Lighthouse es una herramienta automatizada de código abierto para mejorar la calidad de las páginas web. Puedes ejecutarla en cualquier página web, ya sea pública o que requiera autenticación. Realiza auditorías de rendimiento, accesibilidad, apps web progresivas, SEO y mucho más.

Puedes ejecutar Lighthouse en las Herramientas para desarrolladores de Chrome desde la línea de comandos o como un módulo de Node. Le proporcionas a Lighthouse una URL para realizar una auditoría, esta ejecuta una serie de auditorías en la página y, luego, genera un informe sobre el rendimiento de la página. A partir de ahí, utiliza las auditorías fallidas como indicadores para mejorar la página. Cada auditoría tiene un documento de referencia en el que se explica por qué la auditoría es importante y cómo corregirla.
También puedes usar Lighthouse CI para evitar regresiones en tus sitios.
Mira el siguiente video de Google I/O para obtener más información sobre cómo usar Lighthouse y contribuir con él.
Comenzar
Elige el flujo de trabajo de Lighthouse que mejor se adapte a tus necesidades:
- En las Herramientas para desarrolladores de Chrome. Audita fácilmente las páginas que requieren autenticación y lee los informes en un formato fácil de usar.
- Desde la línea de comandos. Automatizar las ejecuciones de Lighthouse mediante secuencias de comandos de shell
- Como módulo de nodo: Integra Lighthouse en tus sistemas de integración continua.
- Desde una IU web. Ejecuta Lighthouse y establece vínculos a informes sin instalar nada.
Ejecutar Lighthouse en las Herramientas para desarrolladores de Chrome
Lighthouse tiene su propio panel en las Herramientas para desarrolladores de Chrome. Para ejecutar un informe, siga estos pasos:
- Descarga Google Chrome para escritorio.
- En Google Chrome, ve a la URL que quieras auditar. Puedes auditar cualquier URL en la Web.
- Abra las Herramientas para desarrolladores de Chrome.
Haz clic en la pestaña Lighthouse.

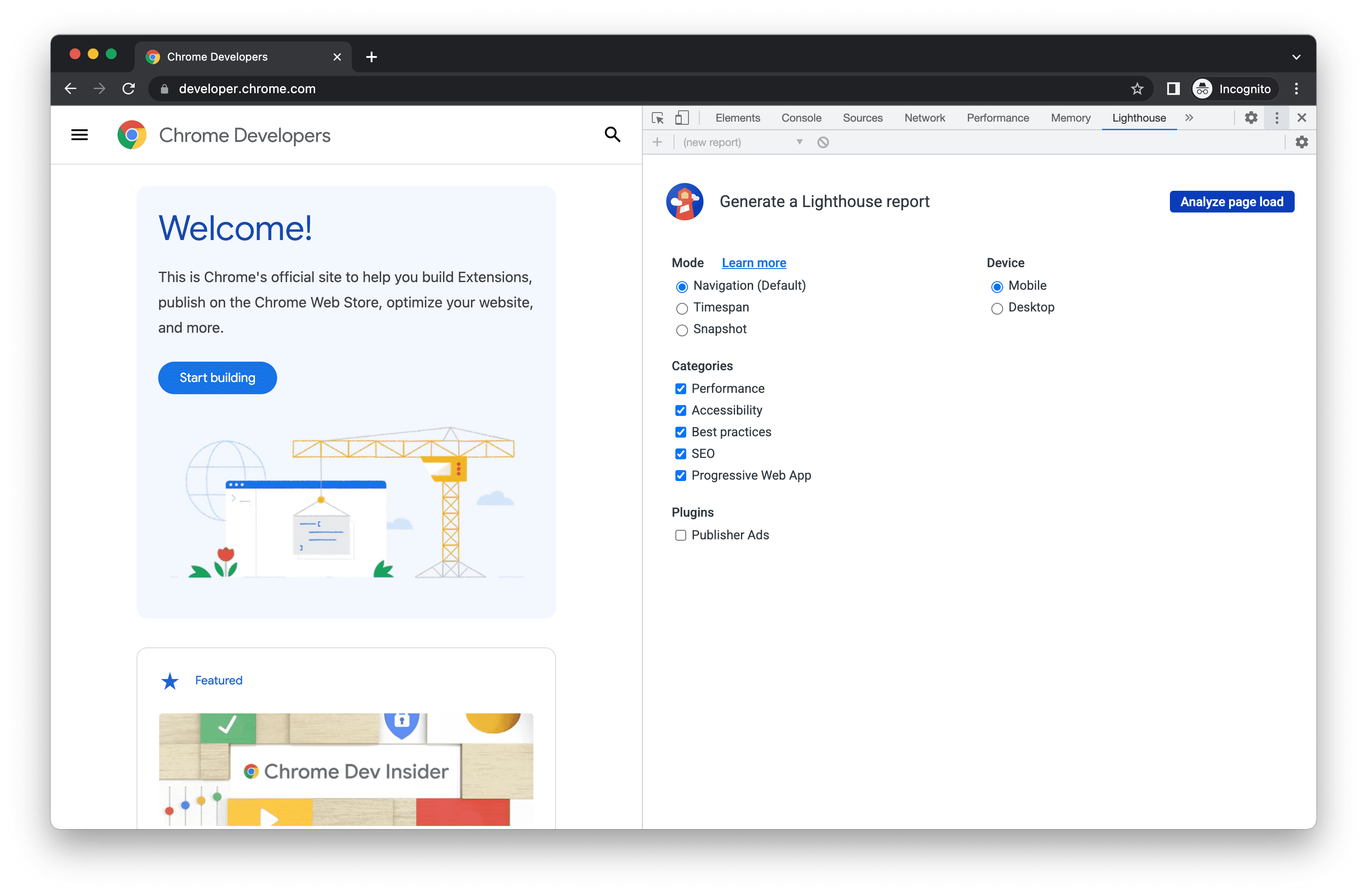
A la izquierda, se encuentra el viewport de la página que se auditará. A la derecha, se encuentra el panel Lighthouse de las Herramientas para desarrolladores de Chrome, que funciona con la tecnología de Lighthouse. Haz clic en Analizar la carga de la página. Herramientas para desarrolladores te muestra una lista de categorías de auditoría. Déjelas todas habilitadas.
Haz clic en Ejecutar auditoría. Después de 30 a 60 segundos, Lighthouse te proporciona un informe en la página.

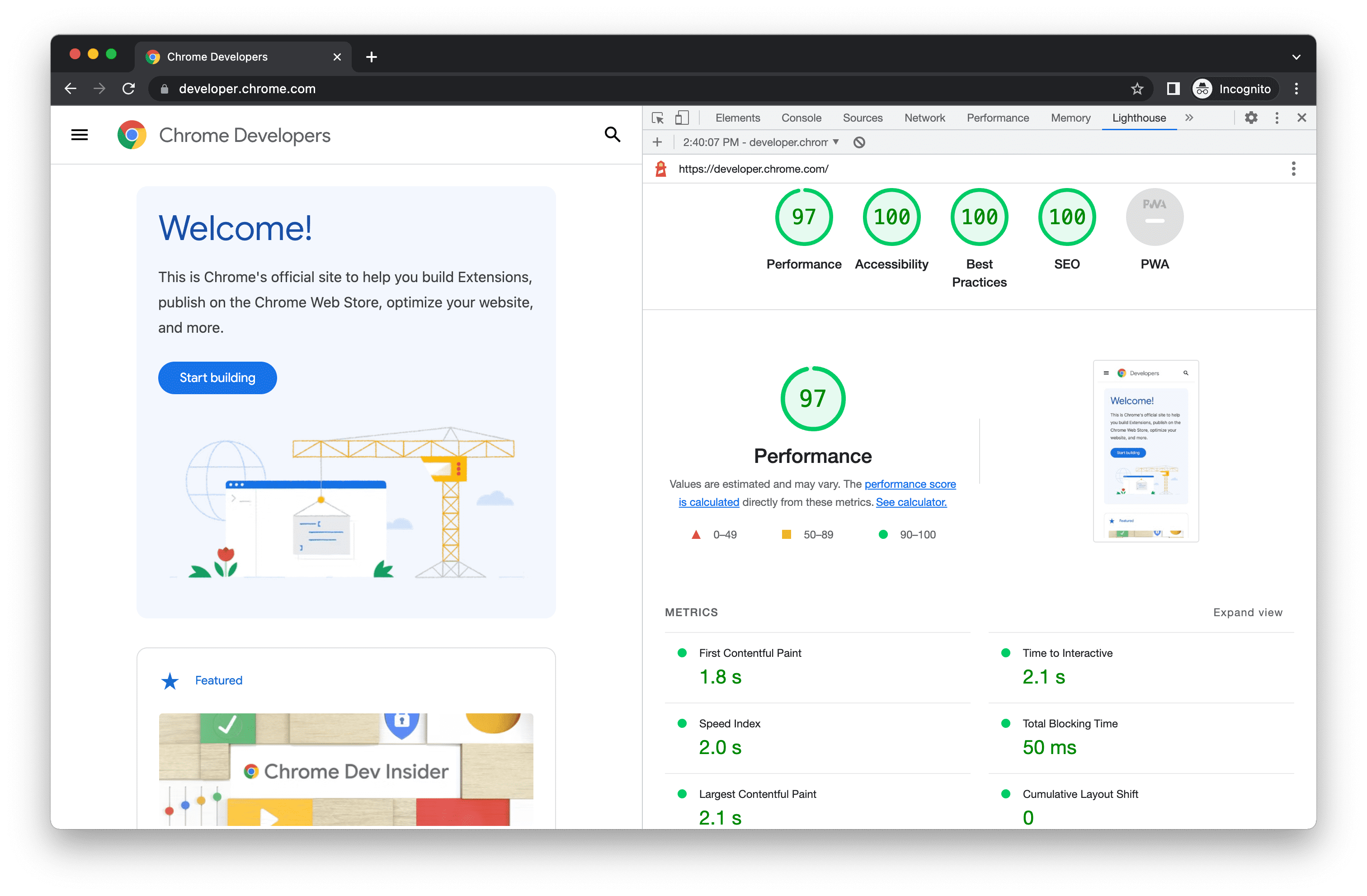
Un informe de Lighthouse en las Herramientas para desarrolladores de Chrome
Instala y ejecuta la herramienta de línea de comandos de Node
Para instalar el módulo de Node, sigue estos pasos:
- Descarga Google Chrome para escritorio.
- Instala la versión actual de la Asistencia a largo plazo de Node.
- Instalar Lighthouse. La marca
-glo instala como un módulo global.
npm install -g lighthouse
Para ejecutar una auditoría, sigue estos pasos:
lighthouse <url>
Para ver todas las opciones, sigue estos pasos:
lighthouse --help
Ejecuta el módulo Node de manera programática
Consulta Cómo usar de manera programática para ver un ejemplo de cómo ejecutar Lighthouse de manera programática, como un módulo de Node.
Ejecuta PageSpeed Insights
Para ejecutar Lighthouse en PageSpeed Insights, haz lo siguiente:
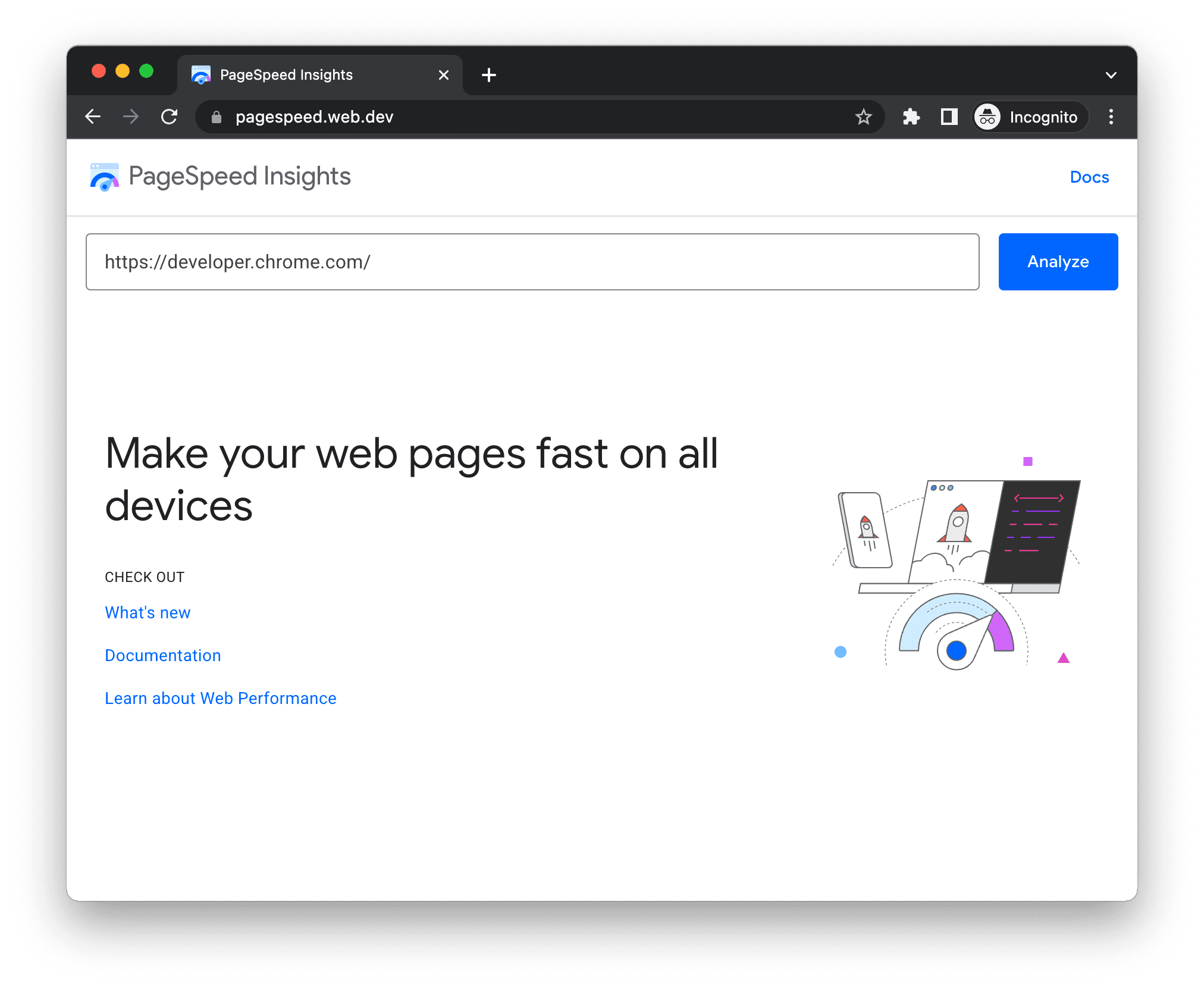
- Ve a PageSpeed Insights.
- Ingresa la URL de una página web.
Haga clic en Analyze.

IU de PageSpeed Insights
Ejecutar Lighthouse como una extensión de Chrome
Para instalar la extensión, sigue estos pasos:
- Descarga Google Chrome para escritorio.
- Instala la extensión de Chrome de Lighthouse desde Chrome Web Store.
Para ejecutar una auditoría, sigue estos pasos:
- En Chrome, ve a la página que quieras auditar.
Haz clic en Lighthouse de
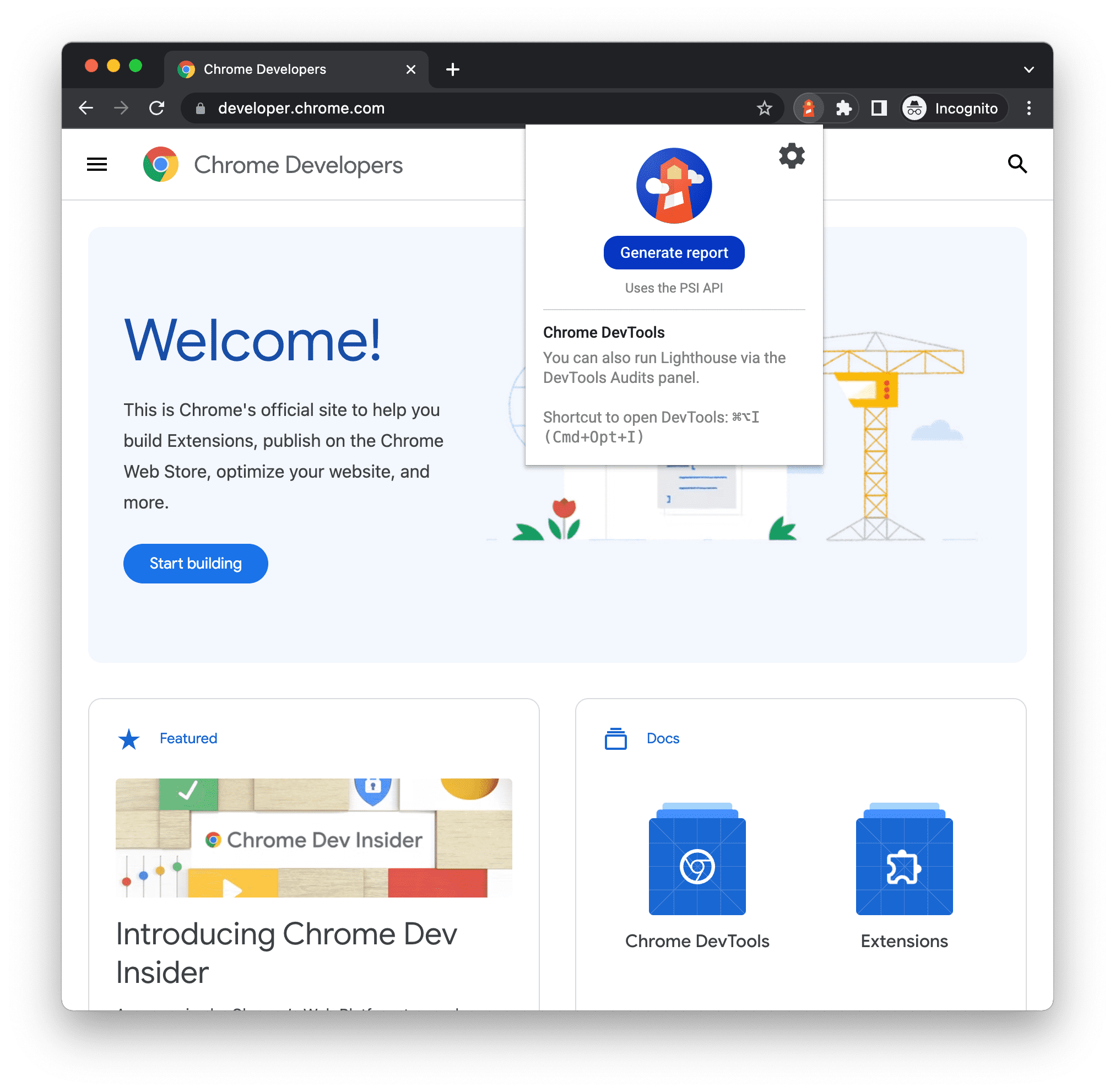
. Debe estar junto a la barra de direcciones de Chrome. Si no es así, abre el menú de extensiones de Chrome y accede a él desde allí. Después de hacer clic, se expande el menú de Lighthouse.

El panel de extensión de Lighthouse Haz clic en Generar informe. Lighthouse ejecuta sus auditorías en la página actual y luego abre una pestaña nueva con un informe de los resultados.

Un informe de Lighthouse desde la extensión
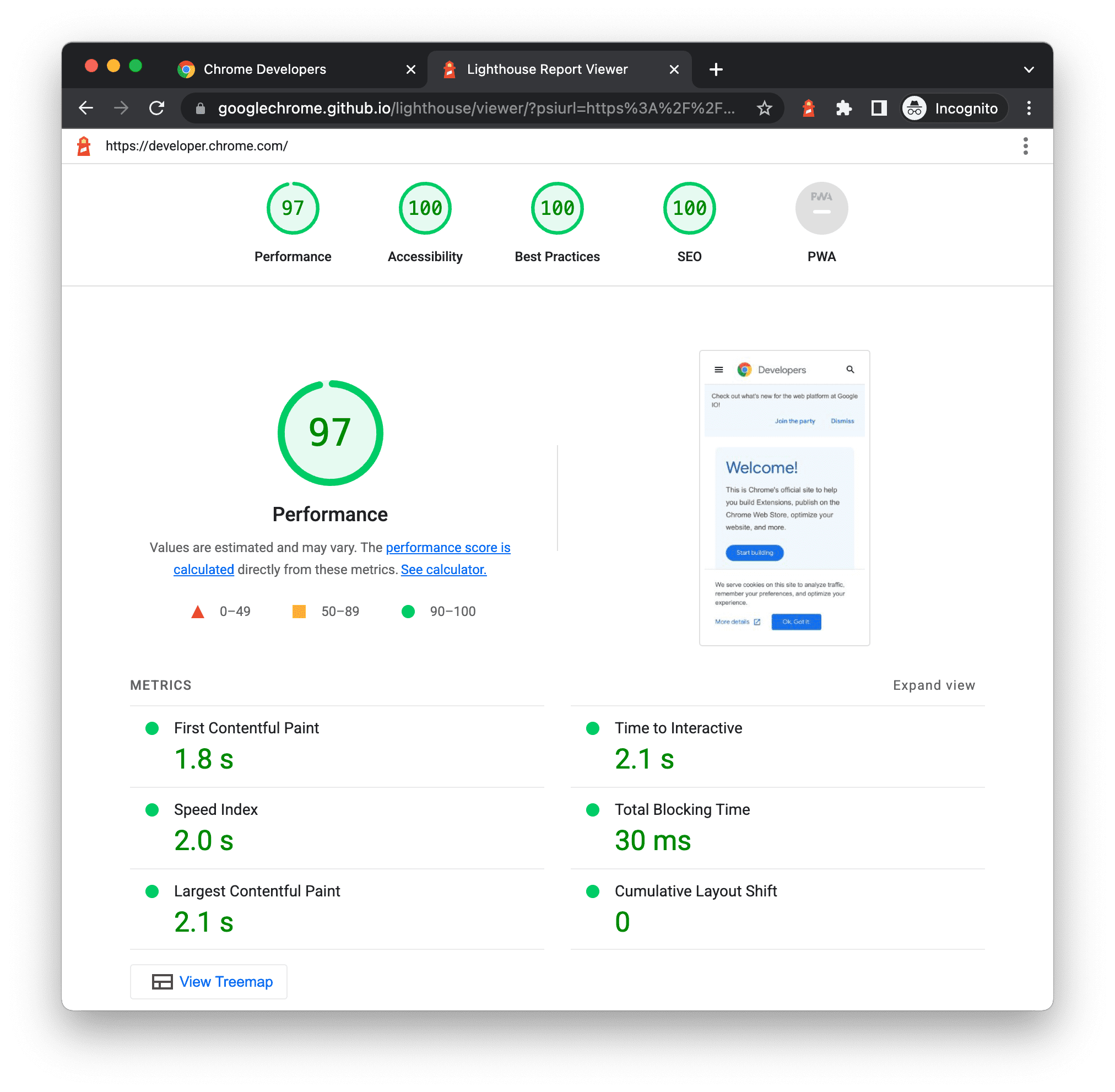
Comparte y visualiza informes en línea
Usa el visor de Lighthouse para ver y compartir informes en línea.

Compartir informes en formato JSON
El visualizador de Lighthouse necesita el resultado de JSON de un informe de Lighthouse. La siguiente lista explica cómo obtener el resultado de JSON, según el flujo de trabajo de Lighthouse que estás utilizando:
- Informe de Lighthouse. Abre el menú
en la parte superior derecha y haz clic en
Save as JSON.
- Línea de comandos. Ejecución:
shell lighthouse --output json --output-path <path/for/output.json>
Para ver los datos del informe, sigue estos pasos:
- Abre el Visor de Lighthouse.
- Arrastra el archivo JSON al visor o haz clic en cualquier parte del Visor para abrir el navegador de archivos y seleccionar el archivo.
Cómo compartir informes como Gists de GitHub
Si no quieres pasar los archivos JSON de forma manual, también puedes compartir tus informes como esenciales secretos de GitHub. Uno de los beneficios de GIST es el control de versiones gratuito.
Para exportar un informe como un gist desde el informe, sigue estos pasos:
- (si ya estás en el visor, omite este paso) Abre el menú
en la parte superior derecha y, luego, haz clic en
Abrir en el visor. El informe se abre en el visualizador, ubicado en
https://googlechrome.github.io/lighthouse/viewer/. - En el visualizador, abre el menú
en la esquina superior derecha y, luego, haz clic en
Save as Gist. La primera vez que lo hagas, aparecerá una ventana emergente en la que se te solicitará permiso para acceder a tus datos básicos de GitHub, así como para leer y escribir en tus gists.
Para exportar un informe como un gist desde la versión de Lighthouse de la CLI, crea un gist de forma manual y copia y pega el resultado JSON del informe en él. El nombre de archivo gist que contiene el resultado JSON debe terminar en .lighthouse.report.json. Consulta Cómo compartir informes como JSON para ver un ejemplo de cómo generar resultados de JSON desde la herramienta de línea de comandos.
Para ver un informe que se guardó como gist, haz lo siguiente:
- Agrega
?gist=<ID>a la URL del visualizador, en la que<ID>es el ID del gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Abre el Visualizador y pega la URL de un gist en él.
Extensibilidad de Lighthouse
Lighthouse tiene como objetivo brindar orientación que sea relevante y viable para todos los desarrolladores web. Para ello, hay dos funciones disponibles que te permiten adaptar Lighthouse a tus necesidades específicas.
Paquetes apilados
Los desarrolladores utilizan varias tecnologías diferentes (marcos de trabajo de backend, CMS/JavaScript) para compilar sus páginas web. En lugar de solo mostrar recomendaciones generales, Lighthouse ahora puede proporcionar consejos más relevantes y prácticos según las herramientas utilizadas.
Los "Paquetes de pila" permiten a Lighthouse detectar en qué plataforma se construye tu sitio y mostrar recomendaciones específicas basadas en pilas. Expertos de la comunidad definen y seleccionan estas recomendaciones.
Si deseas contribuir con un paquete de pila, revisa los Lineamientos para contribuir.
Complementos de Lighthouse
Los complementos de Lighthouse permiten que los expertos en dominios extiendan la funcionalidad de Lighthouse para las necesidades específicas de su comunidad. Ahora puedes aprovechar los datos que recopila Lighthouse para crear auditorías nuevas. En esencia, un complemento de Lighthouse es un módulo de nodo que implementa un conjunto de verificaciones que Lighthouse ejecutará y agregará al informe como una nueva categoría.
Para obtener más información sobre cómo crear tu propio complemento, consulta nuestro Manual de complementos en el repositorio de Lighthouse de GitHub.
Integra Lighthouse
Si eres una empresa o una persona que integra Lighthouse como parte de los productos o servicios que ofreces, lo primero es lo primero; estamos muy entusiasmados por saberlo. Queremos que la mayor cantidad posible de personas use Lighthouse, por lo que este Lineamientos y activos de la marca para integrar Lighthouse tiene como objetivo que sea sencillo demostrar que Lighthouse se mantiene en funcionamiento al tiempo que protege nuestra marca.
Contribuir a Lighthouse
Lighthouse es de código abierto y se aceptan contribuciones. Consulta la Herramienta de seguimiento de errores del repositorio para encontrar errores que puedes corregir o auditorías que puedes crear o mejorar. La Herramienta de seguimiento de errores también es un buen lugar para analizar métricas de rendimiento, ideas para nuevas auditorías o cualquier otro aspecto relacionado con Lighthouse.

