Video SEO en iyi uygulamaları
Video, web'de hem içerik oluşturanlar hem de tüketenler tarafından giderek artan oranda kullanılan biçimdir. Google da kullanıcılara sunmak üzere milyonlarca farklı siteden videoları dizine ekler. Videolar; ana arama sonuçları sayfası, Video modu, Google Görseller ve Keşfet dahil olmak üzere Google'da birkaç farklı yerde görünebilir:

Aşağıdaki en iyi uygulamaları izleyerek videolarınızı Google'da görünmesi için optimize edin:
- Google'ın videolarınızı bulmasına yardımcı olma
- Videolarınızın dizine eklenebildiğinden emin olma
- Google'ın video içeriği dosyalarınızı getirmesine izin verme
- Belirli video özelliklerini etkinleştirme
- Gerektiğinde videolarınızı kaldırma, kısıtlama veya güncelleme
Google'ın videolarınızı bulmasına yardımcı olma
- Her videonun, kullanıcıların videoyu izleyebileceği herkese açık bir web sayfasında yer aldığından emin olun.. Google'ın sayfanızı bulup dizine eklemesini sağlamak için sayfanın robots.txt veya
noindexrobotsmetaetiketi tarafından engellenmediğinden emin olun. -
Her video için özel bir sayfa oluşturup videoyu sayfanın ana odak noktası yaparak kullanıcıların videolarınızı görme olasılığını maksimuma çıkarabilirsiniz. Önemli Anlar, Canlı Rozeti gibi özellikler ve diğer zengin sonuç biçimleri de dahil olmak üzere çoğu video sonucu için bu tür bir video sayfasının olması gerekir. Aynı videonun bir haber makalesi veya ürün ayrıntısı sayfası diğer bilgilerle birlikte hem özel bir sayfaya hem de orijinal sayfasına eklenmesi sorun değildir.

- Videonuzu uygun bir HTML etiketi içine ekleyin. Google, sayfanızdaki videoyu önünde ve arkasında HTML etiketi olduğunda daha kolay bir şekilde tespit edebilir. Örneğin
<video>,<embed>,<iframe>veya<object>. - Google'ın videolarınızı bulmasını daha da kolaylaştırmak için video site haritası oluşturun. Site haritanızı Google'a nasıl göndereceğinizi öğrenin.
- Sayfanın karmaşık kullanıcı işlemleri veya yüklenecek belirli URL parçaları gerektirmediğinden emin olun; aksi halde, Google videoarınızı bulamayabilir.
- Asıl içeriği kullanıcı etkileşiminin ardından yükleyerek geç yükleme yöntemine başvurmayın. Google, yüklemek için kullanıcı etkileşiminin (örneğin kaydırma, tıklama veya yazma) şart olduğu içerikleri yüklemeyebilir. Google'ın, geç yüklenen içeriği görebildiğinden emin olun.
- Yalnızca belirli durumlarda JavaScript'in içinden video nesnelerini yerleştirmek için aşırı karmaşık JavaScript kullanıyorsanız Google, videolarınızı doğru bir şekilde dizine eklemeyemeyebilir.
- Parça tanımlayıcıları gerektiren içerik ya da açılış sayfaları için URL'ler desteklenmez.
- Videolarınızın video sayfalarınızda görülebildiğinden ve kolayca bulunabildiğinden emin olun. Her video için benzersiz açıklayıcı bir başlık veya açıklama içeren, bağımsız bir sayfa kullanmanızı öneririz. Videonun, sayfanın ana odak noktası olduğundan ve gizli ya da bulunması zor olmadığından emin olun.
Üçüncü taraf yerleşik oynatıcılar
Web sitenize YouTube, Vimeo veya Facebook gibi üçüncü taraf platformlara ait videolar yerleştirilmişse Google, videoyu hem web sayfanızda hem de üçüncü taraf barındırma sitesindeki eşdeğer sayfada dizine ekleyebilir. Google'daki video özelliklerinde her iki sürüm de görünebilir.
Üçüncü taraf oynatıcıyı yerleştirdiğiniz kendi sayfanız için yine de yapılandırılmış veri sağlamanızı öneririz. Ayrıca, bu sayfaları video site haritalarınıza da ekleyebilirsiniz. Google'ın video içeriği dosyanızı getirmesine izin verildiğinden emin olmak için video barındırıcınıza başvurun. Örneğin, YouTube, herkese açık videolarda bu özelliği destekler.
Videolarınızın dizine eklenebildiğinden emin olma
Google bir sayfada video belirlediğinde video sonuçlarında görünmeye uygun olması için ek bilgiler gerekir.
Yüksek kaliteli bir video küçük resmi sağlama
Google Arama'daki video sonuçlarında görünmeye uygun olması için videonun geçerli bir küçük resmi olmalıdır. Aksi takdirde sayfa dizine eklenebilir, ancak yalnızca metin sonucu olarak görünür.
Ayrıca, Google'ın küçük resim oluşturmasına izin verebilir veya desteklenen yöntemlerden birini kullanarak küçük resim sağlayabilirsiniz:
<video>HTML etiketi kullanıyorsanızposterözelliğini belirtin.- Video site haritasında
<video:thumbnail_loc>etiketini belirtin. - Yapılandırılmış veride
thumbnailUrlözelliğini belirtin. - Google'ın video içerik dosyalarınızı getirmesine izin verirseniz Google sizin için küçük resim oluşturabilir.
Desteklenen küçük resim biçimleri: BMP, GIF, JPEG, PNG, WebP, ve SVG .
Boyut: Minimum boyut 60x30 pikseldir, ancak daha büyük olması tercih edilir.
Konum: Küçük resim dosyasının Googlebot tarafından erişilebilir olması gerekir. Dosyayı, robots.txt dosyası veya giriş yapılması şartıyla engellemeyin. Dosyanın, sabit bir URL'de bulunduğundan emin olun.
Şeffaflık: Küçük resmin piksellerinin en az %80'inde alfa (şeffaflık) değeri 250'den büyük olmalıdır.
Yapılandırılmış veri sağlama
Videonuzu açıklayan yapılandırılmış veri sağlayarak Google'ın, videonun konusunu anlayıp alakalı sorgular için göstermesine yardımcı olun. Yapılandırılmış veride sağladığınız tüm bilgilerin gerçek video içeriğiyle tutarlı olduğundan emin olun. Yapılandırılmış veri eklerken sitenizdeki her video için benzersiz küçük resim, başlık ve açıklama kullandığınızdan emin olun. Aynı sayfadaki aynı videoyu açıklayan tüm başlıklarda (site haritası, HTML etiketleri, meta etiketler ve yapılandırılmış veriler) aynı başlığı, küçük resmi ve video URL'sini belirtmeniz gerekir.
Google'ın video içeriği dosyalarınızı getirmesine izin verme
Bir video sayfası dizine eklenip Google'da görünmeye uygun bulunabilir, ancak Google'ın video önizlemeleri ve önemli anlar gibi özellikleri etkinleştirmesi için videoyu getirip içeriğini anlaması gerekir.
Google'ın video içeriği dosyalarınızı getirmesine izin vermek için şu en iyi uygulamaları izleyin:
contentURLdeğerini, desteklenen bir dosya biçiminde sağlamak için yapılandırılmış veri kullanın.- Google'ın videoya ait akış dosyası baytlarını getirmesini engellemeyin. Örneğin, video içeriği URL'sini veya
noindexöğesine ya da robots.txt dosyasına sahip alan adını engellemeyin. - Video ana makine sayfası ve gerçek videoyu yayınlayan sunucu, taranacak bant genişliğine sahip olmalıdır. Yani,
example.com/puppies.htmladresindeki açılış sayfanızasomestreamingservice.comtarafından yayınlanan bir yavru köpek videosu yerleştirilmişse hemexample.comhem desomestreamingservice.comGoogle tarafından erişilebilir olmanın yanı sıra kullanılabilir sunucu yüküne sahip olmalıdır. - Video dosyası, sabit bir URL'de bulunmalıdır.
Desteklenen video kodlamaları
Google şu video dosyası türlerini getirebilir: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV ve XAP.
Video ve küçük resim dosyaları için sabit URL'ler kullanma
Bazı CDN'ler, video ve küçük resim dosyaları için süresi çabuk dolan URL'ler kullanır. Bu tür URL'ler, Google'ın videolarınızı başarıyla dizine eklemesini veya video dosyalarını getirmesini engelleyebilir. Ayrıca Google'ın, zaman için kullanıcıların videolarınızla ilgisini anlamasını da zorlaştırır.
Her video için tek bir benzersiz ve sabit URL kullanın. Bu, Google'ın videoları tutarlı bir şekilde keşfedip işlemesini, hâlâ kullanılabilir olduğunu onaylamasını ve videolarda doğru sinyalleri toplamasını sağlar.
Kötü niyetli kişilerin (örneğin, bilgisayar korsanları veya spam yapanların) içeriğinize erişmesiyle ilgili endişeleriniz varsa medya URL'lerinizin sabit sürümünü göstermeden önce Googlebot'u doğrulayabilirsiniz. Örneğin, contentUrl özelliğini yalnızca Googlebot gibi güvenilir botlara sunarken, sayfanıza gelen diğer istemcilere bu alanı göstermemeyi seçebilirsiniz. Böyle bir yapı kullandığınızda, yalnızca güvenilen istemciler videonuzun içerik dosyasının olduğu konuma erişebilir.
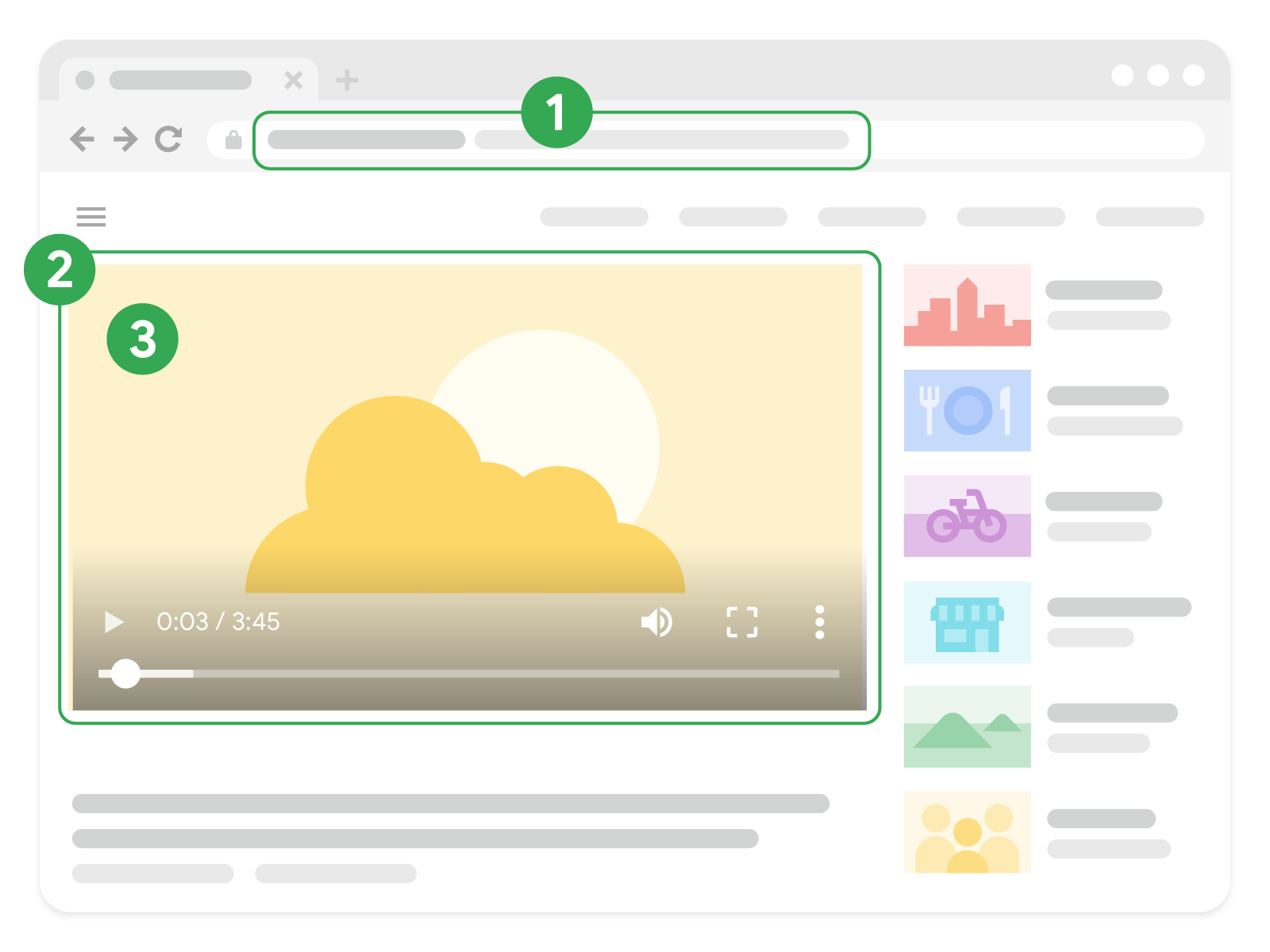
Hangi URL hangisi?
Sayfada bir video dosyasıyla ilişkilendirilebilecek çeşitli URL'ler vardır. Bunların çoğunun bir özetini burada bulabilirsiniz:

-
Videoyu barındıran sayfanın URL'si. Bunu,
<loc>video site haritası etiketiyle belirtebilirsiniz. - Özel oynatıcının URL'si. Bu genellikle sayfadaki
<iframe>veya<embed>etiketininsrcdeğeridir. Kullanılabilecek etiketler şunlardır:VideoObject.embedUrl(yapılandırılmış veri),<video:player_loc>(video site haritası etiketi),<iframe src="...">. - Yerel sitedeki veya bir akış hizmetindeki gerçek içerik baytlarının URL'si. Kullanılabilecek etiketler şunlardır:
<video src="...">HTML etiketi<embed src="...">HTML etiketi<video:content_loc>(video site haritası etiketi)VideoObject.contentUrl(yapılandırılmış veri)
Belirli video özelliklerini etkinleştirme
Video önizlemeleri

Google, hareketli önizleme göstermek için videonuzdan birkaç saniye seçer. Bu önizleme, kullanıcıların videonuzda ne bulacaklarını daha iyi anlamalarına yardımcı olabilir. Videolarınızı bu özelliğe uygun hale getirmek için Google'ın video içeriği dosyalarınızı getirmesine izin verin. max-video-preview robots meta etiketini kullanarak bu video önizlemelerinin maksimum süresini ayarlayabilirsiniz.
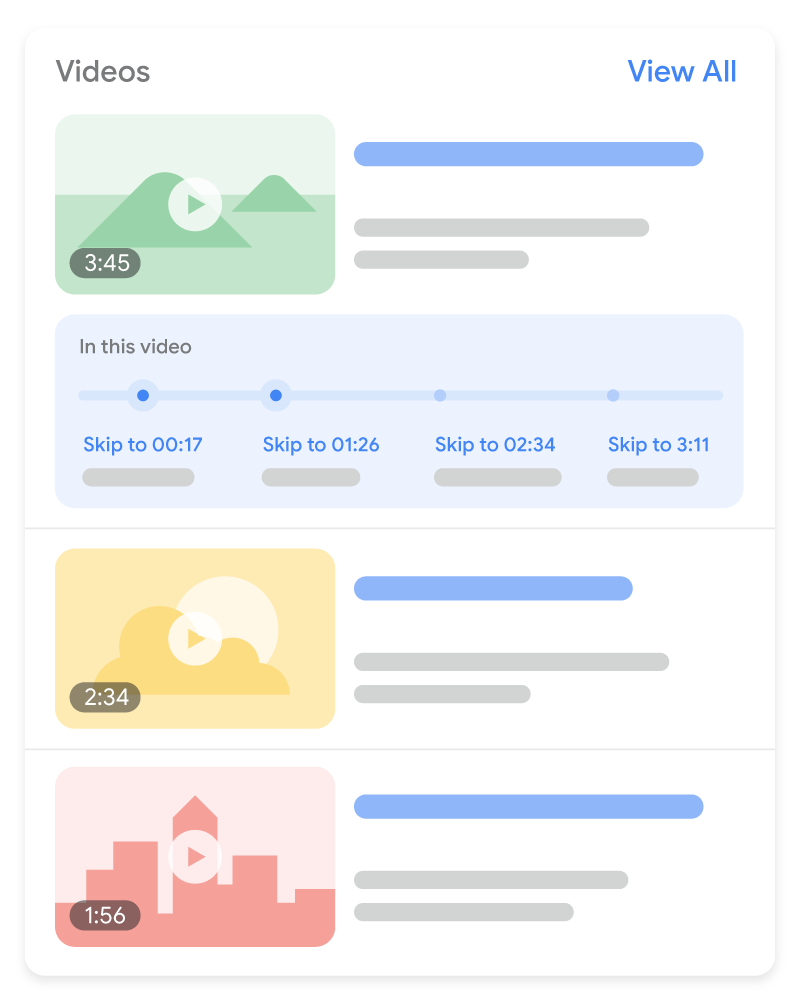
Önemli anlar

Önemli anlar özelliği, kullanıcıların kitaptaki bölümler gibi video segmentlerinde gezinmelerine olanak sağlar. Bu da kullanıcıların içeriğinizle daha derin bir bağ kurmasına yardımcı olabilir. Google Arama, videonuzdaki segmentleri otomatik olarak algılamaya çalışır ve herhangi bir çaba sarf etmeden kullanıcılara önemli anları gösterir. Alternatif olarak, videonuzun önemli noktalarını Google'a manuel olarak bildirebilirsiniz. Yapılandırılmış veri veya YouTube açıklaması üzerinden belirlediğiniz önemli anlara öncelik veririz.
- Videonuz web sayfanızda barındırılıyorsa önemli anları etkinleştirmenin iki yolu vardır:
Clipyapılandırılmış verisi: Hem her segmentin tam başlangıç ve bitiş noktasını hem de her segment için görüntülenecek etiketi belirtin. Bu, Google Arama'nın kullanılabildiği tüm dillerde desteklenir.SeekToActionyapılandırılmış verisi: Google'a, URL yapınızda zaman damgalarını genellikle nereye yerleştirdiğinizi belirtin. Böylece Google önemli anları otomatik olarak tanımlayıp kullanıcıları videodaki bu noktalara yönlendiren bağlantı oluşturabilir. Bu özellik şu anda desteklendiği diller: İngilizce, İspanyolca, Portekizce, İtalyanca, Çince, Fransızca, Japonca, Almanca, Türkçe, Korece, Felemenkçe ve Rusça. Bu özelliği zamanla daha fazla dilde sunmayı planlıyoruz. Desteklenen dillerde bile, önemli anlar tüm videolarda tespit edilmez. Bu özelliği zaman içinde iyileştirmeyi hedefliyoruz.
- Videonuz YouTube'da barındırılıyorsa YouTube'daki video açıklamasında tam zaman damgalarını ve etiketleri belirtebilirsiniz. YouTube açıklamalarına zaman damgaları yerleştirme ile ilgili en iyi uygulamalar konusuna bakın. Bu, Google Arama'nın kullanılabildiği tüm dillerde desteklenir.
YouTube'da Video Bölümlerini etkinleştirmek istiyorsanız bu ek kuralları uygulayın.
Önemli anlar özelliğini tamamen devre dışı bırakmak için (Google'ın videonuz için önemli anları otomatik olarak gösterme çabaları dahil) nosnippet meta etiketini kullanın.
Canlı Rozeti

BroadcastEvent yapılandırılmış verisini ve dizine ekleme API'sini kullanarak arama sonuçlarında canlı yayınlanan videolar için kırmızı "CANLI" rozetinin görünmesini sağlayabilirsiniz.
Videolarınızı kaldırma veya kısıtlama
Videoları kaldırma
Sitenizden bir videoyu kaldırmak için aşağıdakilerden birini yapın:
- Kaldırılmış veya süresi dolmuş bir video içeren herhangi bir açılış sayfası için
404 (Not found)HTTP durum kodu döndürün.404yanıt koduna ek olarak, çoğu kullanıcıya değişikliği göstermek için sayfanın HTML'sini de döndürebilirsiniz. - Kaldırılmış veya süresi dolmuş bir video içeren herhangi bir açılış sayfasına
noindexrobots meta etiketi ekleyin. Bu, açılış sayfasının dizine eklenmesini engeller. - Schema.org yapılandırılmış verinizde (
expiresözelliği) veya video site haritanızda (<video:expiration_date>öğesini kullanın) bir son kullanma tarihi belirtin. Burada, son kullanma tarihi Kasım 2009’da dolan bir videonun yer aldığı bir video site haritası örneği görebilirsiniz:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Google, son kullanma tarihi geçmişte olan bir video gördüğünde, videoyu hiçbir arama sonucuna dahil etmez. Açılış sayfası, video küçük resmi olmadan yine de web sonucu olarak gösterilebilir. Bu, site haritalarındaki son kullanma tarihlerini, yapılandırılmış verileri ve site başlığındaki meta etiketleri içerir.
Her video için son kullanma tarihlerinin doğruluğundan emin olun. Videonuzun son kullanma tarihinden sonra kullanılamayacağı durumlarda bu özellik faydalı olsa da, kullanılabilir durumdaki bir video için yanlışlıkla geçmişteki bir tarih kolayca ayarlanabilir. Bir videonun süresi dolmuyorsa son kullanma tarihi bilgisini eklemeyin.
Videoyu kullanıcının konumuna göre kısıtlama
Videonuza ilişkin arama sonuçlarını, arama yapanların konumuna göre kısıtlayabilirsiniz. Videonuzun ülkeye özgü kısıtlamaları yoksa ülkeye özgü kısıtlama etiketlerini atlayın.
Yapılandırılmış veri kullanarak kısıtlama
Bir videoyu tanımlamak için VideoObject yapılandırılmış verileri kullanırsanız hangi bölgelerin video arama sonucunu alabileceğini belirtmek için regionsAllowed özelliğini ayarlayın. Bu özelliği çıkarırsanız tüm bölgeler videoyu arama sonuçlarında görebilir.
Video site haritası kullanarak kısıtlama
Bir video site haritasında, videonun belirli ülkelerde görünmesine izin vermek veya vermemek için <video:restriction> etiketi kullanılabilir. Video girişi başına tek bir <video:restriction> etiketine izin verilir.
<video:restriction> etiketi, boşlukla sınırlandırılmış bir veya daha fazla ISO 3166 ülke kodu içermelidir. Gerekli relationship özelliği kısıtlamanın türünü belirtir.
relationship="allow"- Video yalnızca belirtilen ülkelerde görüntülenebilir. Hiçbir ülke belirtilmezse video her yerde görüntülenir.relationship="deny": Video belirtilen ülkeler dışında her yerde görüntülenir. Hiçbir ülke belirtilmezse video her yerde görüntülenir.
Bu video site haritası örneğinde, video yalnızca Kanada ve Meksika'daki arama sonuçlarında görünür.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Güvenli Arama için optimize etme
Google kullanıcı hesabındaki bir ayar olan Güvenli Arama, müstehcen görsellerin, videoların ve web sitelerinin Google Arama sonuçlarında gösterileceğini mi yoksa engelleneceğini mi belirler. Gerektiğinde Güvenli Arama filtrelerinin sitenize uygulanabilmesi için Google'ın sitenizin yapısını anladığından emin olun. Güvenli Arama sayfalarını etiketleme hakkında daha fazla bilgi edinin.
