検索エンジン最適化(SEO)スターター ガイド
ウェブサイトの構築時には、ユーザーを念頭に置き、見つけやすく閲覧しやすいサイトになるよう工夫するのが普通です。検索エンジンもユーザーの一種ですが、コンテンツを見つけるためにユーザーの手助けをします。SEO(検索エンジン最適化)では、検索エンジンにコンテンツを理解させることで、ユーザーが検索エンジンからサイトを見つけてアクセスすべきかどうかを判断できるようにします。
検索の基本事項では、ウェブサイトが Google 検索の表示対象となるために特に重要となる事項を説明しています。Google のインデックスに確実に登録される方法はありませんが、検索の基本事項に沿って作成したサイトは Google の検索結果に表示されやすくなります。SEO とは、一歩進んで Google 検索での存在感を高める取り組みのことです。このガイドでは、サイトの改善方法の中から特に一般的で効果の高いものをいくつか選んで説明します。
残念ながら、Google でのランキングがトップになるような秘訣はありません。これからおすすめする方法の中には、皆さんのビジネスには該当しない方法もあると思いますが、このベスト プラクティスを活用することで、検索エンジン(Google 以外も含む)からのクロール、インデックス登録、内容把握が容易になることを願っております。
Google 検索の仕組み
Google は完全に自動化された検索エンジンです。クローラーというプログラムを使用してウェブを絶えず探索し、見つかったページをインデックスに登録しています。通常、サイトをウェブに公開する以外のことを行っていただく必要はありません。検索結果に表示されるサイトのほとんどは、ウェブのクロール中に発見され、自動的に追加されたものです。さらに詳しいことは、Google の検索の仕組み、クロール、検索結果への表示についてのドキュメントをご覧ください。
検索結果への反映にかかる時間
変更した結果が Google 側に反映されるまでにはある程度の時間がかかります。数時間かかる変更もあれば、数か月かかる変更もあります。一般的には、数週間待ってから Google 検索の検索結果に良い影響があったかどうか確認することをおすすめします。ただし、変更すれば必ず目に見える変化が現れるというわけではありません。結果に満足できない場合には、ビジネス戦略上許される範囲内で変更を繰り返しながら違いが出るかどうか確認してみてください。
Google がコンテンツを見つけられるようにする
以下の方法を実際に試す前に、すでに Google に発見されているかを確認してください(何もする必要がないかもしれないからです)。site: search operator を使って、Google で自分のサイトを検索しましょう。検索結果が自分のサイトを指していれば、インデックスに登録されています。たとえば、「site:wikipedia.org」を検索すると、このような結果が表示されます。自分のサイトが表示されない場合は、技術要件に目を通して Google 検索での表示を妨げる技術的な要因が存在しないことを確認してから、次に進んでください。
Google では、主にクロール済みのページからリンクをたどることで新たにページを発見しています。たいていは他のサイトからのリンクがあるものです。リンクしてくれるサイトは時間がたてば自然に現れるものですが、見つけてもらえるようにウェブサイトを宣伝するという方法もあります。
また、技術的な方法ですが、サイトマップを送信するという方法もあります。サイトマップとは、サイト内の重要だと思われる URL をすべて含めたファイルのことです。これを自動的に行うコンテンツ マネジメント システム(CMS)もあります。ただ、これは必須ではないので、まずはサイトの存在を知ってもらうことから始めてください。
ページの見え方が Google とユーザーで同じかどうかを確認する
Google がページをクロールする際は、平均的なユーザーが見た場合と同じように見えることが理想です。そのためには、ユーザーのブラウザからアクセスできるリソースに、Google からもアクセスできる必要があります。CSS や JavaScript のようなサイトの重要な構成要素が隠されていると、Google がページの内容を把握できません。そのため、ターゲットとする語句で検索されたときに表示されなかったり、上位にランキングされなかったりする可能性があります。
ユーザーが実際にいる地域に応じて掲載情報を変えている場合は、Google のクローラーが実行される地域(通常は米国)の表示内容で問題がないことを確認してください。
Search Console の URL 検査ツールを使えば、Google からの見え方を確認できます。
Google の検索結果から除外したい場合
サイトの全部または一部が検索結果から除外されるようにオプトアウトすることが必要な場合もあります。たとえば、はずかしい思いをしたという話題を投稿した場合、それを検索結果に表示させたくはないでしょう。Google では各種の方法で URL のクロールとインデックス登録を拒否できます。一部のファイルやディレクトリを、あるいはサイト全体を Google 検索からブロックしたい場合には、コンテンツを検索結果に表示させない方法に関するガイドをご覧ください。
サイトを整理する
サイトの構築時や改装時には、論理的に整理することをおすすめします。検索エンジンやユーザーがページ間の関係を把握しやすくなるからです。ただし、今すぐ整理し直す必要はありません。長期的にはよいことですが(特に大規模なサイトの場合)、サイトが整理されていなくても、おそらく、そのままの状態で検索エンジンが把握してくれます。
わかりやすい URL を使用する
URL の各部分はパンくずリストとして検索結果に表示できるので、ユーザーも URL から結果が役に立つかどうかを把握できます。
Google では URL 中の言葉に基づいて自動的にパンくずリストを学習していますが、技術的には、構造化データによって影響を与えることもできます。次の例のように、ユーザーの役に立ちそうな言葉を URL に含めることをおすすめします。
https://www.example.com/pets/cats.html
たとえば、次の例のようにランダムな識別子だけが含まれている URL は、あまりユーザーの役に立ちません。
https://www.example.com/2/6772756D707920636174
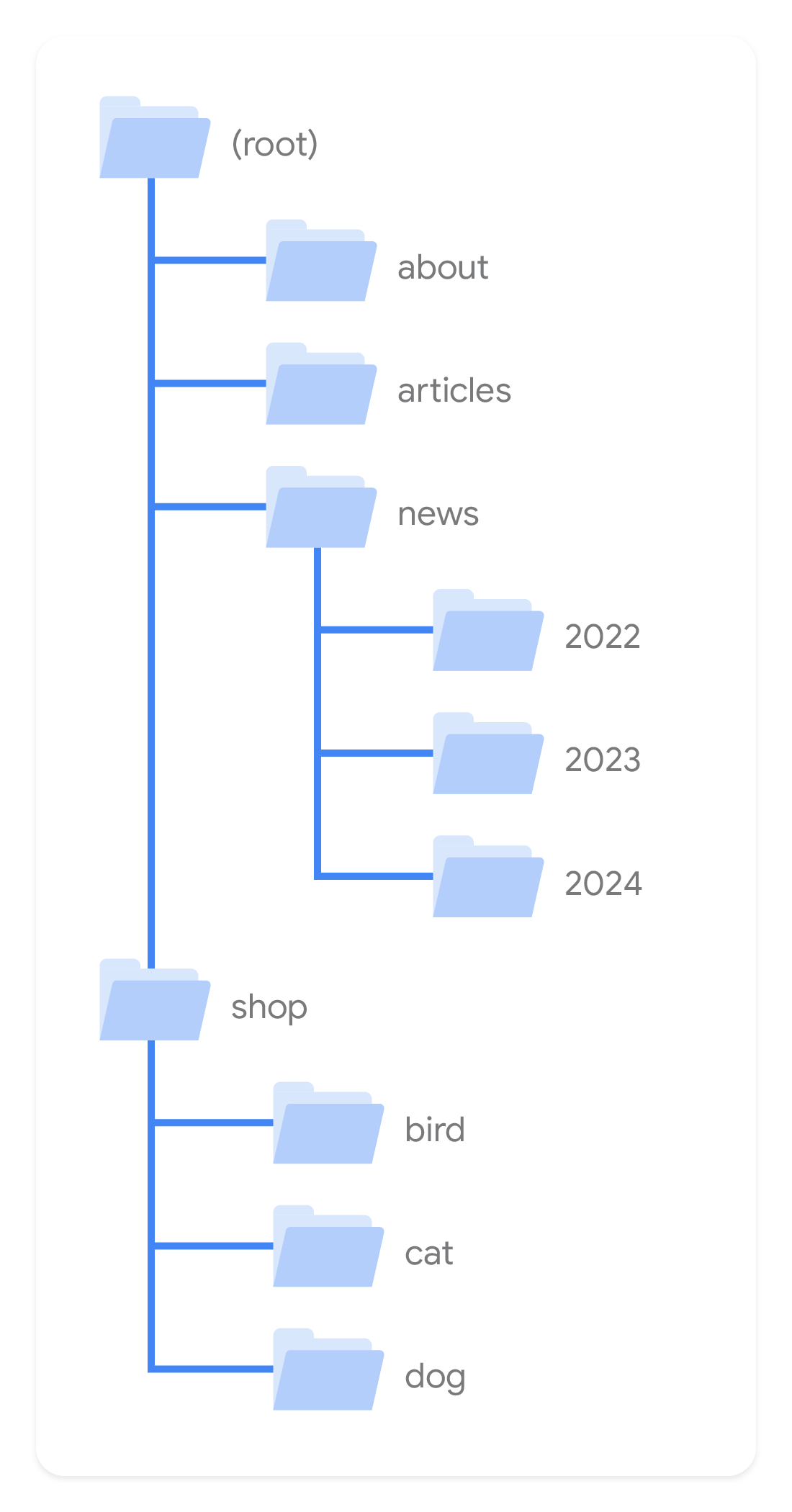
類似トピックのページをディレクトリにまとめる

数千以上の URL を含むようなサイトの場合は、サイトの構造が Google によるクロールとインデックス登録の動作に影響を与えます。特にディレクトリ(フォルダ)を使って類似のトピックをまとめていると、各ディレクトリ内の URL が変更される頻度を Google が学習しやすくなります。
次のような URL について考えましょう。
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
policies ディレクトリ内のコンテンツはめったに変更されませんが、promotions ディレクトリ内のコンテンツはかなり高い頻度で変更されます。Google はこの情報を学習することで、ディレクトリごとのクロール頻度を変えています。検索を考慮したサイト構造については、e コマース サイト向けのガイドをご覧ください。このようなサイトは大規模なことが多いため URL 構造の重要性が高くなります。
重複コンテンツを減らす
異なる URL で同じコンテンツが表示される(重複コンテンツと呼びます)サイトもありますが、検索エンジンでは、コンテンツごとにユーザーに表示する URL(正規 URL)が 1 つ選ばれます。
サイトに重複コンテンツがあっても Google のスパムポリシー違反にはなりませんが、ユーザー エクスペリエンスを損ない、重要ではない URL に検索エンジンのクロール リソースを浪費させてしまう可能性があります。ご興味があれば、ページの正規バージョンを指定できるかどうか検討してもよいのですが、自分で URL の正規化をしなくても、Google が代わりに正規化を試みます。
正規化に取り組む際には、各コンテンツにアクセスできる URL が 1 つのみになるようにします。特定のプロモーションに関して同じ情報を掲載したページが 2 つあると、ユーザー エクスペリエンスに混乱が生じます(たとえば、どちらが正しいページなのか、2 つのページに違いがあるのかと迷うことになります)。
同じ情報のページが複数ある場合は、使用しない URL からその情報に最もふさわしい URL へのリダイレクトを設定します。リダイレクトを設定できない場合は、rel="canonical" link 要素を使ってください。繰り返しますが、それほど気にする必要はありません。一般的には、検索エンジンが正規化してくる場合がほとんどです。
興味深く有益なサイトにする
検索結果での存在感を高めるには、魅力的で役立つコンテンツを作成することが、このガイドで説明している他のどの方法よりも有効であると考えられます。魅力的で、役に立つコンテンツといっても、その意味は人によって異なりますが、一般的には以下のような点で共通しています。
- 文章が読みやすく、よく整理されている: 文章をよく練り、わかりやすく自然な言葉を使い、誤字脱字や文法的な誤りをなくします。長い文章は段落や章などに分け、全体を見通せるように見出しを付けてください。
- コンテンツに独自性がある: 新規のコンテンツを作成する際は、たとえ一部であっても他人のコンテンツをコピーしないでください。ご自身の知識に基づいて、自分で作成してください。誰かが公開したコンテンツの焼き直しはしないでください。
- コンテンツが最新: 公開済みのコンテンツを確認し、必要なら更新し、的外れになったら削除します。
- コンテンツが有用で信頼性が高くユーザーを第一に考えている: 読者から役に立ち信頼できると思われるようなコンテンツを作ってください。たとえば、専門知識や豊富な経験を持つ情報発信者が書いた記事であれば、記事の専門性を理解してもらえます。
読者の検索キーワードを予測する
ユーザーがコンテンツを探すときに検索しそうなキーワードを考えてみましょう。そのトピックについてよく知っているユーザーは、よく知らないユーザーとは異なるキーワードを検索クエリで使用するかもしれません。たとえば、「シャルキュトリ」と検索するユーザーもいれば、「チーズボード」と検索するユーザーもいます。こういった検索行動の違いを予測し、読者を意識して執筆することで、検索結果でのパフォーマンスに良い影響を与えることができます。
とはいっても、すべての検索方法を予測する必要ありません。Google の高度な言語マッチング システムは、ページとさまざまな検索語句との関連性を把握できるため、ページにそのとおりの語句を明示的に使用する必要はありません。
気が散る広告を避ける
広告もインターネットの一部であり、ユーザーに見てもらうことを意図したものですが、あまり気を散らさないような、またコンテンツを読む邪魔にならないようなものにしましょう。たとえば、ウェブサイトを使いづらくするような広告やインタースティシャル ページ(ユーザーが見たいコンテンツにアクセスする前後に表示されるページ)は避けます。
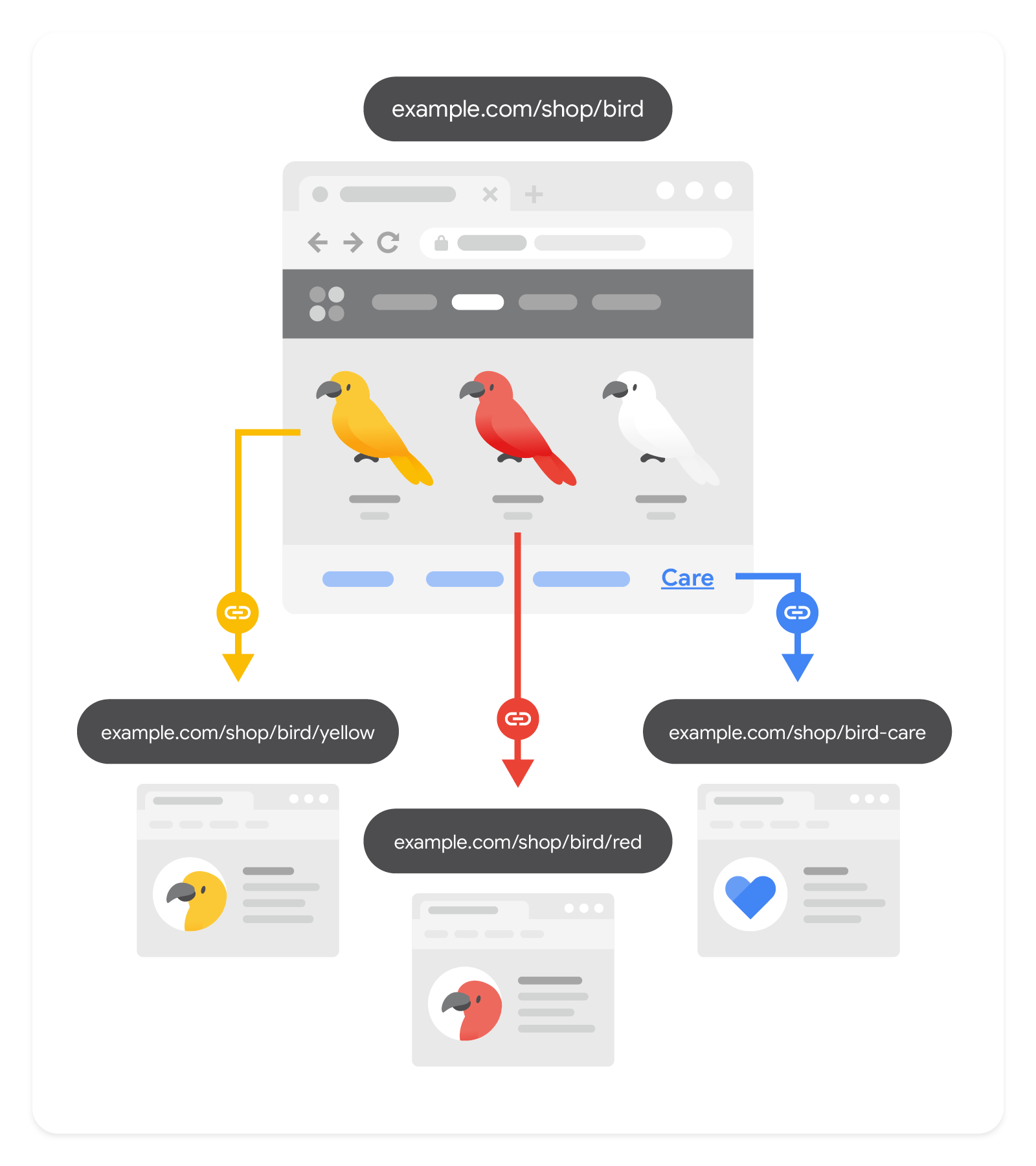
関係のあるリソースにリンクする
リンクを使用することで、ユーザーや検索エンジンを自分のサイトの他の部分や、他のサイトの関連するページにつなげることができます。Google でも、新たなページの発見のほとんどはリンクを通じて行われています。Google が発見して検索結果に表示できるように、ぜひともリンクの使用を検討してください。またリンクは、執筆内容の裏付けとなる別のコンテンツにユーザーや Google をつなげるという点でも価値があります。

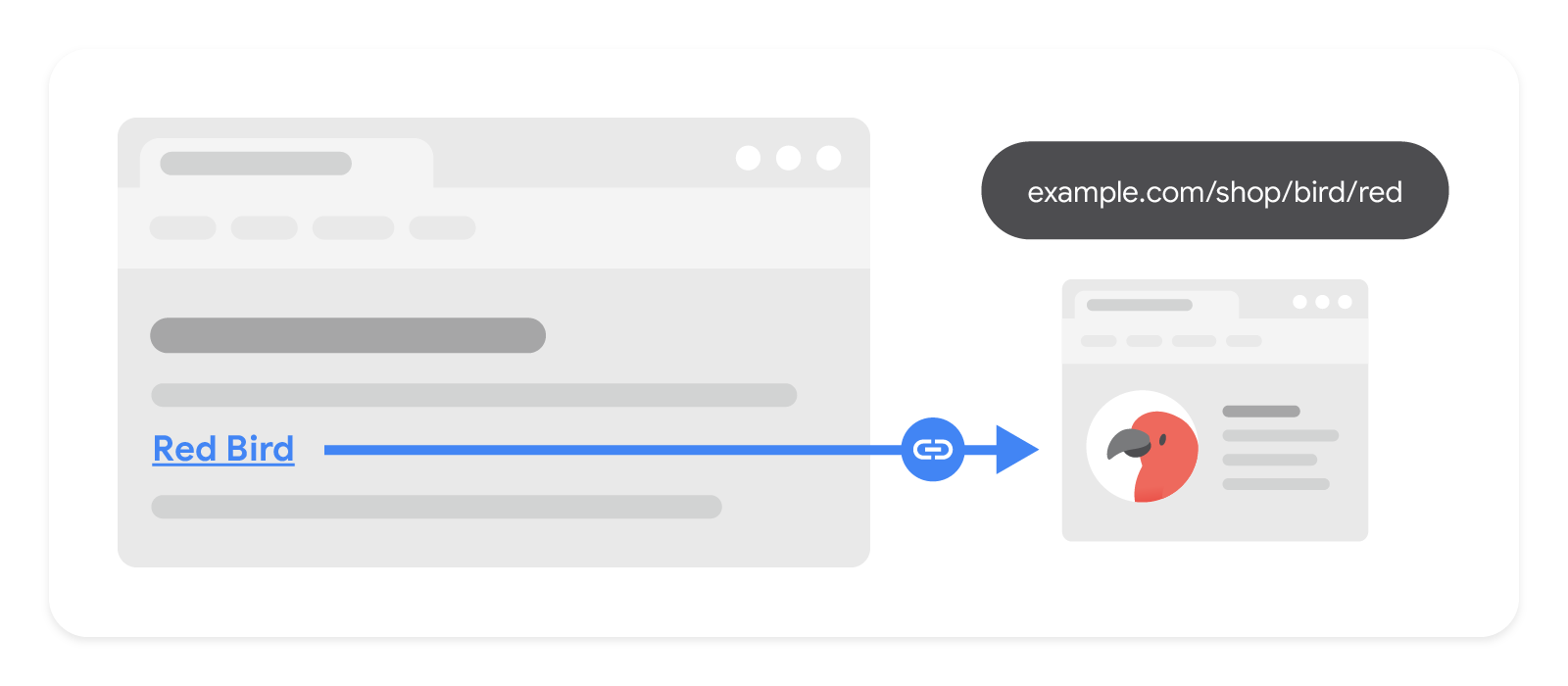
効果的なリンクテキストを記述する
リンクテキスト(アンカー テキストとも呼びます)とは、リンクのテキスト部分であり、表示されるものです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。適切なアンカー テキストがあれば、ユーザーと検索エンジンは、リンクされたページにアクセスする前にその内容を簡単に把握できます。
必要に応じてリンクする
ユーザーにも検索エンジンにも、リンクによってトピックに関する背景を補足することができ、それはトピックに関するご自身の知識を示すことにもなります。ただし、他のサイトにあるなどの管理外のページにリンクする際には、リンク先が信用できるものか確認してください。コンテンツが信用できなくてもリンクが必要な場合は、リンクに nofollow などの注釈を付け、検索エンジンがご自身のサイトをリンク先のサイトと関連付けないようにしましょう。こうすることで、Google 検索でのランキングへの悪影響を防げます。
フォーラムでの投稿やコメントなどのユーザー作成コンテンツを受け入れている場合は、ユーザーが投稿したリンクに必ず nofollow などの注釈が付くように CMS を設定しましょう。この場合のコンテンツ作成者は他人なので、サイトのユーザーのリンク先サイトが無条件に自分のサイトに関連付けられることは望ましくないと思われます。また、スパマーによる悪用を防ぐことにもなります。
Google 検索での見え方に影響を与える
Google 検索の検索結果ページは通常、サイトにアクセスすべきかどうかの判断材料となる、さまざまな視覚的な要素から構成されています。ここでは、視覚的に重要な要素である、タイトルリンクとスニペットについて説明します。
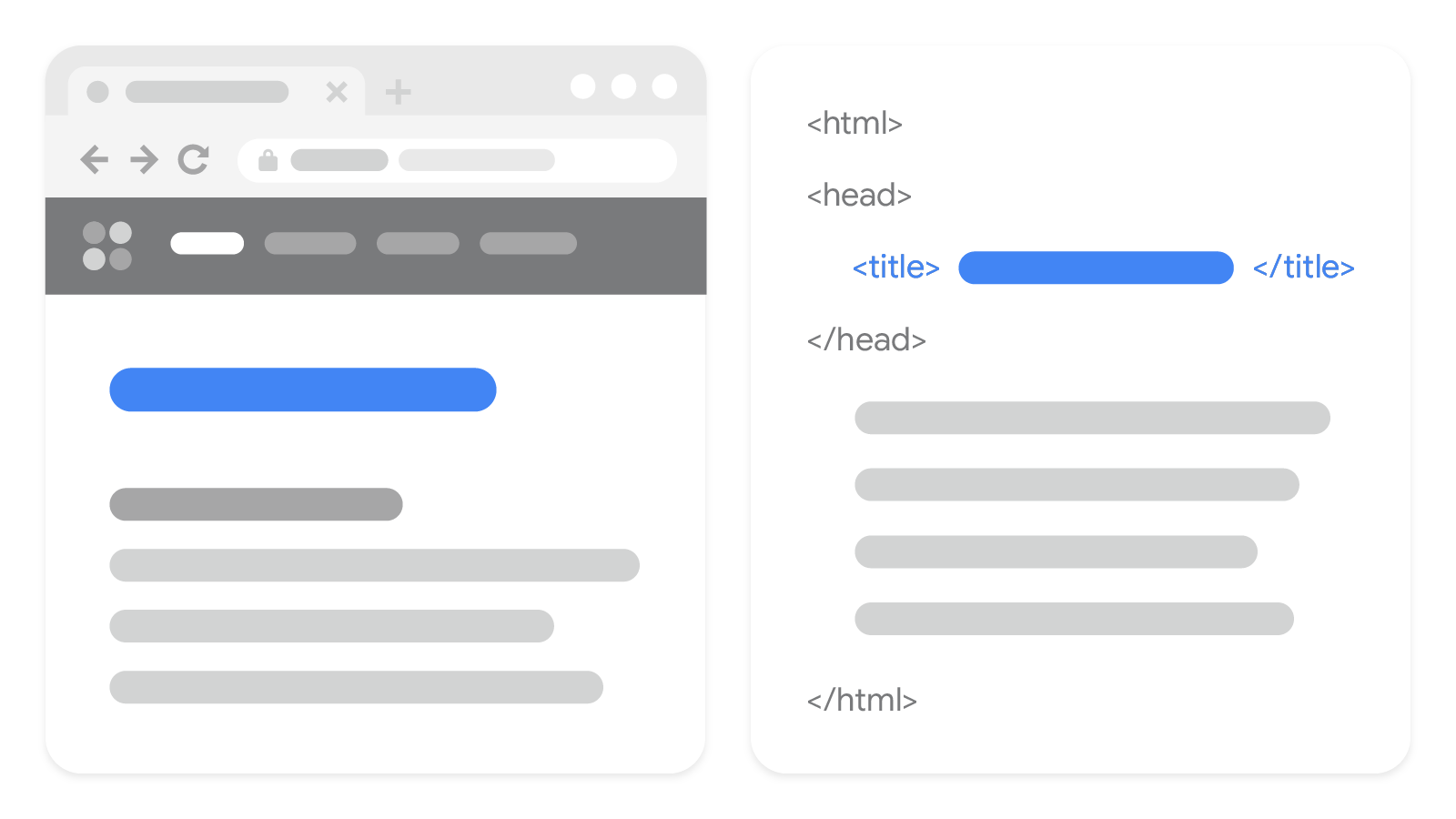
タイトルリンクに影響を与える
タイトルリンクは検索結果の見出し部分となり、検索結果をクリックするかどうかの判断を助けます。Google がこのタイトルリンクを生成する際に使用する情報源には、<title> 要素(タイトル テキストとも言います)やページ内の見出しに使われている言葉など、いくつかの種類があります。このタイトル テキストはブラウザやブックマークのタイトルにも使用されます。

良いタイトルを書くことで Google 検索のタイトルリンクに影響を与えることができます。良いタイトルとは、そのページに固有で、明確かつ簡潔であり、内容を正確に説明しているタイトルです。たとえば、ウェブサイトや会社の名前のほか、会社の住所などの重要な情報、ユーザーに何を提供するページなのかに関する情報などを含めることができます。タイトルリンクに関するドキュメントに、良いタイトルの書き方や検索結果のタイトルリンクに影響を与える方法についてのヒントがあります。
スニペットを制御する
検索結果のタイトルリンクの下には通常、ターゲット ページの説明があり、ユーザーはこれを参考にしてクリックすべきかどうかを判断できます。これをスニペットと呼びます。
スニペットは検索結果からリンクされているページの実際の内容から生成されるので、その文言は完全に制御できます。また、メタ ディスクリプション タグ(通常は簡潔で 1~2 文からなるページの説明)の内容が使われることもあります。質の高いメタ ディスクリプションには、そのページに固有で、非常に的確な要点が簡潔に記載されています。その他のヒントについては、質の高いメタ ディスクリプションの書き方についてのドキュメントをご覧ください。
最適化した画像をサイトに追加する
多くの人は視覚的に検索するため、画像がウェブサイトを発見するきっかけとなります。レシピブログの場合、たとえば「フルーツタルト レシピ」を検索し、さまざまなフルーツタルトの写真を見てブログを見つけます。
サイトに画像を追加する際には、ユーザーと検索エンジンがその画像を見つけて理解できるようにしましょう。
関連するテキストの近くに高画質の画像を追加する
高画質であれば、どの画像が探しているものに一番近いかを判断するのに十分な状況や情報をユーザーに提供できます。たとえば、「ヒナギク」の検索結果にエーデルワイス(セイヨウウスユキソウ)がまぎれ込んでいても、高画質であれば見分けられます。
鮮明な画像を使い、関連するテキストの近くに配置してください。画像の近くにあるテキストは、何に関する画像で、そのページの文脈で何を意味するかを Google が把握するのに役立ちます。
たとえば、ロンドンの毛糸店を評価しているページであれば、毛糸店の住所、説明、クチコミ情報を記述した部分にその毛糸店の写真を埋め込むことは理にかなっています。こうすることで、Google とユーザーが画像をテキストに関連付けることができ、何に関するページなのかという背景を理解しやすくなります。
わかりやすい代替テキストを画像に追加する
代替テキストとは、画像とコンテンツの関係を簡潔に説明するものです。何に関する画像なのかや、画像とページとの関係の背景を検索エンジンが理解するのに役立つため、適切な代替テキストを書くことは極めて重要です。img 要素の alt 属性を使って HTML に追加できますが、CMS では画像をサイトにアップロードする際にその説明を指定する簡単な方法が用意されている場合があります。適切な代替テキストの書き方と、それを画像に追加する方法を確認してください。
動画を最適化する
ウェブサイトが主に個別の動画に関するページを含んだものである場合、Google 検索の動画検索結果からサイトを発見できる場合もあります。画像とテキストに関するベスト プラクティスのほとんどは、次のように動画にも当てはまります。
- 高画質な動画コンテンツを作成し、独立したページに埋め込み、関連するテキストの近くに配置する。
- 動画のタイトルと説明フィールドにわかりやすいテキストを書き込む(動画のタイトルもタイトルであることに変わりないので、ここでもタイトルの書き方に関するベスト プラクティスを適用できます)。
動画に特化したサイトの場合は、さらに検索エンジン向けに動画を最適化する方法についても確認してください。
ウェブサイトを宣伝する
新しいコンテンツを効果的に宣伝すれば、同じテーマに関心を持っているユーザーに発見されるのが早くなります。検索エンジンからも同様です。それにはさまざまな方法があります。
- ソーシャル メディアのプロモーション
- コミュニティ エンゲージメント
- 広告(オフライン、オンライン)
- クチコミ、その他多数
特に効果的で持続的な方法としては、クチコミがあります。サイトをよく知る人が友達にサイトについて伝え、その友達がサイトにアクセスするというものです。これには時間がかかる可能性があるので、通常はまずコミュニティ エンゲージメントなどの他の方法に時間と労力を投資する必要があります。Google for Creators では、読者層を構築し、エンゲージメントを高める方法に関する優れた資料を用意しています。
会社やサイトのオフラインでのプロモーションに努めることも効果的です。たとえば、会社のサイトがある場合は、その URL を名刺、レターヘッド、ポスターなどに必ず記載します。また、許可を得てニュースレターを定期的に送り、新しいコンテンツについて知らせるのもよいでしょう。
どんなことでもそうですが、過度な宣伝で逆効果になる可能性があります。たとえば、疎ましく思われたり、検索エンジンから検索結果の人為的な操作だと認識されたりする可能性があります。
Google が重要でないと考えること
SEO が変化するにつれ、関連する考え方や方法も(そしてときには誤解も)変化してきました。かつてはベスト プラクティスや最優先事項だと思われていたことが、検索エンジン(とインターネット)の発展とともに、的外れで効果的ではない場合があります。
皆さんが SEO に関して本当に重要なことに集中できるように、インターネットで特によく見かける目立ったトピックを集めました。ここでお伝えしたいのは、皆さんのビジネス分野に最も適したことを行っていただきたいということです。ここでは具体的なポイントをいくつか説明します。
|
|
次のステップ
- Search Console を使ってみる: Search Console をセットアップして、Google 検索でのパフォーマンスをモニタリングし、それを最適化しましょう。アカウントのセットアップ方法と最初に確認すべきレポートについてのドキュメントをご覧ください。
- サイトの SEO を継続的に維持する: サイト移行の準備、多言語サイトの管理など、サイトの存在感を長期にわたって維持することも含め、SEO のタスクとシナリオを詳細に学びましょう。
- Google 検索の検索結果での見え方を改善する: 各ページで構造化データを正しく使用することで、レビューの星やカルーセルなど、Google 検索の検索結果で多数の特別な機能が使えるようになります。ページで使えるようになる検索結果の種類についてのドキュメントをご確認ください。
情報収集と問題解決
SEO ジャーニーを始めるにあたって、最新の変更点や資料公開の情報を得る方法をご紹介します。
|
|
