Prácticas recomendadas sobre el SEO de vídeos
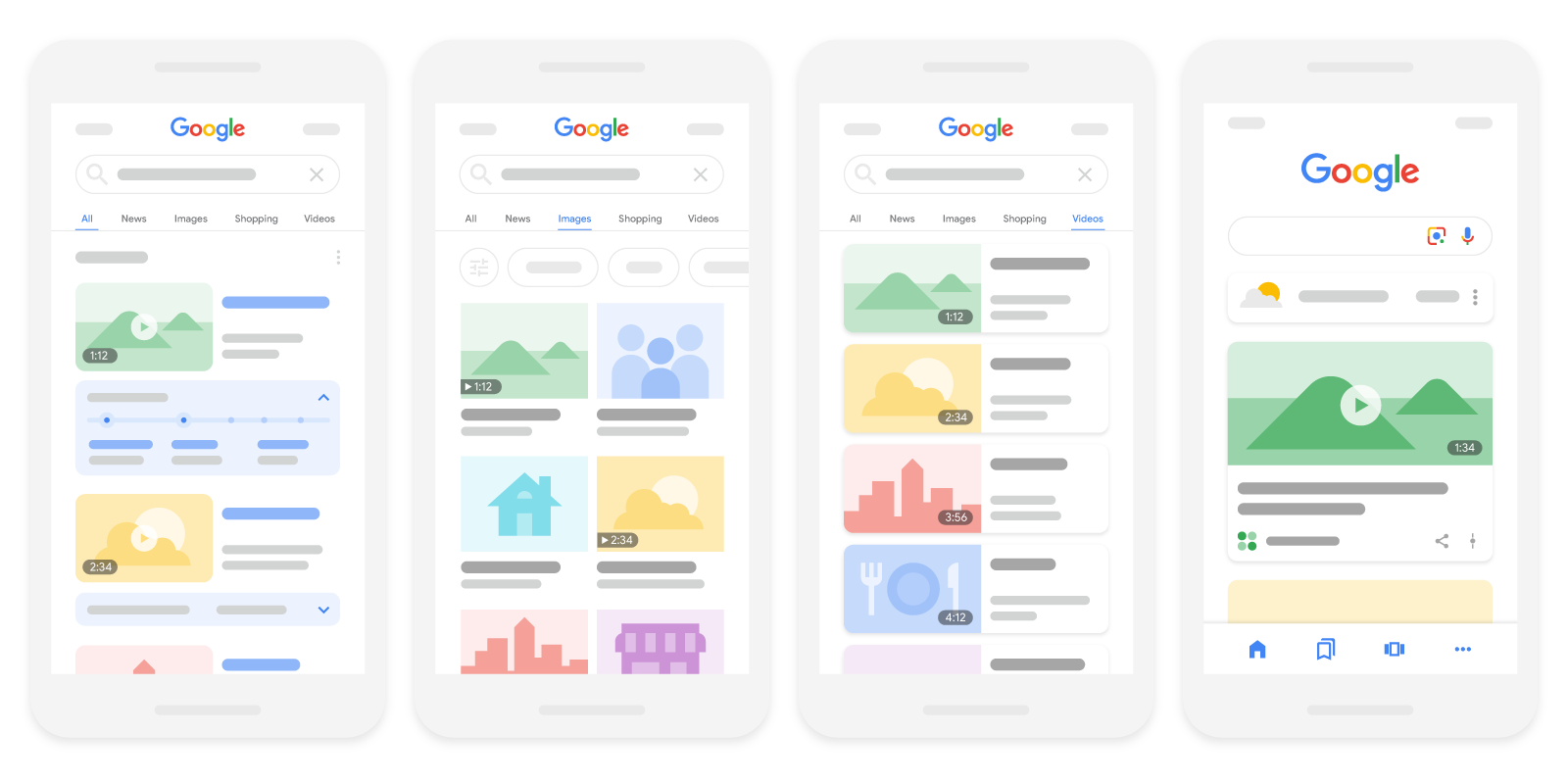
Los vídeos son un formato cada vez más popular a la hora de crear y consumir contenido en la Web. Google indexa vídeos de millones de sitios web distintos y los muestra a los usuarios en diferentes sitios de Google, como la página principal de resultados de búsqueda, los resultados de búsqueda de vídeos, Google Imágenes y Discover:

Optimiza tus vídeos para que aparezcan en Google siguiendo estas prácticas recomendadas:
- Ayudar a Google a encontrar tus vídeos
- Asegurarte de que se puedan indexar tus vídeos
- Permitir que Google obtenga los archivos de tu contenido de vídeo
- Habilitar funciones de vídeo específicas
- Quitar, restringir o actualizar tus vídeos según sea necesario
Ayudar a Google a encontrar tus vídeos
- Comprueba que todos los vídeos están disponibles en una página web pública en la que los usuarios pueden verlos. Verifica que la página no esté bloqueada por un archivo robots.txt ni por la etiqueta
metarobotsnoindex. De este modo, te asegurarás de que Google pueda encontrar e indexar tu página. -
Para que tus vídeos tengan la máxima visibilidad, crea una página específica para cada uno en la que el vídeo sea lo más destacado. Con algunas funciones es necesario usar ese tipo de página de vídeo, incluidos, entre otros, los momentos clave, la insignia En directo y otros formatos de resultados enriquecidos. Incluye si quieres el mismo vídeo tanto en una página específica como en la página principal junto con otra información, como un artículo de noticias o la página de detalles del producto.

- Incluye tu vídeo en una etiqueta HTML adecuada. Google puede identificar más fácilmente los vídeos de tu página si hay una etiqueta HTML a su alrededor, como:
<video>,<embed>,<iframe>o<object>. - Crea un sitemap de vídeo para que Google pueda encontrar tus vídeos más fácilmente. Consulta cómo enviar tu sitemap a Google.
- Asegúrate de que las páginas en las que se alojan tus vídeos no requieran que los usuarios hagan algo complejo ni que carguen fragmentos de URL concretos; de lo contrario, puede que no los encontremos.
- No hagas que se cargue contenido importante en diferido a partir de la interacción de los usuarios. Es posible que Google no encuentre el contenido que solo puede cargarse si un usuario interactúa con la página (por ejemplo, deslizando el dedo, haciendo clic o escribiendo). Asegúrate de que Google pueda ver contenido que se carga en diferido.
- Si utilizas un código JavaScript demasiado complejo para insertar objetos de vídeo de JavaScript solo en determinadas circunstancias, es posible que no indexemos correctamente tus vídeos.
- No puede usarse ninguna URL que lleve a contenido o páginas de destino y que requiera identificadores de fragmentos.
- Asegúrate de que tus vídeos sean visibles y fáciles de encontrar en las páginas donde se alojan. Te recomendamos que uses una página por cada vídeo y que incluya un título descriptivo o una descripción única. Asegúrate de que los vídeos destaquen en la página y de que no estén ocultos ni sean difíciles de encontrar.
Reproductores insertados de terceros
Si tu sitio web inserta vídeos de plataformas de terceros como YouTube, Vimeo o Facebook, Google puede indexar el vídeo tanto en tu página web como en la página equivalente del sitio de alojamiento de terceros. Ambas versiones pueden aprovechar funciones de vídeo de Google.
En el caso de las páginas en las que hayas insertado el reproductor de terceros, te recomendamos que sigas proporcionando datos estructurados. Además, puedes incluir estas páginas en los sitemaps de vídeo. Ponte en contacto con el host de tu vídeo para que Google pueda obtener el archivo de tu contenido de vídeo. Por ejemplo, si se trata de un vídeo público, se puede seguir este proceso con YouTube.
Asegurarte de que se puedan indexar tus vídeos
Una vez que hemos identificado un vídeo en una página, necesitamos más información para que pueda aprovechar las funciones de vídeo.
Proporcionar una miniatura de vídeo de alta calidad
Para poder aparecer en las funciones de vídeo de Google, los vídeos deben tener una imagen en miniatura válida. De lo contrario, es posible que la página se indexe, pero solo aparecería como un resultado de texto.
Puedes permitir que Google genere una miniatura por su cuenta o proporcionársela de una de las siguientes formas:
- Si utilizas la etiqueta HTML
<video>, especifica el atributoposter. - En un sitemap de vídeo, especifica la etiqueta
<video:thumbnail_loc>. - En los datos estructurados, especifica la propiedad
thumbnailUrl. - Si permites que Google obtenga los archivos de tu contenido de vídeo, podemos generar una miniatura por ti.
Formatos de miniatura admitidos: BMP, GIF, JPEG, PNG, WebP y SVG
Tamaño: 60x30 píxeles como mínimo, pero es preferible usar dimensiones mayores.
Ubicación: el robot de Google debe poder acceder al archivo de la miniatura. No bloquees el archivo con robots.txt ni obligando a que se inicie sesión. Asegúrate de que el archivo está disponible en una URL estable.
Transparencia: al menos el 80 % de los píxeles de la miniatura deben tener un valor alfa (transparencia) superior a 250.
Proporcionar datos estructurados
Proporciona datos estructurados que describan tu vídeo para que Google pueda saber de qué trata y mostrarlo en las consultas relevantes. La información que proporcionas en los datos estructurados debe ser coherente con el contenido de vídeo que publicas. Cuando añadas datos estructurados, utiliza miniaturas, títulos y descripciones que sean únicas de cada vídeo de tu sitio. Debes proporcionar el mismo título, URL de miniatura y URL de vídeo en todas las fuentes (sitemaps, etiquetas HTML, etiquetas meta y datos estructurados) que describan el mismo vídeo en la misma página.
Permitir que Google obtenga los archivos de tu contenido de vídeo
Es posible que una página de vídeo se indexe y cumpla los requisitos para aparecer en Google, pero primero Google debe obtener el archivo de vídeo para comprender su contenido y habilitar funciones como las vistas previas de vídeos y los momentos clave.
Permite que Google obtenga tus archivos de contenido de vídeo siguiendo estas prácticas recomendadas:
- Utiliza datos estructurados para proporcionar el valor
contentURLen un formato de archivo compatible. - No impidas que Google obtenga los bytes del archivo de streaming del vídeo. Por ejemplo, no bloquees la URL del contenido de vídeo ni el dominio con la etiqueta
noindexni el archivo robots.txt. - Las páginas donde se alojan los vídeos y los servidores que los emiten deben tener el ancho de banda suficiente como para que podamos rastrearlos. Por ejemplo, si en la página de destino
example.com/puppies.htmlhay insertado un vídeo de perritos que se publica a través desomestreamingservice.com, tantoexample.comcomosomestreamingservice.comdeben tener carga del servidor disponible, y Google debe poder acceder a ellos. - El archivo de vídeo debe estar disponible en una URL estable.
Codificaciones de vídeo admitidas
Google puede obtener estos tipos de archivo de vídeo: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV y XAP.
Utilizar URLs estables para los archivos de vídeo y miniaturas
Algunas redes CDN utilizan URLs que caducan rápidamente en los archivos de vídeo y miniaturas. Estas URLs pueden impedir que Google indexe correctamente tus vídeos u obtenga tus archivos de vídeo. Con el tiempo, estas URLs también dificultarán que Google pueda identificar si los usuarios están interesados en tus vídeos.
Utiliza una URL única y estable en cada vídeo. De este modo, Google puede descubrir y procesar los vídeos de forma coherente, confirmar que siguen estando disponibles y recoger las señales correctas a partir de ellos.
Si te preocupa que algunos usuarios malintencionados (como hackers o spammers) accedan a tu contenido, puedes verificar el robot de Google antes de mostrar una versión estable de las URLs multimedia. Por ejemplo, puedes elegir que la propiedad contentUrl solo se muestre a robots de confianza, como el robot de Google, pero que no sea visible para otros clientes que accedan a tu página. Con estos ajustes, solo los clientes de confianza podrán acceder a la ubicación del archivo que contenga tu vídeo.
Distinguir las diferentes URLs
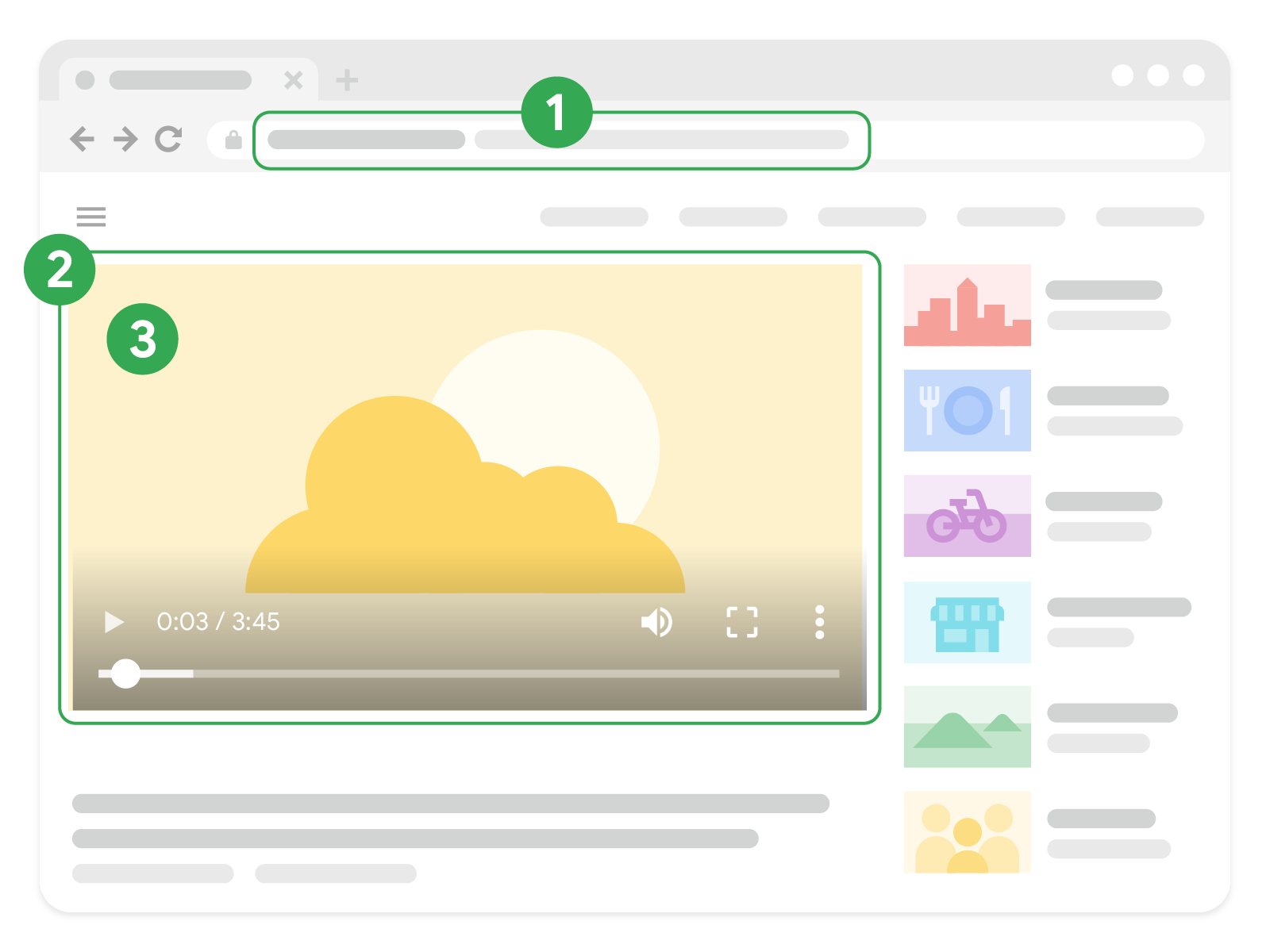
Puede haber varias URLs asociadas a los archivos de vídeo presentes en páginas. A continuación, se ofrece un resumen de la mayoría de ellas:

| Etiqueta | Descripción | |
|---|---|---|
| 1 |
|
La URL de la página que aloja el vídeo. Ejemplo:
|
| 2 |
|
La URL del reproductor personalizado. Suele ser el valor src de una etiqueta
|
| 3 |
|
La URL de los bytes de contenido reales, ya sea del sitio local o de un servicio de streaming. Ejemplo:
|
Habilitar funciones de vídeo específicas
Vistas previas de vídeos

Google selecciona algunos segundos de los vídeos para mostrar una vista previa en movimiento. De este modo, los usuarios tendrán más información sobre lo que van a encontrar en el vídeo. Para que tus vídeos puedan aprovechar esta función, permite que Google obtenga los archivos de tu contenido de vídeo. Puedes definir la duración máxima de estas vistas previas de vídeos con la etiqueta meta robots max-video-preview.
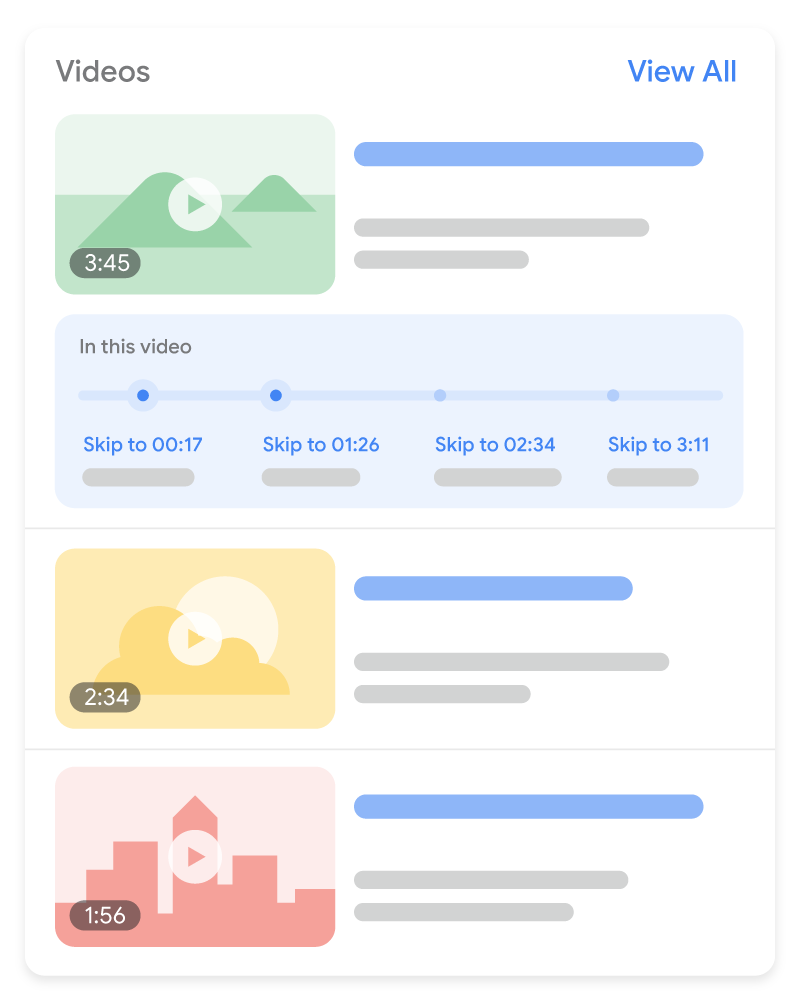
Momentos clave

La función de momentos clave es una forma de que los usuarios se desplacen por los segmentos de un vídeo como si fueran capítulos de un libro. De este modo, los usuarios pueden interactuar más con tu contenido. La Búsqueda de Google trata de detectar automáticamente los diferentes segmentos de tu vídeo y mostrar a los usuarios los momentos clave sin que tengas que hacer nada. Si lo prefieres, puedes indicar manualmente a Google cuáles son los momentos importantes de tu vídeo. Daremos prioridad a los momentos clave que indiques, ya sea mediante datos estructurados o mediante la descripción de YouTube.
- Si el vídeo está alojado en tu página web, tienes dos formas de habilitar la función de momentos clave:
- Datos estructurados de
Clip: indica de forma precisa cuándo deben empezar y terminar los segmentos, y proporciona la etiqueta que se mostrará en cada uno de ellos. Esta opción está disponible en todos los idiomas en los que se puede usar la Búsqueda de Google. - Datos estructurados de
SeekToAction: indica a Google en qué parte de la estructura de tus URLs suelen estar las marcas de tiempo para que pueda detectar automáticamente los momentos clave y mostrar a los usuarios enlaces a ellos. Esta opción está disponible en alemán, chino, coreano, español, francés, inglés, italiano, japonés, neerlandés, portugués, ruso y turco. Nuestro objetivo es que esté disponible en más idiomas más adelante. Incluso en los idiomas admitidos, no todos los vídeos tendrán momentos clave identificados, pero también esperamos mejorarlo con el tiempo.
- Datos estructurados de
- Si tu vídeo está alojado en YouTube, puedes especificar las marcas de tiempo y las etiquetas exactas en la descripción del vídeo de la plataforma. Consulta las prácticas recomendadas para poner marcas de tiempo en descripciones de YouTube. Esta opción está disponible en todos los idiomas en los que se puede usar la Búsqueda de Google.
Si quieres habilitar los capítulos de vídeo en YouTube, sigue estas directrices adicionales.
Para inhabilitar por completo la función de momentos clave, impidiendo incluso que Google muestre automáticamente momentos clave de tu vídeo, usa la etiqueta meta nosnippet.
Insignia En directo

Para emitir vídeos en directo, puedes habilitar la insignia roja "En directo" utilizando los datos estructurados BroadcastEvent y la API Indexing para que los vídeos aparezcan en los resultados de búsqueda.
Retirar o restringir tus vídeos
Retirar vídeos
Para retirar un vídeo de tu sitio, elige uno de estos métodos:
- Devolver un código de estado HTTP
404 (Not found)en todas las páginas de destino que incluyan el vídeo retirado o que haya vencido. Además de devolver el código404, puedes mostrar el contenido HTML de esas páginas para que la mayoría de los usuarios sepan que ha habido un cambio. - Incluir una etiqueta meta robots
noindexen todas las páginas de destino que contengan el vídeo retirado o que haya vencido. Así impides que esas páginas se indexen. - Indicar una fecha de vencimiento en los datos estructurados de schema.org (la propiedad
expires) o en un sitemap de vídeo (con el elemento<video:expiration_date>). A continuación, se muestra un sitemap de vídeo de ejemplo con un vídeo que caducó en noviembre del 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Si detectamos que la fecha de vencimiento de un vídeo ya ha pasado, no lo mostraremos en los resultados de búsqueda. Aun así, es posible que la página de destino se muestre como un resultado web, sin una miniatura de vídeo. Estas fechas pueden indicarse en sitemaps, datos estructurados y etiquetas meta presentes en el encabezado de sitios.
Comprueba que las fechas de vencimiento de cada vídeo sean correctas. Si bien estas fechas son útiles si no quieres que un vídeo se muestre después de un día concreto, es fácil equivocarse y seleccionar una fecha pasada en un vídeo disponible. No incluyas una fecha de vencimiento en los vídeos que no caduquen.
Restringir vídeos en función de la ubicación de los usuarios
Puedes restringir los resultados de búsqueda de tus vídeos en función de la ubicación de los usuarios. Si no quieres poner ninguna restricción por país en un vídeo, no incluyas la etiqueta correspondiente.
Restringir vídeos con datos estructurados
Si utilizas datos estructurados VideoObject para describir un vídeo, define la propiedad regionsAllowed para indicar en qué regiones puede mostrarse en los resultados de búsqueda de vídeos. Si no la incluyes, el vídeo aparecerá en los resultados de búsqueda de todas las regiones.
Restringir vídeos con un sitemap de vídeo
En los sitemaps de vídeo, con la etiqueta <video:restriction> se puede permitir o impedir que un vídeo aparezca en determinados países. Solo se puede usar una etiqueta <video:restriction> por vídeo.
La etiqueta <video:restriction> debe contener uno o varios códigos de país en formato ISO 3166 delimitados por espacios. Es obligatorio incluir el atributo relationship, que indica el tipo de restricción.
relationship="allow": el vídeo solo aparecerá en los países especificados. Si no se indica ninguno, no aparecerá en los resultados de ningún país.relationship="deny": el vídeo aparecerá en todos los países, excepto en los especificados. Si no se indica ninguno, aparecerá en todos.
En el ejemplo del sitemap de vídeo que se muestra a continuación, este vídeo solo aparecerá en los resultados de búsqueda de Canadá y México.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Optimizar el contenido para Búsqueda Segura
Búsqueda Segura es un ajuste de las cuentas de usuario de Google que indica si se deben mostrar o bloquear imágenes, vídeos o sitios web que incluyan contenido explícito en los resultados de la Búsqueda de Google. Asegúrate de que Google sepa de qué trata tu sitio para que pueda aplicar los filtros de Búsqueda Segura si procede. Más información sobre cómo etiquetar páginas de Búsqueda Segura
