Lighthouse अपने-आप काम करने वाला एक ओपन सोर्स टूल है, जिसकी मदद से वेब पेजों की क्वालिटी को बेहतर बनाया जा सकता है. इसे किसी भी वेब पेज, सार्वजनिक या फिर पुष्टि करने की ज़रूरत के हिसाब से चलाया जा सकता है. इसमें परफ़ॉर्मेंस, सुलभता, प्रोग्रेसिव वेब ऐप्लिकेशन, एसईओ वगैरह के ऑडिट होते हैं.

Chrome DevTools में लाइटहाउस को कमांड लाइन से या नोड मॉड्यूल के तौर पर चलाया जा सकता है. आपने Lighthouse को ऑडिट के लिए एक यूआरएल दिया है, वह पेज का कई तरह से ऑडिट करता है और फिर वह एक रिपोर्ट जनरेट करता है कि पेज ने कितनी अच्छी तरह से काम किया है. इसके बाद, काम न करने वाले ऑडिट को इंडिकेटर के तौर पर इस्तेमाल करके पता लगाएं कि पेज को कैसे बेहतर बनाया जा सकता है. हर ऑडिट में एक रेफ़रंस दस्तावेज़ होता है, जिसमें बताया जाता है कि ऑडिट क्यों ज़रूरी है और उसे कैसे ठीक किया जा सकता है.
अपनी साइटों पर रिग्रेशन को रोकने के लिए, Lighthouse CI का भी इस्तेमाल किया जा सकता है.
Lighthouse का इस्तेमाल करने और उसमें योगदान देने के तरीके के बारे में ज़्यादा जानने के लिए, Google I/O का नीचे दिया गया वीडियो देखें.
शुरू करें
अपनी पसंद के मुताबिक लाइटहाउस वर्कफ़्लो चुनें:
- Chrome DevTools में. उन पेजों को आसानी से ऑडिट करें जिनके लिए पुष्टि करना ज़रूरी है. साथ ही, अपनी रिपोर्ट को उपयोगकर्ता के लिए आसान फ़ॉर्मैट में पढ़ें.
- कमांड लाइन से. अपने लाइटहाउस को शेल स्क्रिप्ट के ज़रिए ऑटोमेट करें.
- नोड मॉड्यूल के तौर पर. लाइटहाउस को लगातार अपने इंटिग्रेशन सिस्टम में इंटिग्रेट करें.
- किसी वेब यूज़र इंटरफ़ेस (यूआई) से. Lighthouse चलाएं और कुछ भी इंस्टॉल किए बिना रिपोर्ट से लिंक करें.
Chrome DevTools में लाइटहाउस चलाएं
Chrome DevTools में लाइटहाउस का अपना पैनल है. रिपोर्ट चलाने के लिए:
- डेस्कटॉप के लिए Google Chrome डाउनलोड करें.
- Google Chrome में, उस यूआरएल पर जाएं जिसे आपको ऑडिट करना है. आपके पास वेब पर मौजूद किसी भी यूआरएल का ऑडिट करने का विकल्प होता है.
- Chrome DevTools खोलें.
लाइटहाउस टैब पर क्लिक करें.

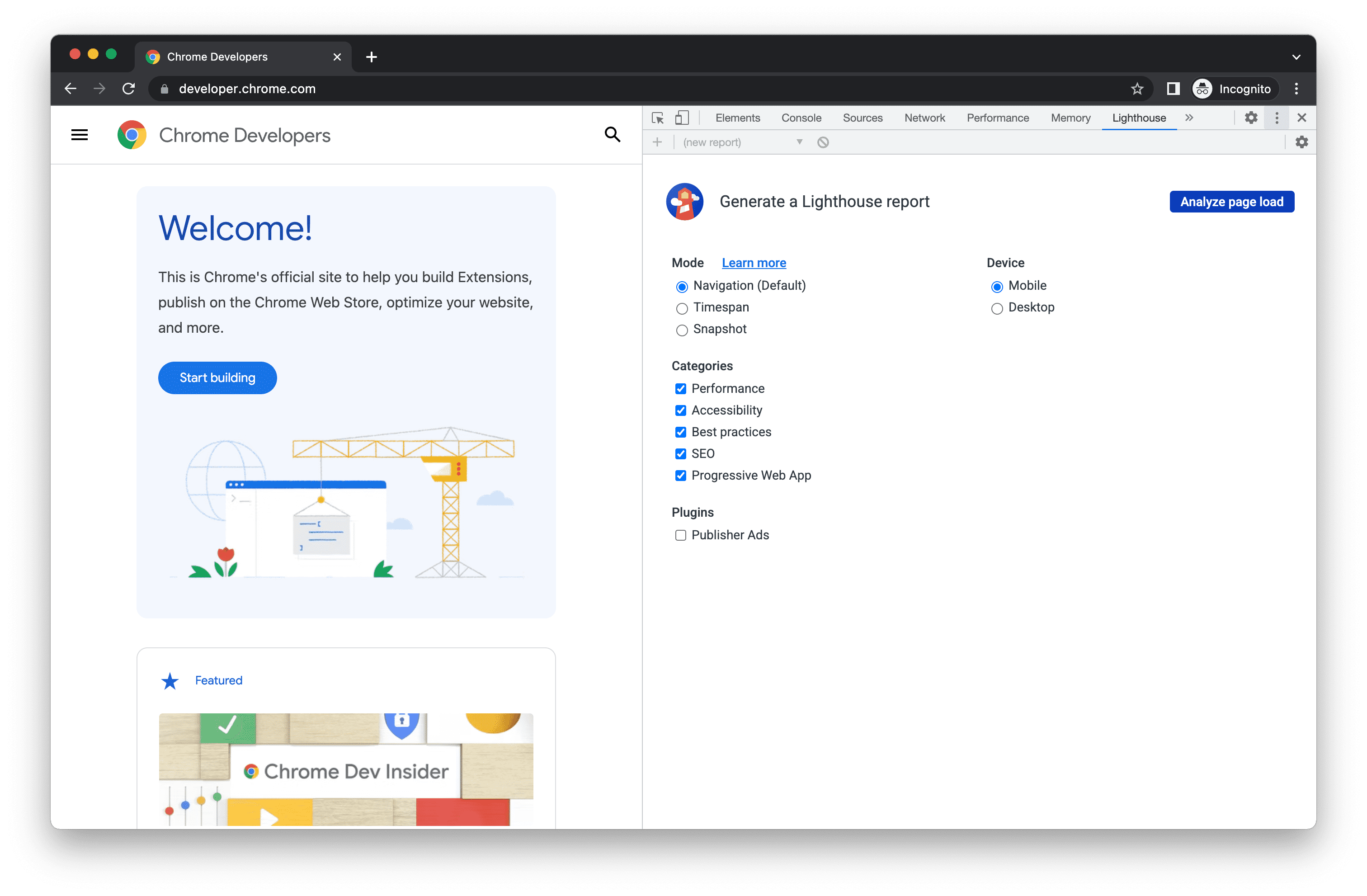
बाईं ओर, पेज का व्यूपोर्ट है जिसका ऑडिट किया जाएगा. दाईं ओर, Chrome DevTools का Lighthouse पैनल है, जो Lighthouse की मदद से काम करता है पेज लोड का विश्लेषण करें पर क्लिक करें. DevTools आपको ऑडिट कैटगरी की सूची दिखाता है. इन सभी को चालू रहने दें.
ऑडिट चलाएं पर क्लिक करें. Lighthouse 30 से 60 सेकंड के बाद, आपको पेज पर एक रिपोर्ट देता है.

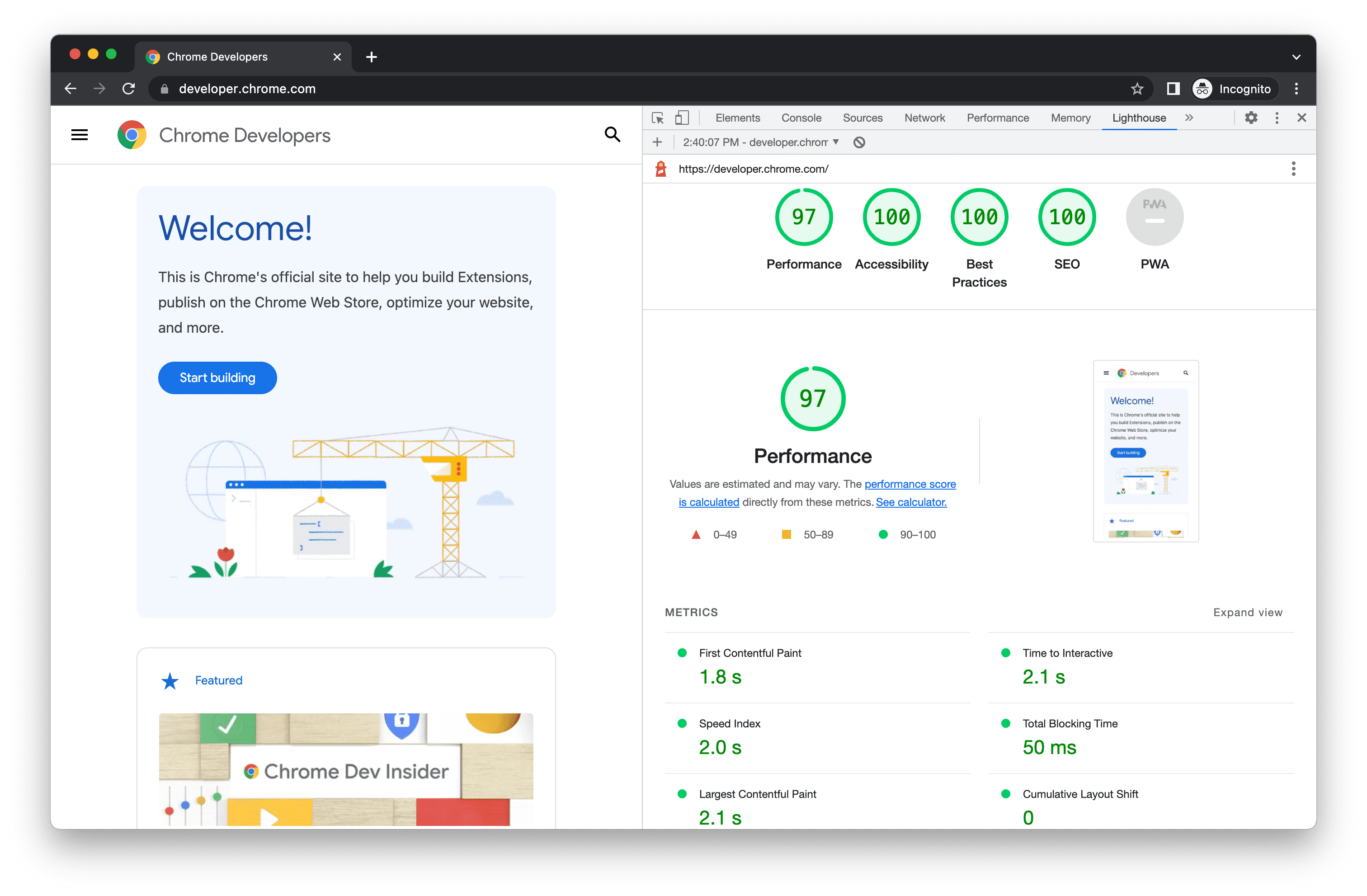
Chrome DevTools में लाइटहाउस रिपोर्ट
नोड कमांड लाइन टूल को इंस्टॉल और चलाएं
नोड मॉड्यूल इंस्टॉल करने के लिए:
- डेस्कटॉप के लिए Google Chrome डाउनलोड करें.
- Node का मौजूदा लंबे समय तक सहायता वर्शन इंस्टॉल करें.
- लाइटहाउस इंस्टॉल करें.
-gफ़्लैग, इसे ग्लोबल मॉड्यूल के तौर पर इंस्टॉल करता है.
npm install -g lighthouse
ऑडिट करने के लिए:
lighthouse <url>
सभी विकल्प देखने के लिए:
lighthouse --help
नोड मॉड्यूल को प्रोग्राम के हिसाब से चलाएं
नोड मॉड्यूल के तौर पर, Lighthouse को प्रोग्राम के हिसाब से चलाने का उदाहरण देखने के लिए, प्रोग्राम के रूप में इस्तेमाल करना देखें.
PageSpeed Insights चलाएं
PageSpeed Insights पर Lighthouse चलाने के लिए:
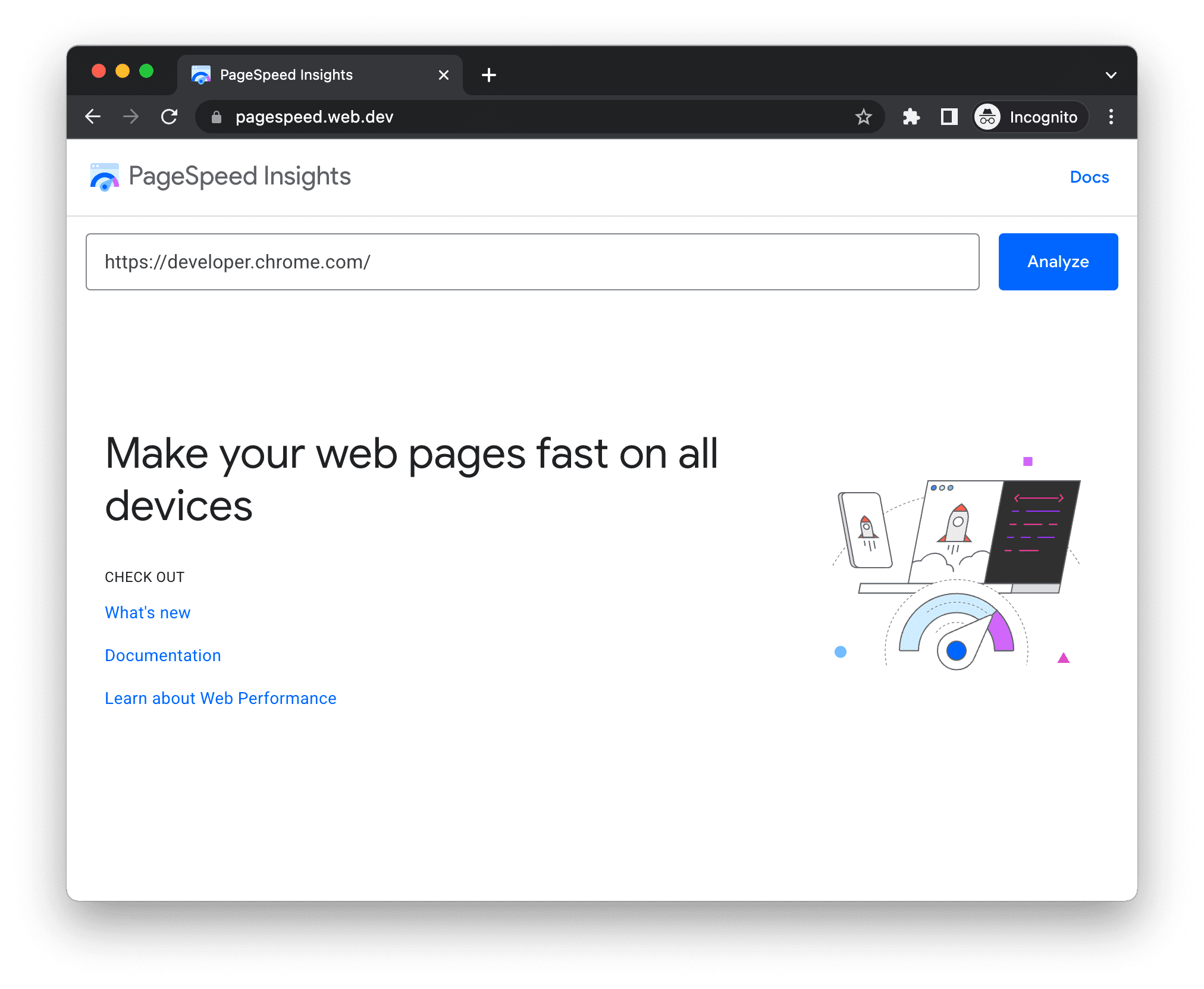
- PageSpeed Insights पर जाएं.
- किसी वेब पेज का यूआरएल डालें.
विश्लेषण करें पर क्लिक करें.

PageSpeed Insights यूज़र इंटरफ़ेस (यूआई)
Lighthouse को Chrome एक्सटेंशन के तौर पर चलाएं
एक्सटेंशन इंस्टॉल करने के लिए:
- डेस्कटॉप के लिए Google Chrome डाउनलोड करें.
- Chrome Web Store से Lighthouse Chrome एक्सटेंशन इंस्टॉल करें.
ऑडिट करने के लिए:
- Chrome में, उस पेज पर जाएं जिसे आपको ऑडिट करना है.
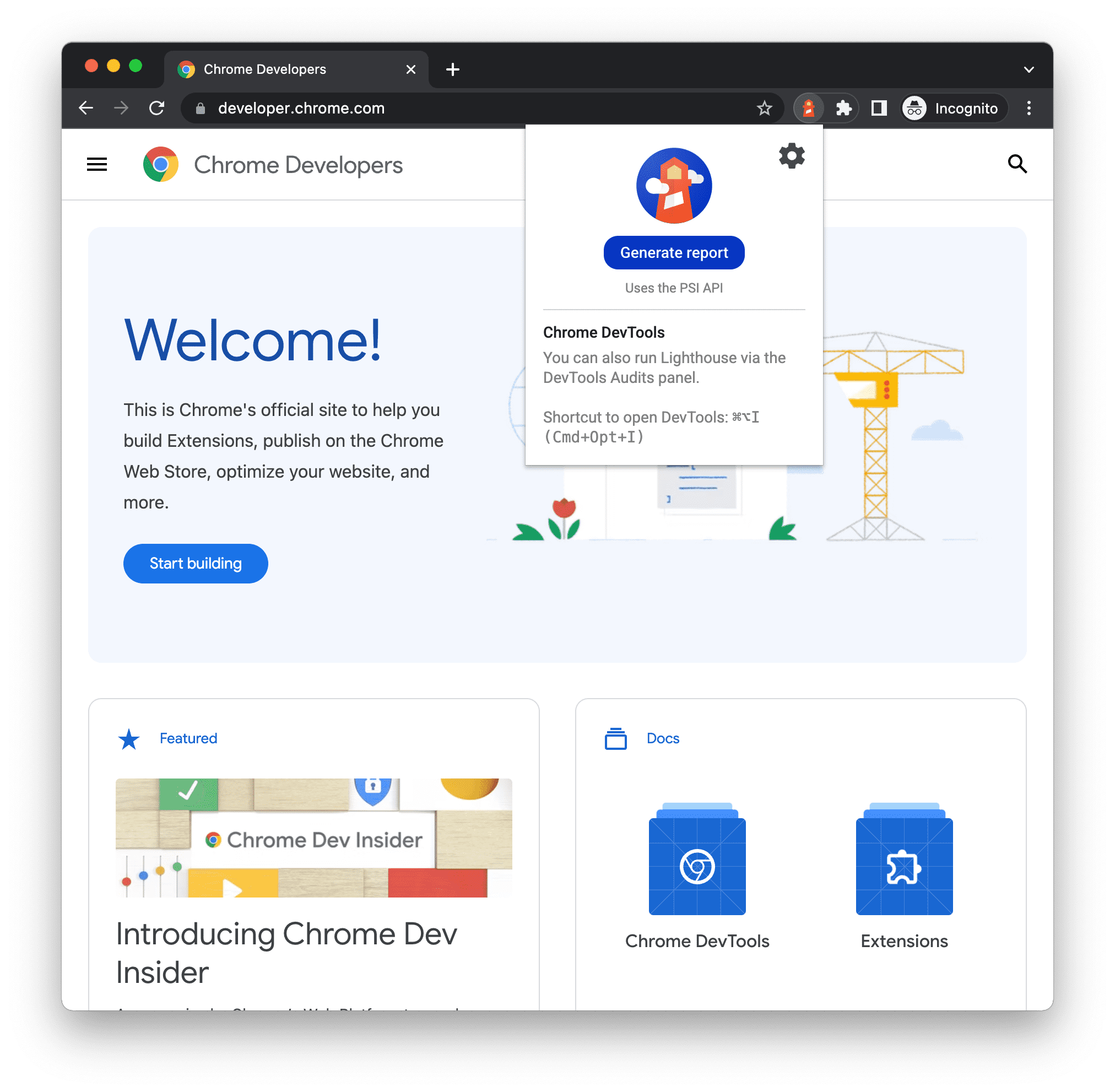
लाइटहाउस पर क्लिक करें. यह Chrome के पता बार के बगल में होना चाहिए. अगर ऐसा नहीं है, तो Chrome का एक्सटेंशन मेन्यू खोलें और उसे वहां से ऐक्सेस करें. क्लिक करने के बाद, लाइटहाउस मेन्यू बड़ा हो जाता है.

लाइटहाउस एक्सटेंशन पैनल रिपोर्ट जनरेट करें पर क्लिक करें. लाइटहाउस, फ़ोकस किए गए पेज की जांच करता है. इसके बाद, वह नतीजों की रिपोर्ट के साथ एक नया टैब खोलता है.

एक्सटेंशन से मिली लाइटहाउस रिपोर्ट
रिपोर्ट ऑनलाइन शेयर करना और देखना
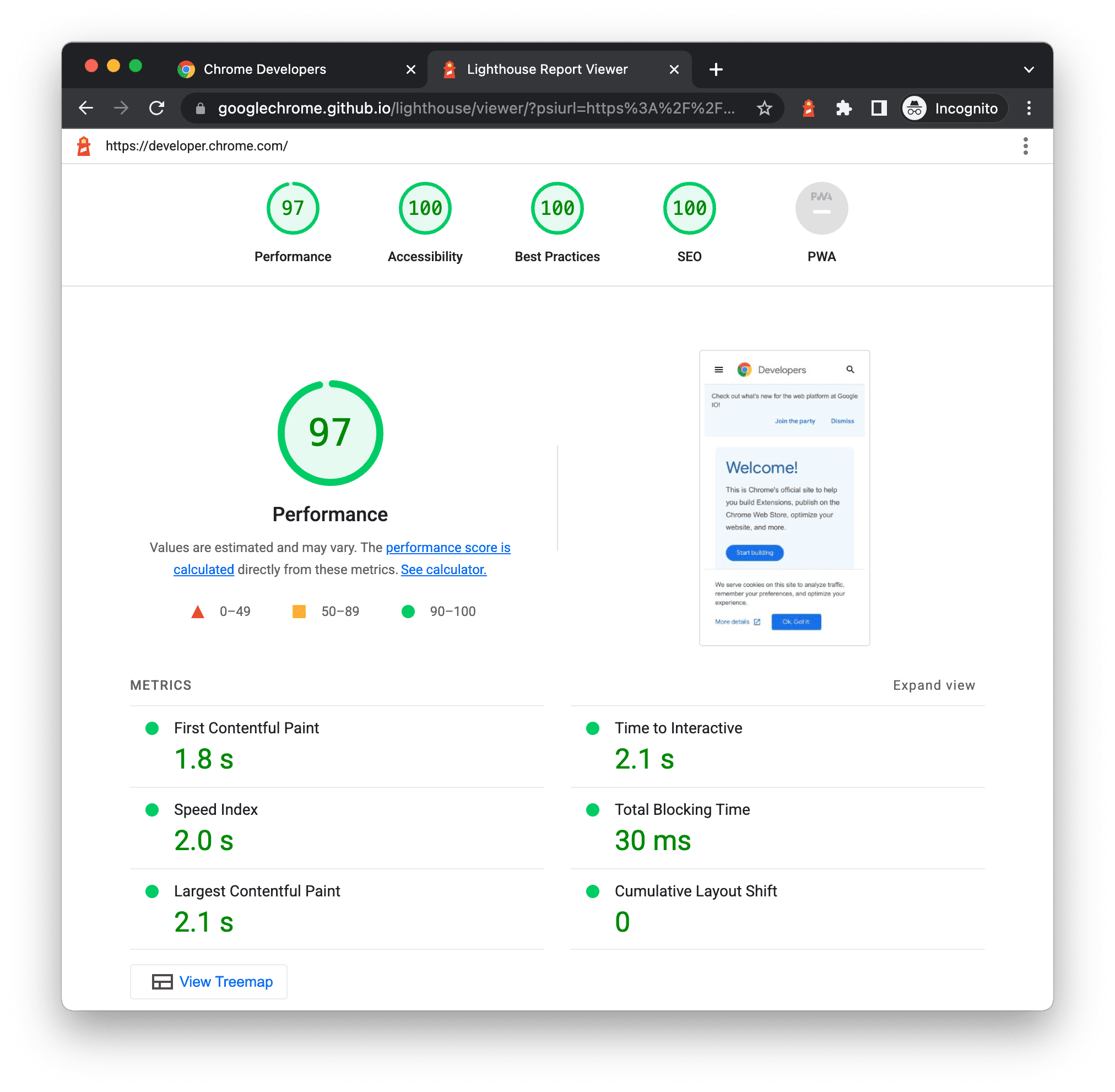
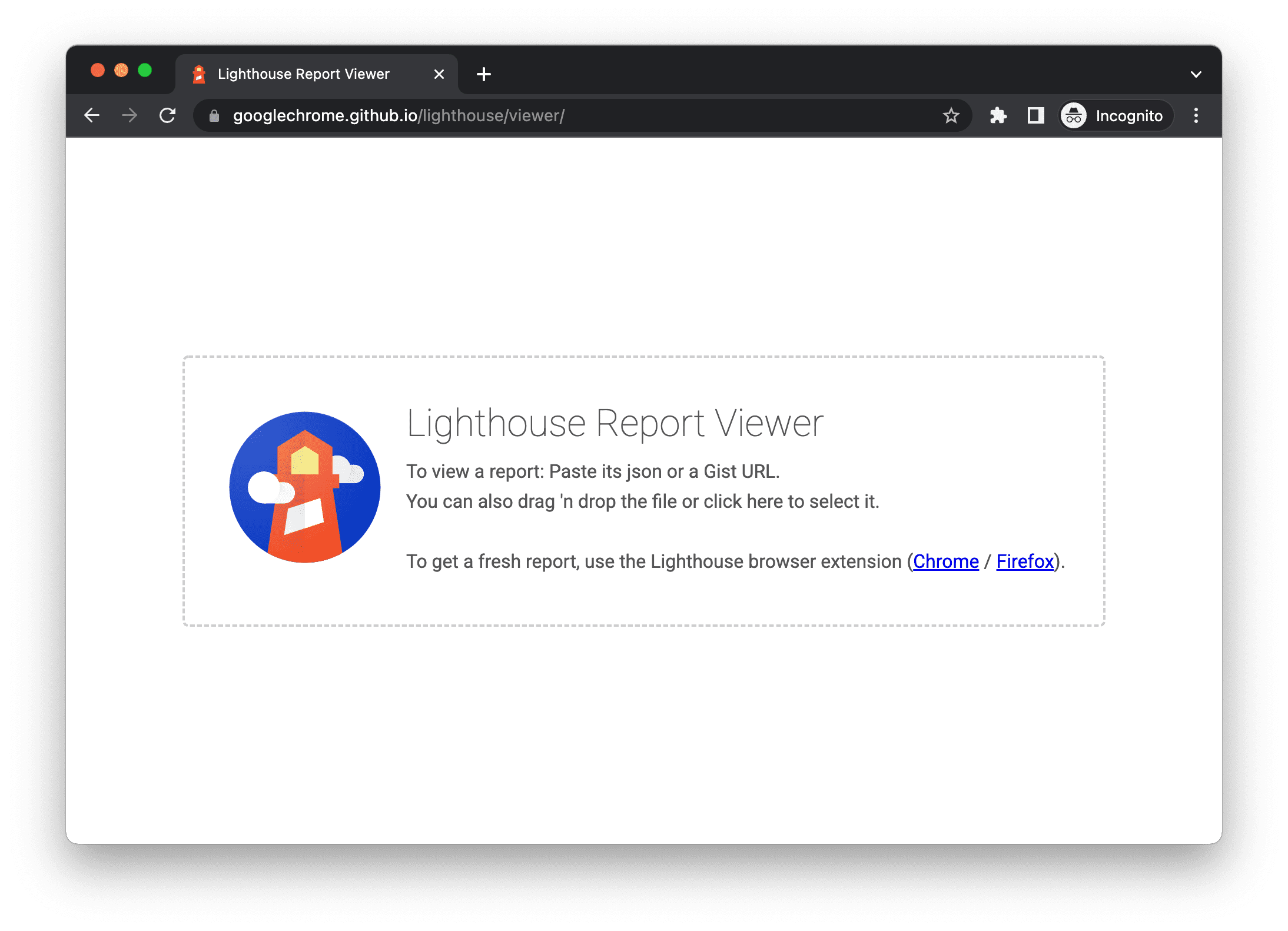
रिपोर्ट को ऑनलाइन देखने और शेयर करने के लिए, Lighthouse Viewer का इस्तेमाल करें.

रिपोर्ट को JSON फ़ॉर्मैट में शेयर करें
लाइटहाउस व्यूअर को लाइटहाउस रिपोर्ट का JSON आउटपुट चाहिए. नीचे दी गई सूची में, JSON आउटपुट पाने का तरीका बताया गया है. यह इस बात पर निर्भर करता है कि आप किस लाइटहाउस वर्कफ़्लो का इस्तेमाल कर रहे हैं:
- लाइटहाउस रिपोर्ट. सबसे ऊपर दाईं ओर मौजूद
मेन्यू खोलें. इसके बाद,
JSON के तौर पर सेव करें पर क्लिक करें
- कमांड लाइन. रन:
shell lighthouse --output json --output-path <path/for/output.json>
रिपोर्ट का डेटा देखने के लिए:
- Lighthouse Viewer खोलें.
- JSON फ़ाइल को व्यूअर पर खींचें और छोड़ें. इसके अलावा, फ़ाइल नेविगेटर खोलने और फ़ाइल चुनने के लिए, व्यूअर में कहीं भी क्लिक करें.
GitHub Gist के तौर पर रिपोर्ट शेयर करें
अगर आपको मैन्युअल तरीके से JSON फ़ाइलों को पास नहीं करना है, तो अपनी रिपोर्ट को GitHub पर मौजूद सीक्रेट गाइड के तौर पर भी शेयर किया जा सकता है. जिस सुविधा का इस्तेमाल किया जा सकता है उसका एक फ़ायदा यह भी है कि वर्शन को बिना किसी शुल्क के इस्तेमाल किया जा सकता है.
रिपोर्ट से किसी रिपोर्ट को मुख्य जानकारी के तौर पर एक्सपोर्ट करने के लिए:
- (अगर पहले से ही दर्शक पर हैं, तो यह चरण छोड़ दें) सबसे ऊपर दाईं ओर बना
मेन्यू खोलें. इसके बाद,
दर्शक में खोलें पर क्लिक करें. यह रिपोर्ट,
https://googlechrome.github.io/lighthouse/viewer/पर मौजूद 'व्यूअर' में खुलती है. - 'व्यूअर' में, सबसे ऊपर दाईं ओर मौजूद
मेन्यू खोलें. इसके बाद,
Gist के तौर पर सेव करें पर क्लिक करें. पहली बार ऐसा करने पर, एक पॉप-अप आपके GitHub के बुनियादी डेटा को ऐक्सेस करने की अनुमति मांगता है. साथ ही, वह आपकी गाइड को पढ़ने और उसमें लिखने की अनुमति मांगता है.
लाइटहाउस के सीएलआई वर्शन से रिपोर्ट को मुख्य जानकारी के तौर पर एक्सपोर्ट करने के लिए, मैन्युअल तरीके से एक गाइड बनाएं और रिपोर्ट के JSON आउटपुट को कॉपी करके उसमें चिपकाएं. JSON आउटपुट वाली gist फ़ाइल नाम .lighthouse.report.json से खत्म होना चाहिए. कमांड लाइन टूल से JSON आउटपुट जनरेट करने के उदाहरण के लिए, रिपोर्ट को JSON के तौर पर शेयर करना लेख पढ़ें.
नोट के तौर पर सेव की गई रिपोर्ट देखने के लिए:
- दर्शक के यूआरएल में
?gist=<ID>जोड़ें, जहां<ID>, गाइड का आईडी है.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - व्यूअर खोलें और उसमें किसी गतिविधि का यूआरएल चिपकाएं.
लाइटहाउस एक्सटेंसिबिलिटी
लाइटहाउस का मकसद, सभी वेब डेवलपर के लिए ऐसे दिशा-निर्देश उपलब्ध कराना है जो उनके काम के हों और जिन पर कार्रवाई की जा सके. आखिर में, ऐसी दो सुविधाएं उपलब्ध हैं जिनकी मदद से लाइटहाउस को अपनी ज़रूरत के हिसाब से बनाया जा सकता है.
स्टैक पैक
डेवलपर अपने वेब पेज बनाने के लिए, कई अलग-अलग टेक्नोलॉजी (बैकएंड/सीएमएस/JavaScript फ़्रेमवर्क) का इस्तेमाल करते हैं. सिर्फ़ सामान्य सुझाव दिखाने के बजाय, Lighthouse अब इस्तेमाल किए गए टूल के आधार पर, ज़्यादा काम की और कार्रवाई करने लायक सलाह दे सकता है.
"स्टैक पैक" की मदद से लाइटहाउस यह पता लगा सकता है कि आपकी साइट किस प्लैटफ़ॉर्म पर बनाई गई है. साथ ही, इसकी मदद से स्टैक पर आधारित खास सुझाव दिखाए जा सकते हैं. ये सुझाव, समुदाय के विशेषज्ञ बनाते और चुनते हैं.
स्टैक पैक का योगदान करने के लिए, योगदान देने से जुड़े दिशा-निर्देश देखें.
लाइटहाउस प्लग इन
लाइटहाउस प्लगिन, डोमेन विशेषज्ञों को उनकी कम्यूनिटी की खास ज़रूरतों के लिए, Lighthouse की सुविधाओं को बढ़ाने की अनुमति देते हैं. अब उस डेटा का इस्तेमाल किया जा सकता है जिसे Lighthouse नए ऑडिट बनाने के लिए इकट्ठा करता है. मुख्य रूप से, Lighthouse प्लगिन एक नोड मॉड्यूल होता है, जो जांच का एक सेट लागू करता है. इसे Lighthouse के ज़रिए चलाया जाएगा और इसे रिपोर्ट में एक नई कैटगरी के तौर पर जोड़ा जाएगा.
अपना खुद का प्लगिन बनाने के बारे में ज़्यादा जानकारी के लिए, Lighthouse GitHub के रेपो में हमारी प्लगिन हैंडबुक देखें.
लाइटहाउस को इंटिग्रेट करें
अगर आप एक ऐसी कंपनी या व्यक्ति हैं जो आपके प्रॉडक्ट / सेवाओं के हिस्से के तौर पर Lighthouse को इंटिग्रेट कर रहा है, तो सबसे पहले आपको - हमें यह जानकर खुशी हुई कि आप इस सुविधा का इस्तेमाल कर रहे हैं! हम चाहते हैं कि ज़्यादा से ज़्यादा लोग Lighthouse का इस्तेमाल करें. लाइटहाउस को इंटिग्रेट करने के लिए दिशा-निर्देश और ब्रैंड एसेट का मकसद, आपको यह साफ़ तौर पर दिखाना है कि हमारे ब्रैंड की सुरक्षा करते हुए, लाइटहाउस बेहतरीन है.
लाइटहाउस में योगदान दें
लाइटहाउस, ओपन सोर्स है. इसमें योगदान दिया जा सकता है! जिन गड़बड़ियों को ठीक किया जा सकता है या जिन ऑडिट को बनाया जा सकता है या जिनमें सुधार किया जा सकता है उन्हें ढूंढने के लिए, रिपॉज़िटरी (डेटा स्टोर करने की जगह) में समस्या को ट्रैक करने वाला टूल देखें. समस्याओं को ट्रैक करने वाले टूल की मदद से, परफ़ॉर्मेंस मेट्रिक, नए ऑडिट के आइडिया या लाइटहाउस से जुड़ी किसी भी चीज़ पर चर्चा की जा सकती है.

