Best practice relative alla SEO per i video
Il video è un formato sempre più utilizzato per la creazione e il consumo di contenuti sul web. Google indicizza i video presenti su milioni di siti per mostrarli ai suoi utenti. I video possono apparire in diverse posizioni su Google, tra cui la pagina principale dei risultati di ricerca, la modalità Video, Google Immagini e Discover:

Ottimizza i tuoi video rispettando le seguenti best practice in modo che vengano mostrati su Google:
- Aiutare Google a trovare i tuoi video
- Assicurarsi che i video possano essere indicizzati
- Consentire a Google di recuperare i file dei tuoi contenuti video
- Abilitare funzionalità video specifiche
- Rimuovere, limitare o aggiornare i video in base alle tue esigenze
Aiutare Google a trovare i tuoi video
- Assicurati che ogni video sia disponibile su una pagina web pubblica in cui gli utenti
possano guardare il video. Assicurati che la pagina non sia bloccata dal file robots.txt o dal
metatag robotsnoindex; in questo modo Google può individuare e indicizzare la tua pagina. -
Per garantire la massima esposizione, crea una pagina dedicata per ogni video, in cui il video è lo scopo principale della pagina. La maggior parte dei risultati video richiede questo tipo di pagina video, incluse funzionalità come Momenti chiave, il Badge Dal vivo e altri formati dei risultati avanzati. È possibile includere lo stesso video sia in una pagina dedicata che nella pagina originale insieme ad altre informazioni, ad esempio un articolo di notizie o una pagina dei dettagli del prodotto.

- Includi il tuo video in un tag HTML appropriato. Google può identificare più facilmente un video sulla tua pagina se è incluso in un tag HTML, ad esempio:
<video>,<embed>,<iframe>o<object>. - Crea una Sitemap per i video per consentire a Google di trovare i tuoi video ancora più facilmente. Scopri come inviare la tua Sitemap a Google.
- Assicurati che per caricare la pagina non siano richiesti specifici frammenti di URL
o azioni complesse da parte dell'utente, altrimenti Google potrebbe non trovare il tuo video.
- Evita il caricamento lento dei contenuti principali subito dopo l'interazione dell'utente. Google potrebbe non trovare contenuti che richiedono interazioni degli utenti per poter essere caricati (ad esempio scorrimento, clic o digitazione). Assicurati che Google possa vedere i contenuti a caricamento lento.
- Se utilizzi un linguaggio JavaScript particolarmente complicato per incorporare oggetti video in JavaScript solo in determinati casi, è possibile che Google non riesca a indicizzare correttamente i tuoi video.
- Gli URL di contenuti o pagine di destinazione che richiedono identificatori di frammenti non sono supportati.
- Assicurati che i video siano visibili e facili da trovare nelle tue pagine video. Google consiglia di utilizzare per ciascun video una pagina autonoma associata a un titolo descrittivo o una descrizione univoca. Accertati che il video sia l'argomento principale della pagina e non sia nascosto o difficile da trovare.
Video player incorporati di terze parti
Se il tuo sito web incorpora video da piattaforme di terze parti come YouTube, Vimeo o Facebook, Google potrebbe indicizzare il video sia sulla tua pagina web sia sulla pagina equivalente del sito di hosting di terze parti. Entrambe le versioni possono essere mostrate nelle funzionalità video di Google.
Per la pagina in cui hai incorporato il video player di terze parti consigliamo comunque di fornire i dati strutturati; puoi anche includere queste pagine nella tua Sitemap per i video. Contatta il tuo host video per assicurarti che consenta a Google di recuperare il tuo file di contenuti video; ad esempio, questa funzionalità è supportata da YouTube per i video pubblici.
Assicurarsi che i video possano essere indicizzati
Dopo che Google ha identificato un video su una pagina, sono necessarie ulteriori informazioni per renderlo idoneo a essere mostrato nei risultati video.
Fornire una miniatura del video di alta qualità
Per essere idoneo a comparire nei risultati video nella Ricerca Google, un video deve avere una miniatura valida. In caso contrario, la pagina potrebbe essere indicizzata, ma venire visualizzata solo come risultato di testo.
Puoi consentire a Google di generare una miniatura o fornirne una in uno dei modi supportati:
- Se utilizzi il tag HTML
<video>, specifica l'attributoposter. - In una Sitemap per i video, specifica il tag
<video:thumbnail_loc>. - Nei dati strutturati, specifica la proprietà
thumbnailUrl. - Se consenti a Google di recuperare i file dei tuoi contenuti video, Google può generare una miniatura per te.
Formati delle miniature supportati: BMP, GIF, JPEG, PNG, WebP e SVG .
Dimensioni: minimo 60 x 30 pixel, meglio se più grandi.
Posizione: Googlebot deve poter accedere al file della miniatura. Non bloccare il file con robots.txt o requisiti di accesso. Assicurati che il file sia disponibile in un URL stabile.
Trasparenza: almeno l'80% dei pixel della miniatura deve avere un valore alfa (trasparenza) superiore a 250.
Fornire dati strutturati
Fornisci i dati strutturati che descrivono il tuo video
per aiutare Google a comprendere l'argomento del video e a mostrarlo per le query pertinenti. Assicurati
che tutte le informazioni fornite nei dati strutturati siano coerenti con i contenuti video
effettivi. Quando aggiungi i dati strutturati, assicurati di utilizzare miniature, titoli e
descrizioni univoci per ogni video sul sito. Devi specificare lo stesso titolo, URL della miniatura e URL del video in tutte le fonti (Sitemap, tag HTML, meta tag e dati strutturati) che descrivono lo stesso video sulla stessa pagina.
Consentire a Google di recuperare i file dei tuoi contenuti video
Una pagina video può essere indicizzata e idonea alla pubblicazione su Google, ma Google deve recuperare il file video stesso per capire l'argomento del video e abilitare funzionalità quali le anteprime video e i momenti chiave.
Consenti a Google di recuperare i file dei tuoi contenuti video implementando le seguenti best practice:
- Utilizza i dati strutturati per fornire il valore
contentURLin un formato file supportato. - Non impedire a Google di recuperare i byte del file di streaming del video. Ad esempio, non bloccare
l'URL o il dominio dei contenuti video con il tag
noindexo il file robots.txt. - La pagina host e il server per la riproduzione in streaming del video devono disporre della larghezza di banda necessaria per essere sottoposti
a scansione. Pertanto, se nella tua pagina di destinazione su
example.com/puppies.htmlè incorporato un video di cuccioli pubblicato dasomestreamingservice.com, siaexample.comsiasomestreamingservice.comdevono essere accessibili a Google e disporre di carico server adeguato. - Il file video deve essere disponibile in un URL stabile.
Codifiche video supportate
Google è in grado di recuperare i seguenti tipi di file video: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV e XAP.
Utilizzare URL stabili per i file dei video e delle miniature
Alcune CDN utilizzano URL con scadenza rapida per file di video e miniature. Questi URL possono impedire a Google di indicizzare correttamente i tuoi video o di recuperare i relativi file. Inoltre, diventa più difficile per Google comprendere l'interesse degli utenti nei confronti dei tuoi video nel corso del tempo.
Utilizza un singolo URL, univoco e stabile, per ogni video. In questo modo Google può individuare ed elaborare in modo coerente i video, confermare che sono ancora disponibili e raccoglierne i corretti indicatori.
Se temi che eventuali malintenzionati (ad esempio, hacker e spammer) possano accedere ai tuoi contenuti, puoi verificare Googlebot prima di mostrare una versione stabile dei tuoi URL di contenuti multimediali. Ad esempio, puoi scegliere di mostrare la proprietà contentUrl solo a bot attendibili come Googlebot, ma non ad altri client che accedono alla tua pagina. Con questa configurazione, solo i client attendibili potranno accedere alla posizione del file dei tuoi contenuti video.
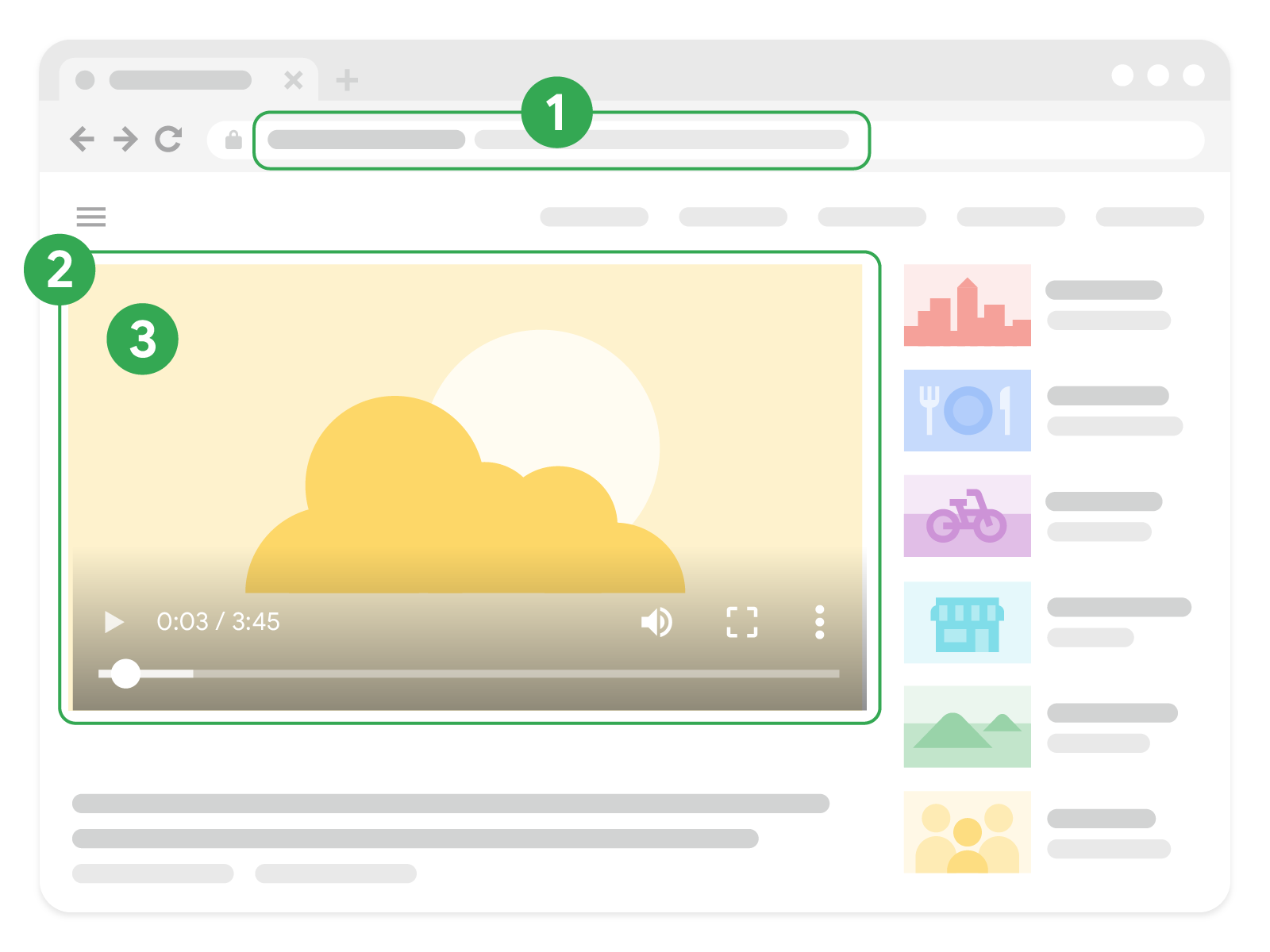
Informazioni sugli URL
Esistono diversi URL che possono essere associati a un file video sulla pagina. Di seguito è riportato un riepilogo della maggior parte di questi URL:

-
L'URL della pagina che ospita il video. Puoi specificarlo con il tag
<loc>di una Sitemap per i video. - L'URL del video player personalizzato. Spesso è il valore
srcper un tag<iframe>o<embed>nella pagina. I tag possibili includono:VideoObject.embedUrl(dati strutturati),<video:player_loc>(tag di una Sitemap per i video),<iframe src="...">. - L'URL dei byte effettivi dei contenuti, sul sito locale o su un servizio di streaming. I tag possibili includono:
<video src="...">(tag HTML)<embed src="...">(tag HTML)<video:content_loc>(tag di una Sitemap per i video)VideoObject.contentUrl(dati strutturati)
Abilitare funzionalità video specifiche
Anteprime video

Google seleziona alcuni secondi dal tuo video per mostrare un'anteprima che può aiutare gli utenti
a comprendere meglio ciò che vi troveranno. Per rendere i tuoi video idonei a questa funzionalità,
consenti a Google di recuperare i file dei contenuti video. Puoi impostare la durata massima per queste anteprime video utilizzando il meta tag robots max-video-preview.
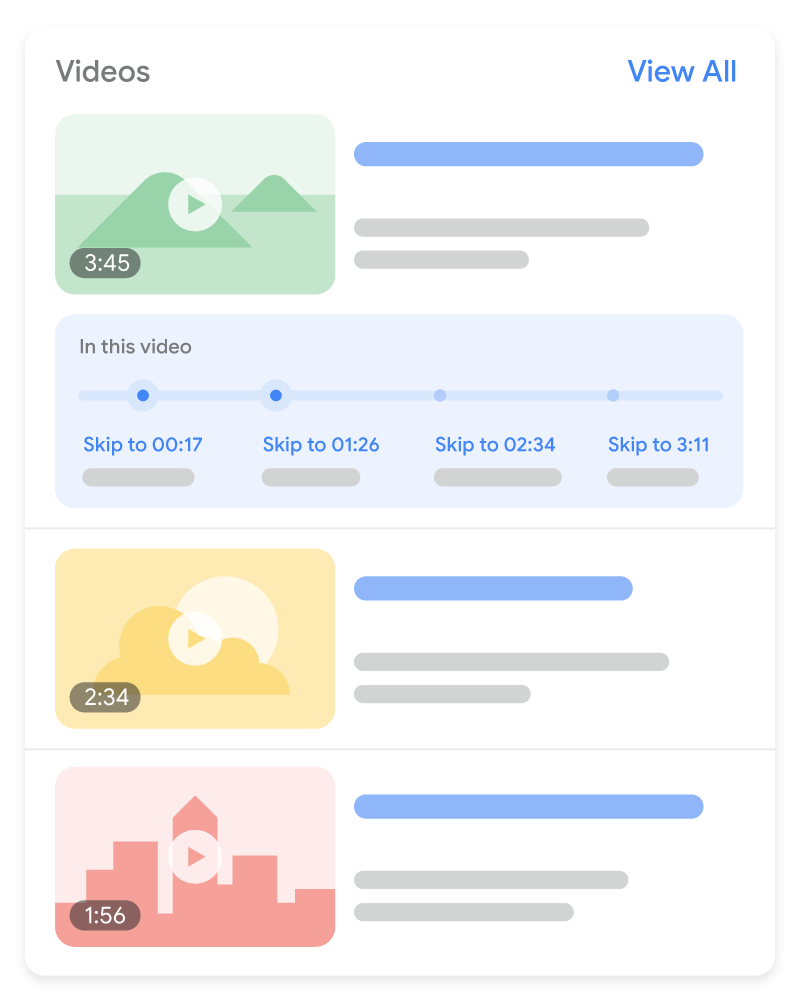
Momenti chiave

La funzionalità dei momenti chiave consente agli utenti di esplorare segmenti di video come fossero i capitoli in un libro, aiutandoli a interagire meglio con i tuoi contenuti. La Ricerca Google tenta di rilevare in automatico i segmenti del video e mostra agli utenti i momenti chiave, senza alcun intervento da parte tua. In alternativa, puoi indicare manualmente a Google i punti importanti del video. Daremo la priorità ai momenti chiave che hai impostato, tramite i dati strutturati o la descrizione di YouTube.
- Se il video è ospitato sulla tua pagina web, puoi scegliere di attivare i momenti chiave in due modi:
- Dati strutturati
Clip: per ogni segmento, specifica il punto di inizio e quello di fine esatti e l'etichetta da mostrare. Questa funzionalità è supportata in tutte le lingue in cui è disponibile la Ricerca Google. - Dati strutturati
SeekToAction: indica a Google il punto in cui normalmente si trovano i timestamp nella struttura dell'URL, in modo che Google possa identificare automaticamente i momenti chiave e rimandare gli utenti a quei punti all'interno del video. Al momento, questa opzione è supportata per le seguenti lingue: cinese, coreano, francese, giapponese, inglese, italiano, olandese, portoghese, russo, spagnolo, tedesco e turco. Miriamo a estenderla a più lingue nel corso del tempo. Anche nelle lingue supportate, non tutti i video saranno identificati come momenti chiave, ma cerchiamo di migliorare anche questo aspetto nel tempo.
- Dati strutturati
- Se il video è ospitato su YouTube, puoi specificare le etichette e i timestamp esatti nella descrizione del video su YouTube. Consulta le best practice per la marcatura di timestamp nelle descrizioni di YouTube. Questa funzionalità è supportata in tutte le lingue in cui è disponibile la Ricerca Google.
Se vuoi attivare i capitoli dei video su YouTube, segui queste linee guida aggiuntive.
Per disattivare del tutto la funzionalità dei momenti chiave (inclusi i tentativi di Google di mostrare automaticamente i momenti chiave del tuo video), utilizza il meta tag nosnippet.
Badge Dal vivo

Per i video in live streaming puoi far in modo che venga mostrato un badge rosso "DAL VIVO" nei risultati di ricerca
utilizzando i dati strutturati BroadcastEvent
e l'API Indexing.
Rimuovere o limitare i video
Rimuovere un video
Per rimuovere un video dal tuo sito, procedi in uno dei seguenti modi:
- Restituisci un codice di stato HTTP
404 (Not found)per qualsiasi pagina di destinazione contenente un video rimosso o scaduto. Oltre al codice di risposta404, puoi anche restituire il codice HTML della pagina per rendere trasparente la modifica alla maggior parte degli utenti. - Includi un meta tag robots
noindexin qualsiasi pagina di destinazione contenente un video rimosso o scaduto. Ciò impedisce alla pagina di destinazione di essere indicizzata. - Indica una data di scadenza nei tuoi dati strutturati schema.org (la
proprietà
expires) o nella Sitemap per i video (utilizzando l'elemento<video:expiration_date>). Di seguito è riportato un esempio di una Sitemap per i video con un video scaduto nel mese di novembre 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Se Google nota un video con una data di scadenza nel passato, il video non sarà incluso
in nessun risultato di ricerca. La pagina di destinazione può comunque essere visualizzata come risultato web, senza la
miniatura del video. Sono incluse le date di scadenza da Sitemap, dati strutturati e meta tag nell'intestazione del sito.
Assicurati che le date di scadenza siano corrette per ciascun video. Sebbene questo sia utile qualora il video
non fosse più disponibile dopo la data di scadenza, è tuttavia facile impostare per errore questa data
nel passato per un video ancora disponibile. Se un video non scade, non includere informazioni
sulla scadenza.
Limitare un video in base alla località dell'utente
Puoi limitare l'accesso ai risultati di ricerca per il tuo video in base al paese dell'utente. Se il tuo video non ha alcuna restrizione in base al paese, ometti i relativi tag.
Applicare limitazioni utilizzando i dati strutturati
Se utilizzi i dati strutturati VideoObject
per descrivere un video, imposta la
proprietà regionsAllowed
per specificare in quali regioni è possibile visualizzare il video nei risultati di ricerca. Se ometti questa proprietà,
il video sarà visibile nei risultati di ricerca in tutte le regioni.
Applicare limitazioni utilizzando una Sitemap per i video
In una Sitemap per i video, il tag <video:restriction>
può essere utilizzato per consentire o impedire la visualizzazione di un video in paesi specifici. È consentito un solo tag <video:restriction> per video.
Il tag <video:restriction> deve contenere uno o più codici paese
ISO 3166 delimitati da spazi. L'attributo
obbligatorio relationship consente di specificare il tipo di limitazione.
relationship="allow": il video verrà visualizzato solo per i paesi specificati. Se non è specificato alcun paese, il video non verrà visualizzato in alcun luogo.relationship="deny": il video verrà visualizzato ovunque, a esclusione dei paesi specificati. Se non è specificato alcun paese, il video verrà visualizzato ovunque.
In questo esempio di Sitemap per i video, il video verrà visualizzato solo nei risultati di ricerca in Canada e Messico.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Ottimizzare per SafeSearch
SafeSearch è un'impostazione disponibile negli account utente Google che ti consente di stabilire se visualizzare o bloccare immagini, video e siti web espliciti nei risultati della Ricerca Google. Assicurati che Google comprenda la natura del tuo sito in modo che possa applicare i filtri SafeSearch, se opportuno. Scopri di più su come etichettare le pagine per SafeSearch.
