Bonnes pratiques de SEO pour les vidéos
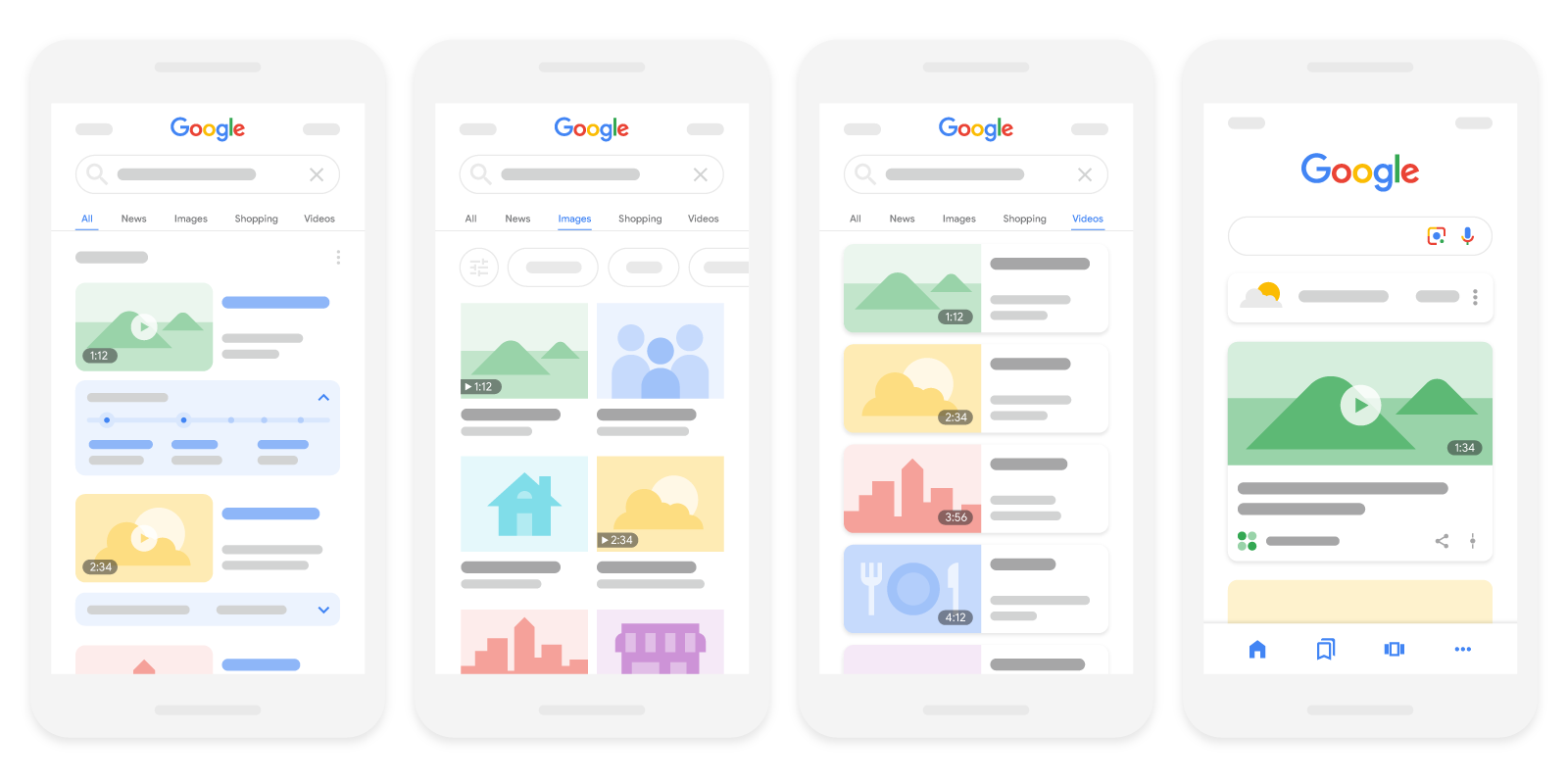
Les vidéos constituent un format de plus en plus populaire pour la création et la consommation de contenus sur le Web. Google indexe les vidéos de millions de sites différents pour les diffuser auprès des utilisateurs. Elles peuvent apparaître à différents endroits sur Google, y compris sur la page de résultats de recherche principale, dans le mode vidéo, sur Google Images et sur Discover :

Pour optimiser vos vidéos de sorte qu'elles apparaissent sur Google, suivez ces bonnes pratiques :
- Aider Google à identifier vos vidéos
- Vérifier que vos vidéos peuvent être indexées
- Autoriser Google à récupérer les fichiers de contenu vidéo
- Activer des fonctionnalités vidéo spécifiques
- Supprimer vos vidéos, en restreindre l'accès ou les mettre à jour à votre convenance
Aider Google à identifier vos vidéos
- Assurez-vous que chaque vidéo est disponible sur une page Web publique sur laquelle les utilisateurs peuvent regarder la vidéo. Assurez-vous que la page n'est pas bloquée par le fichier robots.txt ni par la balise
metanoindexpour les robots pour permettre à Google de détecter et d'indexer votre page. -
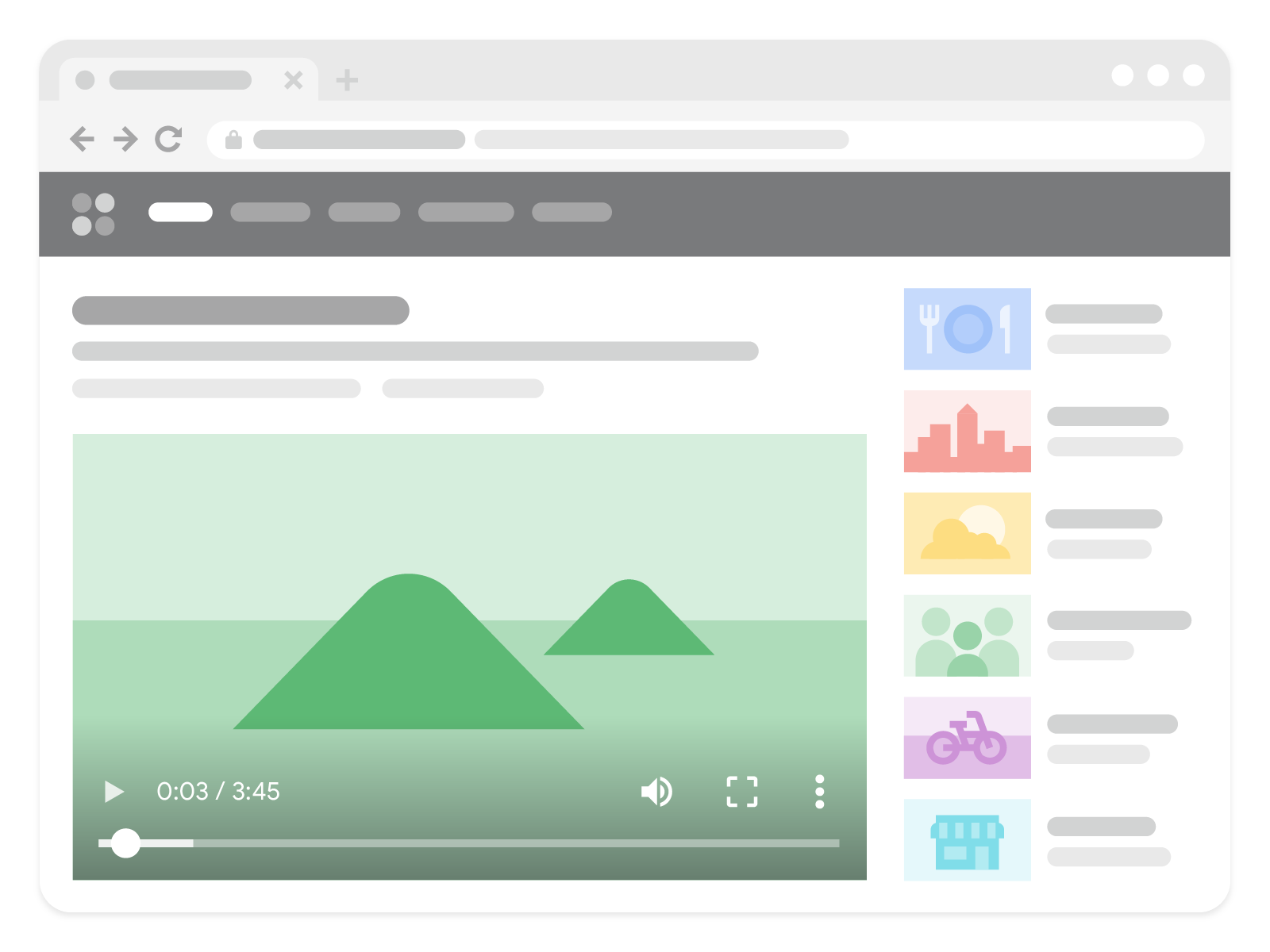
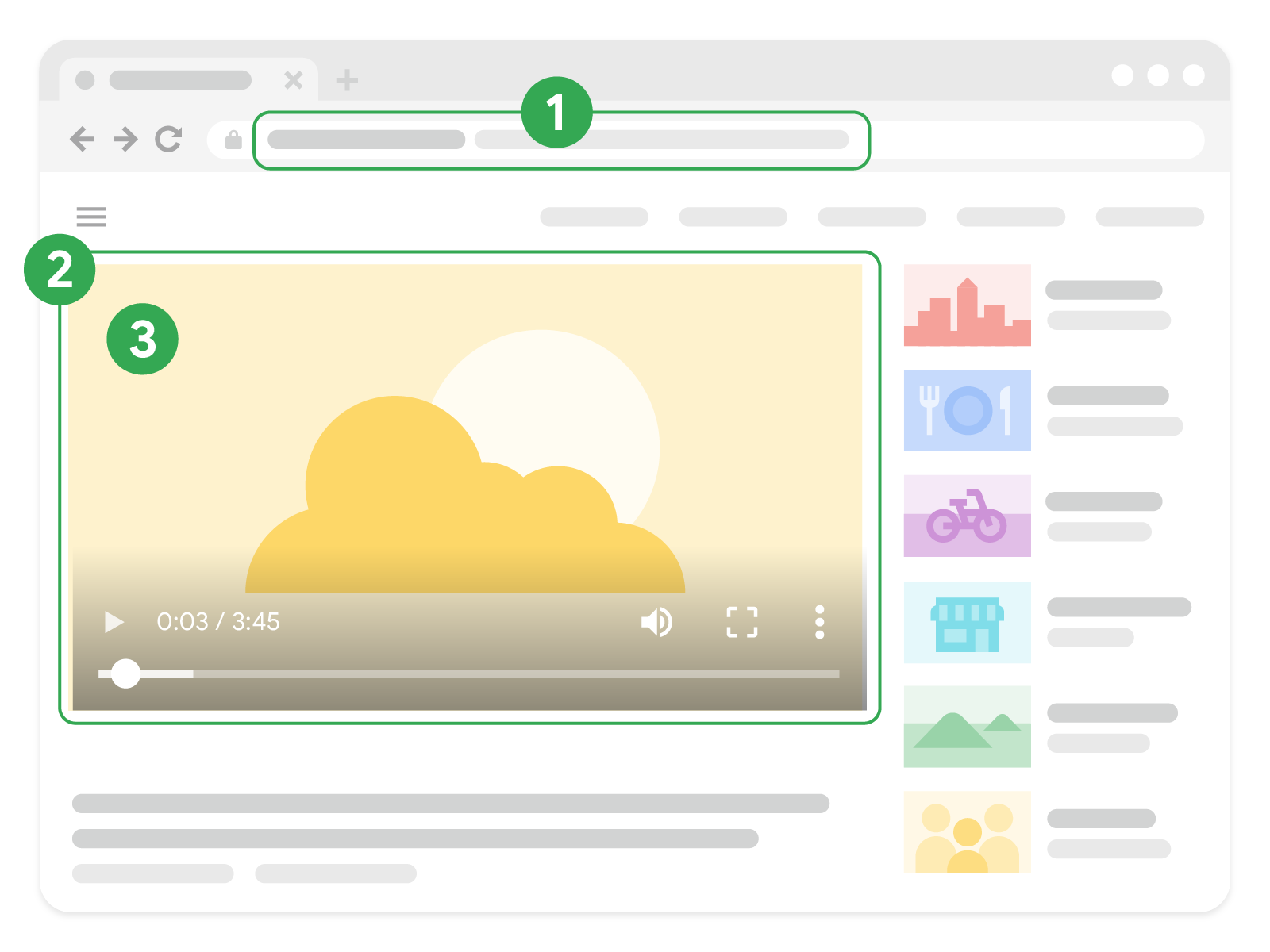
Pour optimiser l'exposition de vos vidéos, créez une page dédiée pour chaque vidéo, où la vidéo est l'élément principal. La plupart des résultats vidéo nécessitent ce type de page vidéo, y compris des fonctionnalités telles que les temps forts, le badge "Direct" et d'autres formats de résultats enrichis. Vous pouvez inclure la même vidéo sur une page dédiée et sur sa page d'origine avec d'autres informations, comme un article de presse ou une page d'informations détaillées sur un produit.

- Incluez votre vidéo dans une balise HTML appropriée. Google identifie plus facilement une vidéo sur votre page lorsqu'elle est associée à une balise HTML, comme
<video>,<embed>,<iframe>ou<object>. - Créez un sitemap pour vidéos pour que Google trouve encore plus facilement vos vidéos. Découvrez comment envoyer un sitemap à Google.
- Pour nous permettre de détecter vos vidéos, assurez-vous que le chargement de la page n'implique pas d'actions utilisateur complexes ni de fragments d'URL spécifiques.
- Évitez le chargement différé de contenu principal après une interaction de l'utilisateur. Google ne trouve pas toujours le contenu dont le chargement nécessite une interaction utilisateur (balayage de l'écran, clic ou saisie de texte, par exemple). Assurez-vous que Google peut voir le contenu à chargement différé.
- Si vous utilisez un code JavaScript particulièrement complexe pour n'intégrer des objets vidéo à partir de JavaScript que dans certaines circonstances, il est également possible que Google n'indexe pas vos vidéos correctement.
- Les URL de contenu ou de pages de destination nécessitant des identificateurs de fragments ne sont pas acceptées.
- Assurez-vous que les vidéos sont visibles et faciles à trouver sur vos pages vidéo. Nous vous suggérons d'utiliser une page distincte pour chaque vidéo avec un titre et une description spécifiques. Assurez-vous que la vidéo est l'objet principal de la page et qu'elle n'est pas cachée ni difficile à trouver.
Lecteurs tiers intégrés
Si votre site Web intègre des vidéos provenant de plates-formes tierces telles que YouTube, Vimeo ou Facebook, Google peut les indexer à la fois sur votre page Web et sur la page équivalente du site d'hébergement tiers. Ces deux versions peuvent apparaître dans les fonctionnalités vidéo de Google.
Sur votre propre page sur laquelle vous avez intégré le lecteur tiers, nous vous recommandons toujours defournir des données structurées. Vous pouvez également inclure ces pages dans vos sitemaps pour vidéos. Renseignez-vous auprès de votre hébergeur de vidéos afin de vérifier que Google peut récupérer votre fichier de contenu vidéo. Cette fonctionnalité est notamment disponible dans YouTube pour les vidéos publiques.
Vérifier que vos vidéos peuvent être indexées
Une fois que Google a identifié une vidéo sur une page, des informations supplémentaires sont nécessaires pour l'afficher dans les résultats vidéo.
Fournir une miniature de haute qualité de la vidéo
Pour qu'une vidéo puisse apparaître dans les résultats de recherche Google, elle doit comporter une vignette valide. Si ce n'est pas le cas, la page pourra être indexée, mais elle n'apparaîtra que sous forme de résultat textuel.
Vous pouvez autoriser Google à générer une miniature ou en fournir une de l'une des manières suivantes :
- Si vous utilisez la balise HTML
<video>, spécifiez l'attributposter. - Dans un sitemap pour vidéos, spécifiez la balise
<video:thumbnail_loc>. - Dans les données structurées, spécifiez la propriété
thumbnailUrl. - Si vous autorisez Google à récupérer vos fichiers de contenu vidéo, il peut générer une miniature pour vous.
Formats de miniatures acceptés : BMP, GIF, JPEG, PNG, WebP et SVG .
Taille : 60 x 30 pixels au minimum, mais il est conseillé d'opter pour une plus grande taille.
Emplacement : Googlebot doit pouvoir accéder au fichier de la miniature. Ne bloquez pas le fichier à l'aide d'un fichier robots.txt ni d'identifiants de connexion. Vérifiez que le fichier est disponible via une URL stable.
Transparence : au moins 80 % des pixels de la vignette doivent avoir une valeur alpha (de transparence) supérieure à 250.
Fournir des données structurées
Fournissez des données structurées décrivant votre vidéo afin d'aider Google à en comprendre le sujet et à la présenter en cas de requêtes pertinentes. Assurez-vous que toutes les informations que vous indiquez dans les données structurées sont cohérentes avec le contenu vidéo réel. Lorsque vous ajoutez des données structurées, assurez-vous d'utiliser des miniatures, des titres et des descriptions uniques pour chaque vidéo de votre site. Vous devez fournir le même titre, la même URL de vignette et la même URL de vidéo dans toutes les sources (sitemap, balises HTML, balises meta et données structurées) qui décrivent la même vidéo sur la même page.
Autoriser Google à récupérer les fichiers de contenu vidéo
Même si une page vidéo peut être indexée et peut apparaître sur Google, Google doit récupérer le fichier vidéo proprement dit pour en comprendre le contenu et activer des fonctionnalités telles que les aperçus vidéo et les temps forts.
Pour autoriser Google à récupérer vos fichiers de contenu vidéo, suivez ces bonnes pratiques :
- Utilisez des données structurées pour fournir la valeur
contentURLdans un format de fichier compatible. - N'empêchez pas Google de récupérer les octets du fichier de streaming de la vidéo. Par exemple, ne bloquez pas l'URL ni le domaine de contenu vidéo à l'aide de la balise
noindexou du fichier robots.txt. - La page hébergeant la vidéo et le serveur qui diffuse cette dernière doivent avoir suffisamment de bande passante pour permettre l'exploration. Par exemple, si la page de destination
example.com/puppies.htmlcomporte une vidéo de chiots intégrée diffusée parsomestreamingservice.com,example.cometsomestreamingservice.comdoivent être accessibles à Google et disposer d'une charge serveur suffisante. - Le fichier vidéo doit être disponible sous une URL stable.
Encodages vidéo acceptés
Google peut récupérer les types de fichiers vidéo suivants : 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV et XAP.
Utiliser des URL stables pour les fichiers vidéo et les miniatures
Certains CDN utilisent des URL qui expirent rapidement pour les fichiers vidéo et les miniatures. Ces URL peuvent empêcher Google d'indexer vos vidéos ou d'en récupérer les fichiers. De plus, elles ne permettent pas de bien identifier les centres d'intérêt des utilisateurs dans vos vidéos au fil du temps.
Utilisez une seule URL unique et stable pour chaque vidéo. Cela permet à Google de découvrir et de traiter les vidéos de manière cohérente, de vérifier qu'elles sont toujours disponibles et de recueillir les signaux corrects au niveau des vidéos.
Si vous craignez que des personnes malintentionnées (des pirates informatiques ou des spammeurs, par exemple) accèdent à votre contenu, vous pouvez valider Googlebot avant d'afficher une version stable des URL de vos fichiers multimédias. Par exemple, vous pouvez choisir de ne diffuser la propriété contentUrl que pour les robots de confiance tels que Googlebot, et non pas pour les autres clients qui essaieraient d'accéder à votre page. Avec cette configuration, seuls les clients de confiance peuvent accéder à l'emplacement de votre fichier de contenu vidéo.
Identifier les différentes URL
Plusieurs URL peuvent être associées à un fichier vidéo sur la page. Voici un résumé de la plupart d'entre elles :

-
URL de la page qui héberge la vidéo. Pour ce faire, utilisez la balise
<loc>de sitemap pour vidéos. - URL du lecteur personnalisé. Il s'agit souvent de la valeur
srcd'une balise<iframe>ou<embed>sur la page. Les balises possibles incluent :VideoObject.embedUrl(données structurées),<video:player_loc>(balise de sitemap pour vidéos),<iframe src="...">. - URL des octets de contenu réels sur le site local ou sur un service de streaming. Les tags possibles incluent :
<video src="...">(balise HTML)<embed src="...">(balise HTML)<video:content_loc>(balise de sitemap pour vidéos)VideoObject.contentUrl(données structurées)
Activer des fonctionnalités vidéo spécifiques
Aperçus vidéo

Google sélectionne quelques secondes de votre vidéo pour afficher un aperçu en mouvement. Les utilisateurs peuvent ainsi se faire une idée du contenu proposé par votre vidéo. Pour que vos vidéos soient éligibles à cette fonctionnalité, autorisez Google à récupérer vos fichiers de contenu vidéo. Vous pouvez définir la durée maximale de ces aperçus vidéo à l'aide de la balise meta max-video-preview
robots.
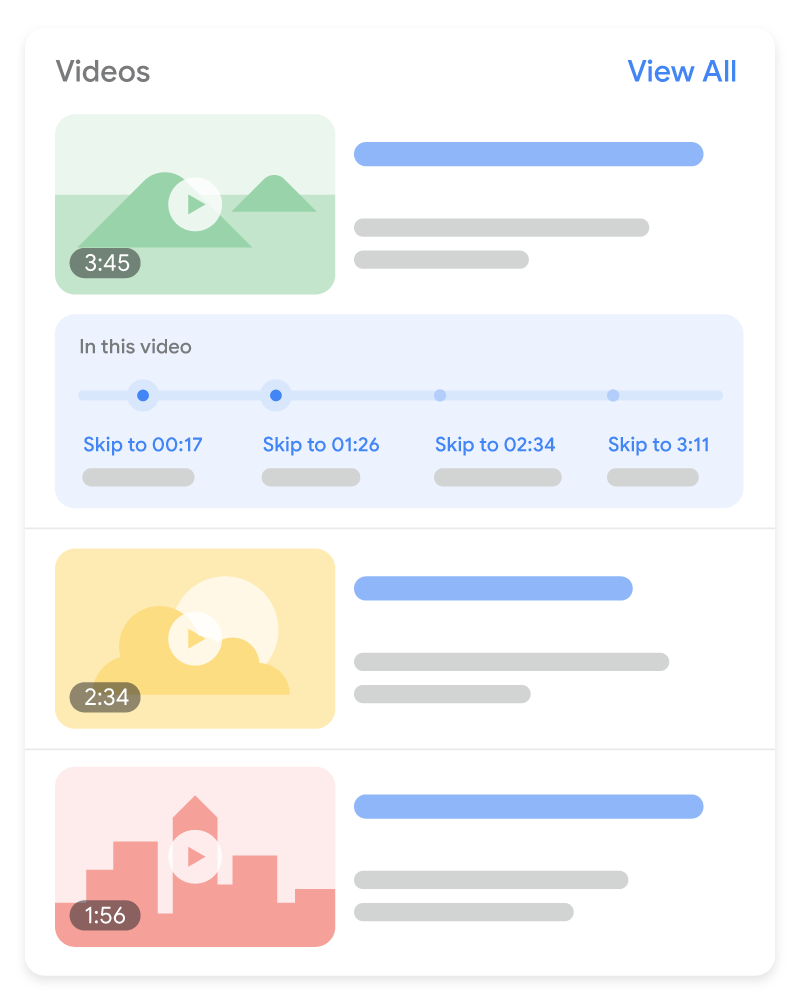
Temps forts

The key moments feature is a way for users to navigate video segments like chapters in a book, which can help users engage more deeply with your content. Google Search tries to automatically detect the segments in your video and show key moments to users, without any effort on your part. Alternatively, you can manually tell Google about the important points of your video. We will prioritize key moments set by you, either through structured data or the YouTube description.
- If your video is hosted on your web page, there are two ways that you can enable key moments:
Clipstructured data: Specify the exact start and end point to each segment, and what label to display for each segment. This is supported in all languages where Google Search is available.SeekToActionstructured data: Tell Google where timestamps typically go in your URL structure, so that Google can automatically identify key moments and link users to those points within the video. This is currently supported for the following languages: English, Spanish, Portuguese, Italian, Chinese, French, Japanese, German, Turkish, Korean, Dutch, and Russian. We aim to extend this to more languages over time. Even in supported languagues, not all videos will have key moments identified, but we aim to improve this over time as well.
- If your video is hosted on YouTube, you can specify the exact timestamps and labels
in the video description on YouTube. Check out the best
practices for marking timestamps in YouTube descriptions. This is supported in all languages where Google Search is available.
If you want to enable Video Chapters on YouTube, follow these additional guidelines.
To opt out of the key moments feature completely (including any efforts Google may make to
show key moments automatically for your video), use the
nosnippet meta tag.
Badge "En direct"

Pour les vidéos diffusées en direct, vous pouvez activer l'affichage d'un badge rouge "EN DIRECT" dans les résultats de recherche à l'aide des données structurées BroadcastEvent et de l'API d'indexation.
Supprimer une vidéo ou en limiter l'accès
Supprimer une vidéo
Pour supprimer une vidéo de votre site, effectuez l'une des opérations suivantes :
- Faites en sorte qu'un code d'état HTTP
404 (Not found)(page introuvable) soit renvoyé pour chaque page de destination contenant une vidéo supprimée ou arrivée à expiration. Outre le code de réponse404, vous pouvez toujours afficher le code HTML de la page pour que la modification soit transparente pour la plupart des utilisateurs. - Incluez une balise Meta pour les robots
noindexsur toutes les pages de destination contenant une vidéo supprimée ou arrivée à expiration. Cette approche empêche l'indexation de la page de destination. - Indiquez une date d'expiration dans vos données structurées schema.org (via la propriété
expires) ou dans le sitemap pour vidéos (via l'élément<video:expiration_date>). Voici un exemple de sitemap pour vidéos avec une vidéo ayant expiré en novembre 2009 :<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Lorsqu'une vidéo comprend une date d'expiration qui est déjà passée, nous ne l'incluons pas dans les résultats de recherche. La page de destination peut toujours apparaître comme résultat Web, mais sans miniature. Cela comprend les dates d'expiration issues des sitemaps, des données structurées et des balises meta définies dans l'en-tête du site.
Assurez-vous que les dates d'expiration sont correctes pour chaque vidéo. Bien que ce paramètre soit utile si vous souhaitez que votre vidéo n'apparaisse plus après la date d'expiration spécifiée, il est facile de définir accidentellement une date passée pour une vidéo qui est encore disponible. Si une vidéo n'expire pas, n'incluez pas d'informations d'expiration.
Limiter l'accès à une vidéo en fonction de la zone géographique de l'utilisateur
Vous pouvez limiter les résultats de recherche liés à une vidéo en fonction de la zone géographique des internautes. Si votre vidéo ne fait l'objet d'aucune restriction géographique, omettez les balises de restriction locale.
Limiter l'accès à une vidéo à l'aide des données structurées
Si vous utilisez des données structurées VideoObject pour décrire une vidéo, définissez la propriété regionsAllowed afin de spécifier les régions pour lesquelles elle peut figurer dans les résultats de recherche de vidéos. Si vous omettez cette propriété, la vidéo pourra figurer dans les résultats de recherche pour n'importe quelle région.
Limiter l'accès à une vidéo à l'aide d'un sitemap pour vidéos
Dans les sitemaps pour vidéos, la balise <video:restriction> permet d'autoriser ou d'empêcher l'affichage de la vidéo dans certains pays. Une seule balise <video:restriction> est autorisée par entrée vidéo.
La balise <video:restriction> doit contenir au moins un code pays ISO 3166. Utilisez un espace pour délimiter plusieurs codes. L'attribut relationship obligatoire précise le type de restriction à appliquer.
relationship="allow": la vidéo ne sera diffusée que dans le ou les pays spécifiés. Si aucun pays n'est indiqué, la vidéo ne sera diffusée dans aucun pays.relationship="deny": la vidéo sera diffusée partout, sauf dans le ou les pays spécifiés. Si aucun pays n'est indiqué, la vidéo sera diffusée dans tous les pays.
Dans cet exemple de sitemap pour vidéos, la vidéo n'apparaîtra que dans les résultats de recherche au Canada et au Mexique.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Optimiser votre site pour SafeSearch
SafeSearch est un paramètre des comptes utilisateur Google. Il permet aux utilisateurs d'indiquer s'ils souhaitent afficher ou bloquer les images, vidéos et sites Web au contenu explicite dans les résultats de recherche Google. Pour que nous puissions appliquer correctement les filtres SafeSearch à votre site si nécessaire, vous devez vous assurer que Google comprend la nature de votre site. En savoir plus sur le balisage des pages SafeSearch
