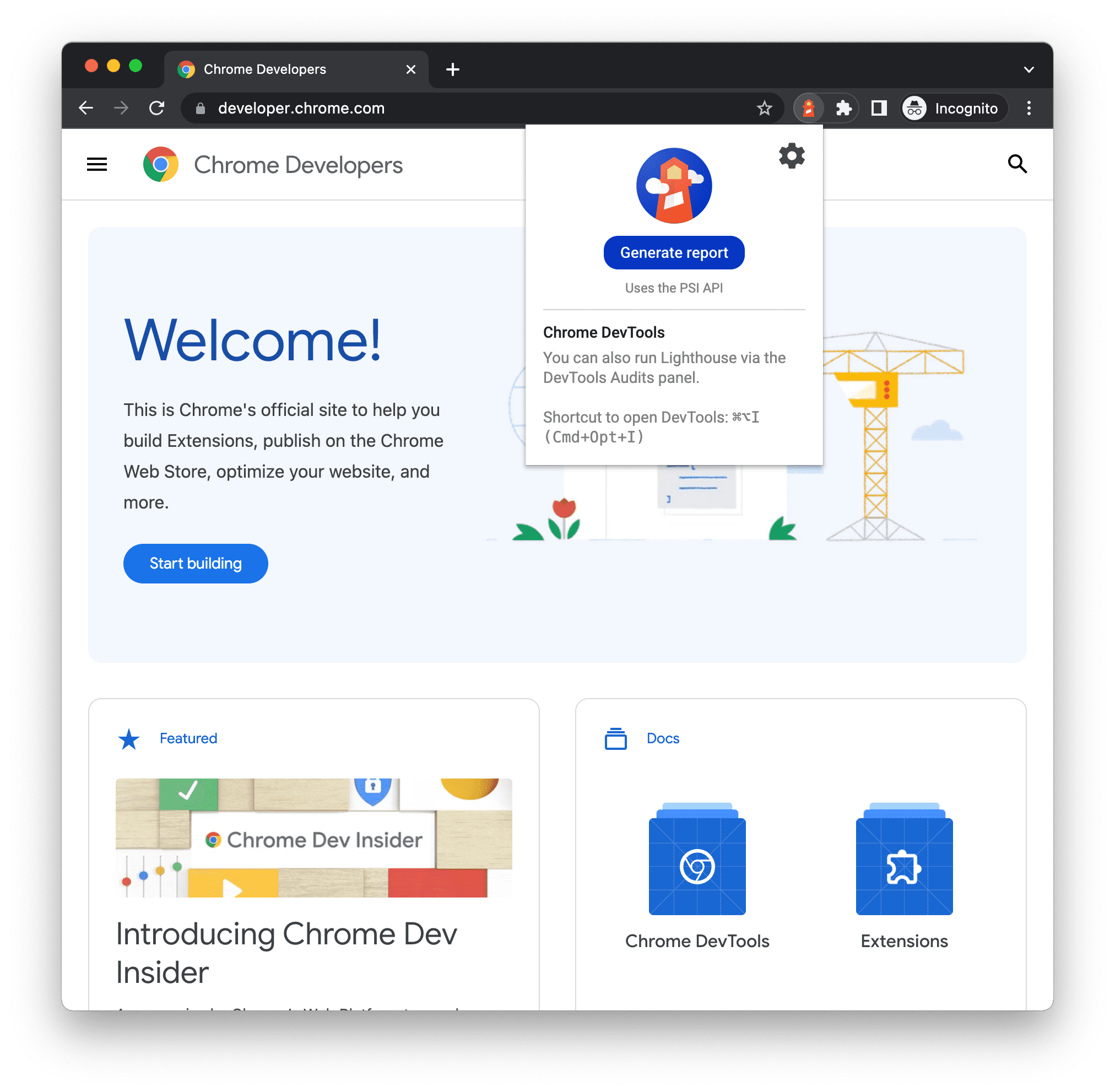
Lighthouse. Ikon tersebut harus berada di samping kolom URL Chrome. Jika tidak, buka menu ekstensi Chrome dan akses dari sana. Setelah mengklik, menu Lighthouse akan diperluas.

Panel ekstensi Lighthouse Klik Buat laporan. Lighthouse menjalankan auditnya terhadap halaman yang saat ini difokuskan, lalu membuka tab baru yang berisi laporan hasilnya.

Laporan Lighthouse dari ekstensi
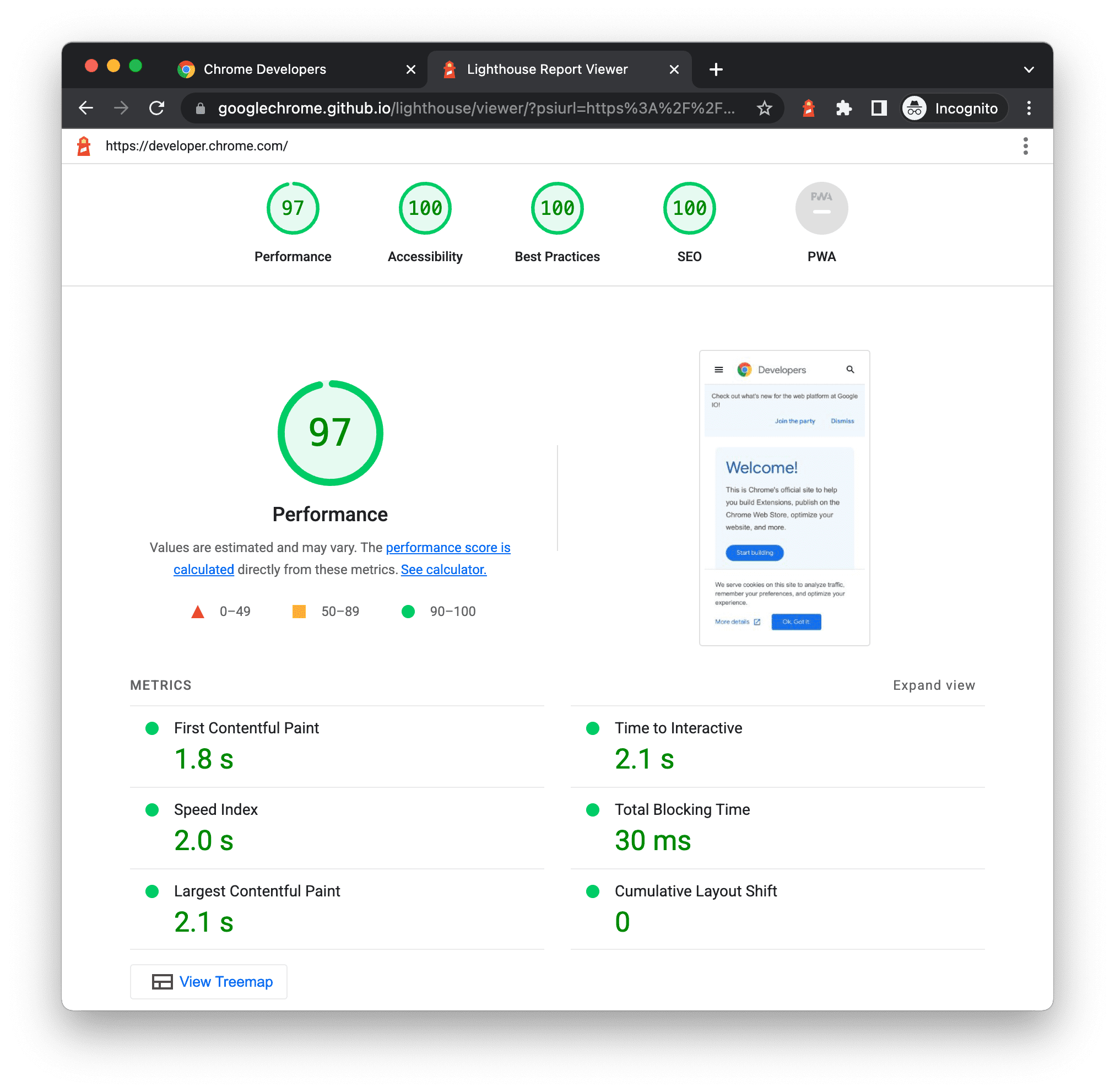
Membagikan dan melihat laporan secara online
Gunakan Lighthouse Viewer untuk melihat dan membagikan laporan secara online.

Membagikan laporan sebagai JSON
Lighthouse Viewer memerlukan output JSON dari laporan Lighthouse. Daftar di bawah ini menjelaskan cara mendapatkan output JSON, bergantung pada alur kerja Lighthouse yang Anda gunakan:
- Laporan Lighthouse. Buka menu
di kanan atas, lalu klik
Simpan sebagai JSON
- Command line. Jalankan:
shell lighthouse --output json --output-path <path/for/output.json>
Untuk melihat data laporan:
- Buka Lighthouse Viewer.
- Tarik file JSON ke penampil, atau klik di mana saja di Viewer untuk membuka navigator file dan memilih file.
Membagikan laporan sebagai Gist GitHub
Jika tidak ingin meneruskan file JSON secara manual, Anda juga dapat membagikan laporan sebagai gist GitHub rahasia. Salah satu manfaat gist adalah kontrol versi gratis.
Untuk mengekspor laporan sebagai inti laporan:
- (Jika sudah ada di penampil, lewati langkah ini) Buka menu
kanan atas, lalu klik
Buka Di Penampil. Laporan akan dibuka di Pelihat, yang berada di
https://googlechrome.github.io/lighthouse/viewer/. - Di Viewer, buka menu
di bagian kanan atas, lalu klik
Save as Gist. Saat pertama kali Anda melakukannya, sebuah {i>pop-up<i} akan meminta izin untuk mengakses data GitHub dasar Anda, serta untuk membaca dan menulis ke gist Anda.
Untuk mengekspor laporan sebagai gist dari Lighthouse versi CLI, buat gist secara manual dan salin-tempel output JSON laporan ke gist. Nama file gist yang berisi output JSON harus diakhiri dengan .lighthouse.report.json. Lihat Membagikan laporan sebagai JSON untuk mengetahui contoh cara membuat output JSON dari alat command line.
Untuk melihat laporan yang telah disimpan sebagai inti:
- Tambahkan
?gist=<ID>ke URL Viewer, dengan<ID>adalah ID intinya.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Buka Viewer, lalu tempel URL inti ke dalamnya.
Ekstensibilitas Lighthouse
Lighthouse bertujuan untuk memberikan panduan yang relevan dan dapat ditindaklanjuti bagi semua developer web. Untuk itu, ada dua fitur yang tersedia yang memungkinkan Anda menyesuaikan Lighthouse dengan kebutuhan spesifik Anda.
Stack Pack
Developer menggunakan banyak teknologi yang berbeda (framework/framework JavaScript/backend/CMS) untuk membuat halaman web mereka. Daripada hanya menampilkan rekomendasi umum, Lighthouse kini dapat memberikan saran yang lebih relevan dan dapat ditindaklanjuti bergantung pada alat yang digunakan.
Dengan "Stack Packs", Lighthouse dapat mendeteksi platform tempat situs Anda dibuat dan menampilkan rekomendasi berbasis stack tertentu. Rekomendasi ini ditentukan dan diseleksi oleh pakar dari komunitas.
Untuk berkontribusi pada Stack Pack, tinjau Pedoman Berkontribusi.
Plugin Lighthouse
Dengan Plugin Lighthouse, pakar domain dapat memperluas fungsi Lighthouse untuk kebutuhan spesifik komunitas mereka. Anda sekarang dapat memanfaatkan data yang dikumpulkan Lighthouse untuk membuat audit baru. Pada intinya, plugin Lighthouse adalah modul node yang menerapkan serangkaian pemeriksaan yang akan dijalankan oleh Lighthouse dan ditambahkan ke laporan sebagai kategori baru.
Untuk informasi selengkapnya tentang cara membuat plugin Anda sendiri, lihat Panduan Plugin kami di repo GitHub Lighthouse.
Mengintegrasikan Lighthouse
Jika Anda adalah perusahaan atau individu yang mengintegrasikan Lighthouse sebagai bagian dari produk / layanan yang Anda tawarkan, hal yang paling utama - kami sangat senang Anda! Kami ingin sebanyak mungkin orang menggunakan Lighthouse, dan Panduan dan Aset Brand untuk Mengintegrasikan Lighthouse ini dimaksudkan untuk memudahkan Anda dalam menunjukkan bahwa Lighthouse akan bekerja sekaligus melindungi brand kami.
Berkontribusi untuk Lighthouse
Lighthouse bersifat open source dan kontribusi diperbolehkan! Lihat issue tracker repositori untuk menemukan bug yang dapat Anda perbaiki, atau audit yang dapat Anda buat atau tingkatkan. Issue tracker juga merupakan tempat yang bagus untuk mendiskusikan metrik performa, ide untuk audit baru, atau hal lain yang terkait dengan Lighthouse.

